JavaScriptを使う上でのDOMの知識
こんにちはあっくんです。今日、”法華経の知恵”という本を読んでいて、心にぐさっと刺さった言葉があります。「心が変われば一切が変わる。」
結局、すべては自分自身の心から始まっているのだと、感じました。
じゃー、どうやって自分の心を変える?自分の心を変えるとは?ってなります。
自分の心に反映しているのは、日々の自分の行動だと思います。自分の心がわからないときは、自分の行動を自分で振り返ってみると、自分の心がすこし見えるかもしれないですね。自分の心が見えたら、たくさんのなぜがでてきます。なぜ、こんな行動とったのだろう?。なぜ、こんな考えをしていたのだろう?なぜ、他人の言葉に反応してしまったのだろう?って。結局心を動かすのは自分自身しかいません。他人ではありません。そして、自分の心がすべての行動を決めていることに気付かされます。そして、なぜか、すぐに自分が決めたことを忘れてしまいます。
ここから、心に理想という光をともしつづけて、自分を磨いていけるように、流されずにやっていきましょー!
HTMLとDOMの関係
Webブラウザでは、HTMLファイルを読み込み、Webページを表示します。JavaScriptのプログラムは、このWebページを直接操作できません。DOM(Document Object Model)と呼ばれる、文書を構造化したものを通して操作します。
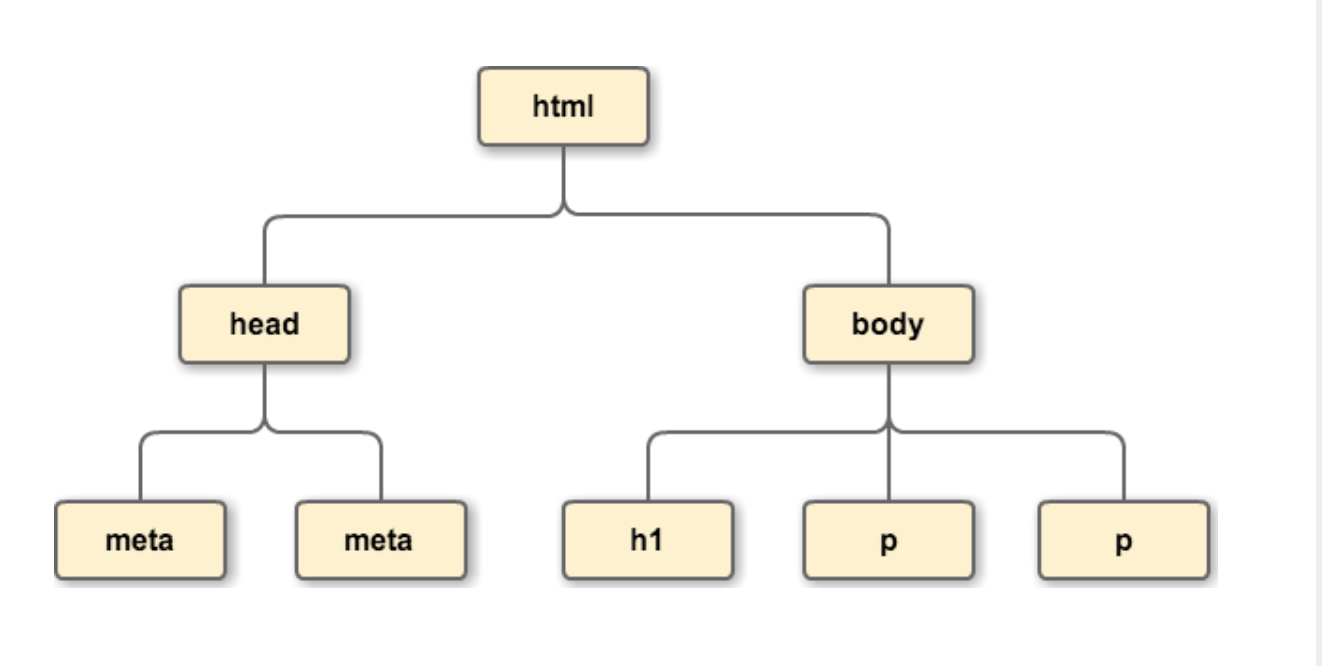
DOMとは、Webページの内容を、ツリー状に構造化したものです。ツリーにある各要素のことをノード(Node)と呼びます。

要素の選択
DOMの操作は、HTMLタグであらわす要素(Element)を選択することではじめます。
Elementはノードを継承したオブジェクトです。
JavaScriptでよく使われる要素を選択する方法があります。document.querySelector()とdocument.querySelectorAll()です。この2つのメソッドはCSSセレクターを引数にして、要素を選択します。
CSSセレクターとは、Webページの見た目を決めるCSSの要素を指定する方法です。例、#ID名ならID名の要素です。.クラス名なら、classがクラス名要素です。
CSSセレクター
タグ名
そのタグの要素
#ID名 属性idがID名の要素
.クラス名
属性classがクラス名の要素
[属性名 = “値”]
属性名の属性が、指定した値の要素。
セレクター セレクター
半角スペースで区切ると、「左側の条件の要素」の中にある「右側の条件の要素」を指す。「.doc p」なら、クラスdocの中にあるpタグを指します。
要素を選択するメソッド
.querySelector(s)
CSSセレクターsで一致する、最初の要素を返します。見つからなければ、nullを返します。
.querySelectorAll(s)
CSSセレクターsで一致する全要素の、NodeListを返します。見つからなければ、要素が空のNodeListを返します。
.getElementByID(s)
IDがsの要素を返します。見つからなければ、nullを返します。
.getElementsByClassName(s)
クラス名がsの要素の、HTMLColectionを返します。見つからなければ、中身が空のHTMLCollctionを返します。
*HTMLCollctionとは、HTML要素の集合を表すオブジェクトです。 Elementだけが含まれた配列であるかのように、手軽にインデックス番号でアクセスできます。
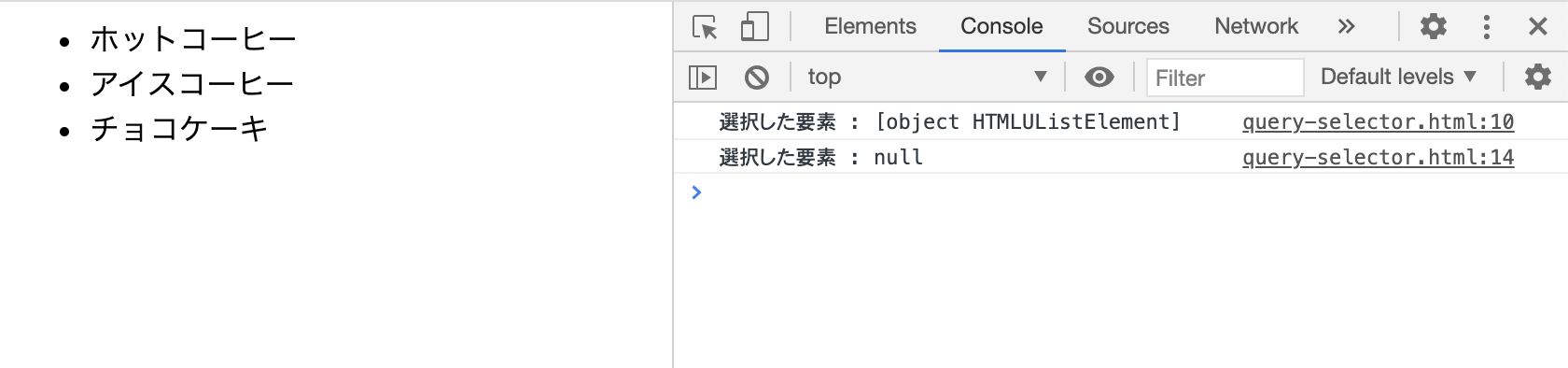
例、document.querySelector()。idがmenuの要素は存在するので成功しますが、idがshopの要素は存在しないので、失敗します。

<html>
<ul id="menu">
<li class="item">ホットコーヒー</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// idがmenuの要素を選択して、コンソールに出力
const elMenu = document.querySelector("#menu");
console.log(`選択した要素 : ${elMenu}`);
// idがshopの要素を選択してコンソールに出力
const elShop = document.querySelector("#shop");
console.log(`選択した要素 : ${elShop}`);
</script>
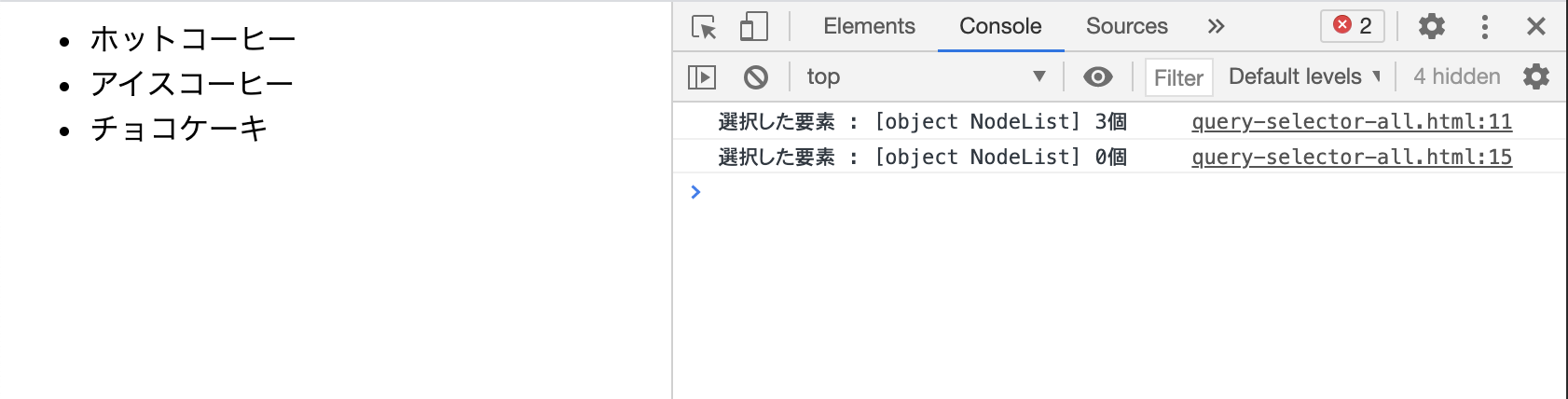
</html>Code language: HTML, XML (xml)例、document.querySelectorAll().
classがitemの要素は存在するので成功しますが、classがtableの要素は存在しないので、失敗します。

<html>
<ul id="menu">
<li class="item">ホットコーヒー</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// classがitemの要素を選択してコンソールに出力
const elItems = document.querySelectorAll(".item");
console.log(`選択した要素 : ${elItems} ${elItems.length}個`);
// classがtableの要素を選択して、コンソールに出力
const elTables = document.querySelectorAll(".table");
console.log(`選択した要素 : ${elTables} ${elTables.length}個`);
</script>
</html>Code language: HTML, XML (xml)要素の中身を操作する
Webページを直接変更するプロパティ
.innerText
要素内に表示されるテキスト部分の文字列
.innerHTML
要素内のHTML文字列
.outerHTML
その要素自身を含むHTMLの文字列
.value
フォームのinputやtextareaといった部品の値の文字列
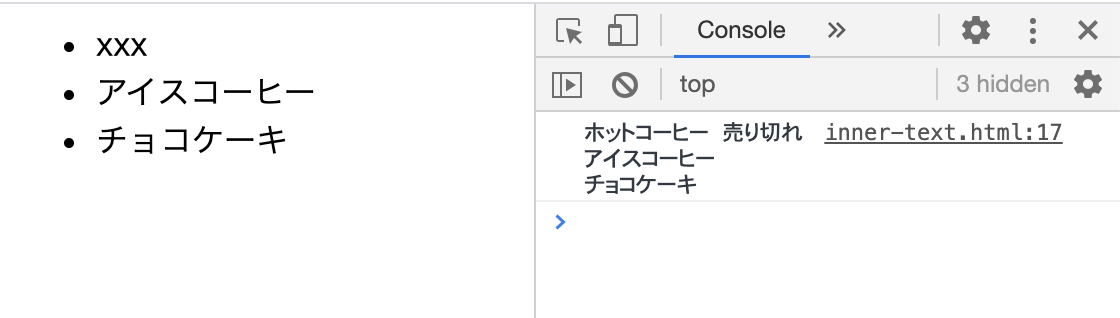
例、.innerText。idがmenuの要素内のテキストをコンソールに出力します。その後、classがitemの要素の0番目のテキストをxxxに変更します。

<html>
<ul id="menu">
<li class="item">
ホットコーヒー
<span style="color: red">売り切れ</span>
</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// 要素を選択
const elMenu = document.querySelector("#menu");
const elItems = document.querySelectorAll(".item");
// 要素内のテキストを取得して、コンソールに出力
console.log(elMenu.innerText);
// 要素内のテキストの書き換え
elItems[0].innerText = "xxx";
</script>
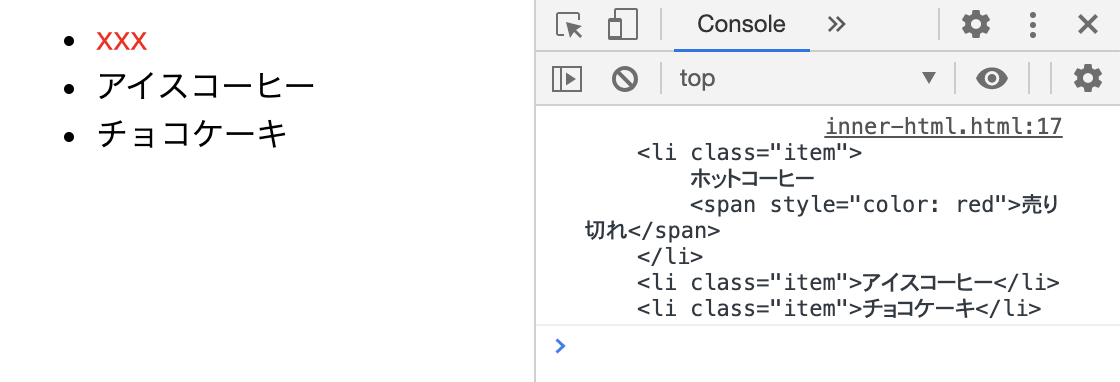
</html>Code language: HTML, XML (xml)例、.innerHTML。idがmenuの要素内のHTMLをコンソールに出力します。空白部分の文字(改行やスペース)も出力されます。その後、classがitemの要素の0番目のテキストをxxxに変更します。

<html>
<ul id="menu">
<li class="item">
ホットコーヒー
<span style="color: red">売り切れ</span>
</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// 要素を選択
const elMenu = document.querySelector("#menu");
const elItems = document.querySelectorAll(".item");
// 要素内のHTMLを取得して、コンソールに出力
console.log(elMenu.innerHTML);
// 要素内のHTMLを書き換え
elItems[0].innerHTML = '<span style="color: red;">xxx</span>';
</script>
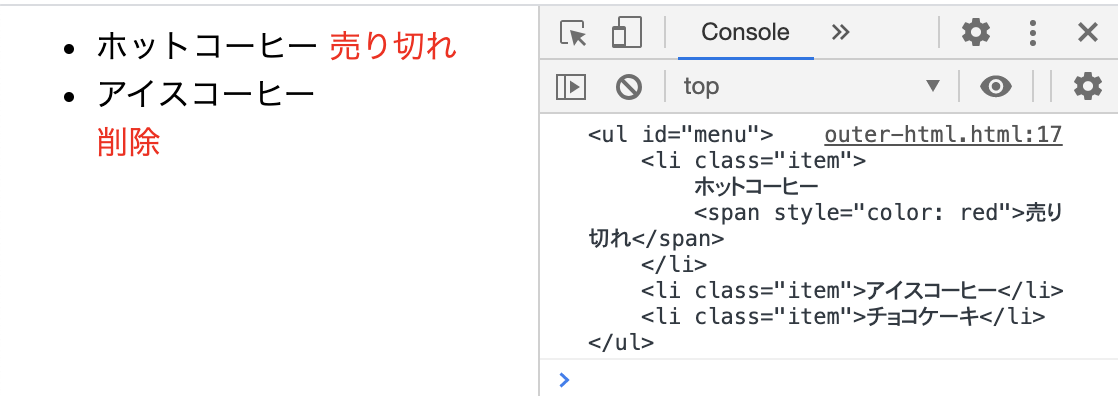
</html>Code language: HTML, XML (xml)例、.outerHTML。idがmenuの要素のHTMLをコンソールに出力します。その後classがitemの要素の2番目のテキストを
削除に変更します。リストの黒丸がなくなっています。

<html>
<ul id="menu">
<li class="item">
ホットコーヒー
<span style="color: red">売り切れ</span>
</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// 要素を選択
const elMenu = document.querySelector("#menu");
const elItems = document.querySelectorAll(".item");
// 要素のHTMLを取得して、コンソールに出力
console.log(elMenu.outerHTML);
// 要素のHTMLを書き換え
elItems[2].outerHTML = '<span style="color: red;">削除</span>';
</script>
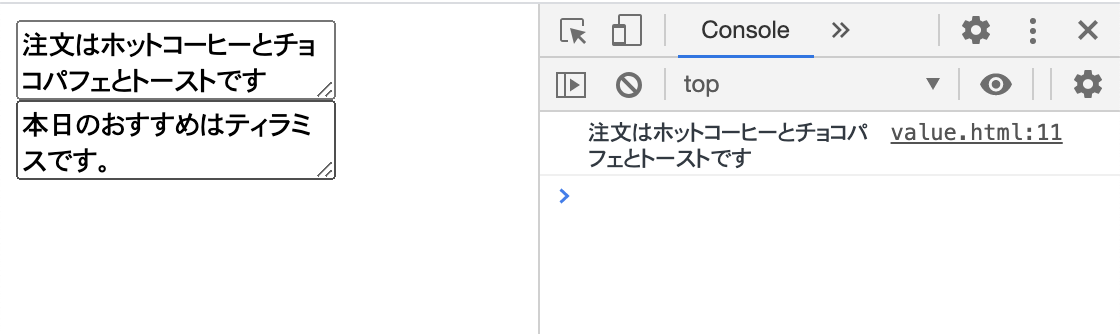
</html>Code language: HTML, XML (xml)例、valur。idがsrcのフォーム要素の値をコンソールに出力します。その後、idがdstのフォーム要素の値を変更します。

<html>
<textarea id="src">注文はホットコーヒーとチョコパフェとトーストです</textarea>
<textarea id="dst"></textarea>
<script>
// 要素を選択
const elSrc = document.querySelector("#src");
const elDst = document.querySelector("#dst");
// 要素内の値を選択して、コンソールに出力
console.log(elSrc.value);
// 要素内の値を書き換え
elDst.value = "本日のおすすめはティラミスです。";
</script>
</html>Code language: HTML, XML (xml)要素の属性を操作するプロパティ
要素の属性を操作するプロパティ
.style
style属性。使用時は.style.colorのように書き、配下の値を読み書きします。
.tagName
タグ名。読み取り専用。
.id
id属性。
.className
class属性。操作する時は.classListのメソッドを使います。
*最もよく使うのは.styleです。
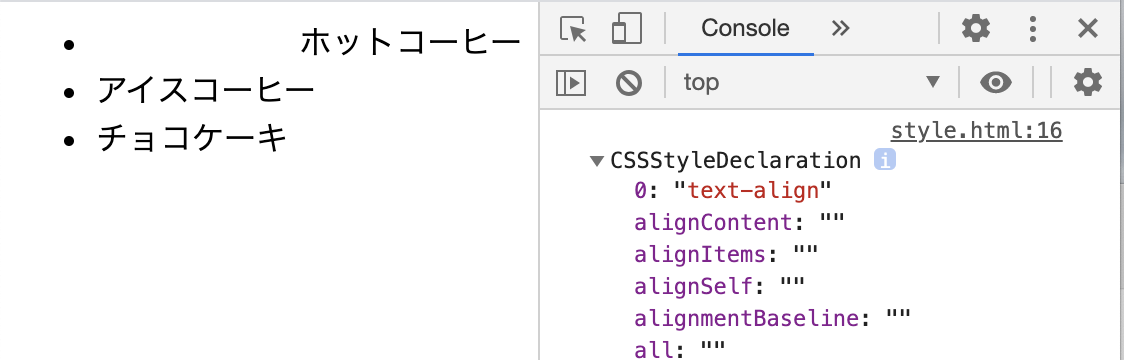
例、.style。classがitemの最初の要素を選択して、右寄せにしています。
text-alignのようなスタイル名は.style.textAlignのように書きます。ハイフンを削除して、ハイフンのあとの文字を大文字にします。

<html>
<ul id="menu">
<li class="item">ホットコーヒー</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// classがitemの最初の要素を選択
const elItem = document.querySelector(".item");
// スタイルの変更
elItem.style.textAlign = "right";
// スタイルの設定をコンソールに出力
console.log(elItem.style);
</script>
</html>Code language: HTML, XML (xml)例、.tagName, .id, .className。タグ名は大文字で入っています。idはidの値を得ます。classNameはクラスの名前を得ます。

<html>
<ul id="menu" class="list menuList">
<li class="item">ホットコーヒー</li>
<li class="item">アイスコーヒー</li>
<li class="item">チョコケーキ</li>
</ul>
<script>
// idがmenuの要素を選択
const elMenu = document.querySelector("#menu");
// プロパティの値をコンソールに出力
console.log(elMenu.tagName);
console.log(elMenu.id);
console.log(elMenu.className);
</script>
</html>Code language: HTML, XML (xml)要素の属性を操作するメソッド
属性を操作するメソッド
.getAttribute(s)
属性sの値を得ます。
.getAttributeName(s)
属性名の配列を得ます。
.hasAttribute(s)
属性sをもっているか真偽値で返します。
.removeAttribute(s)
属性sを取り除きます。
.setAttribute(s, v)
属性sに値vを設定します。
例、.getAttribute(s),setAttribute(s)。src属性からURLを取り出して、コンソールに表示します。また、height属性を設定してたかさを指定します。

<html>
<img src="../img/cakecake.jpg" />
<img src="../img/wedding-cake.jpg" />
<img src="../img/cookei.jpg" />
<script>
// imgの全要素を選択
const elImgs = document.querySelectorAll("img");
// 全要素に処理
for (let i = 0; i < elImgs.length; i++) {
// 属性srcの値を取得して、コンソールに出力
const url = elImgs[i].getAttribute("src");
console.log(url);
// 属性heightの値を設定
elImgs[i].setAttribute("height", 200);
}
</script>
</html>Code language: HTML, XML (xml)要素のクラスを操作するメソッド
クラスを操作するメソッドは.classListプロパティの配下にあります。.classListはDOMTokenListというリスト形式のオブジェクトです。
要素のクラスを操作するメソッド
.classList.add(s)
クラスsを追加します。
.classList.remove(s)
クラスsを削除します。
.classList.toggle(s)
クラスsを追加か削除します。追加時はtrue,削除時はfalseを返します。
.classList.contains(s)
クラスsが含まれて入れがtrue,それ以外は、falseを返します。
例、クラスを操作します。idがmenuの要素にcautionクラスを追加します。スタイルの設定では、cautionクラスの配下の奇数のliを黃背景に黒文字、偶数のliを黒背景に黃文字で表示します。また、1秒後にcautionクラスを削除して、表示をもとに戻します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
/* 奇数の表示 */
.caution li:nth-of-type(odd) {
background: #ff0;
color: #000;
}
/* 偶数の表示 */
.caution li:nth-of-type(even) {
background: #000;
color: #ff0;
}
</style>
</head>
<body>
<ul id="menu">
<li>ホットコーヒー</li>
<li>アイスコーヒー</li>
<li>チョコケーキ</li>
</ul>
<script>
// idがmenuの要素を選択
const elMenu = document.querySelector("#menu");
// クラスを追加
elMenu.classList.add("caution");
// 1秒後にクラスを削除
setTimeout(() => {
elMenu.classList.remove("caution");
}, 1000);
</script>
</body>
</html>Code language: HTML, XML (xml)要素を移動する
選択した要素から、親や子の要素に移動して選択したり、兄弟要素に移動して選択したりできます。
要素ツリー構造をたどるプロパティ
.parentNode
親のノード。親がないならnull。
.parentElement
親のElemnt。親がないかElementでないならnull。
.childNodes
子要素のNodeList。
.firstChild
直下の最初の子ノード。
.lastChild
直下の最後の子ノード。
.previousSibling
ツリー構造で前のノード。
.nextSibing
ツリー構造で次のノード。
.nodeName
ノードの型をあらわすノード名。
.nodeType
ノードの型をあらわす数値。ELEMENT_NODEは、1,TEXT_NODEは3,COMMENT_NODEは7など。
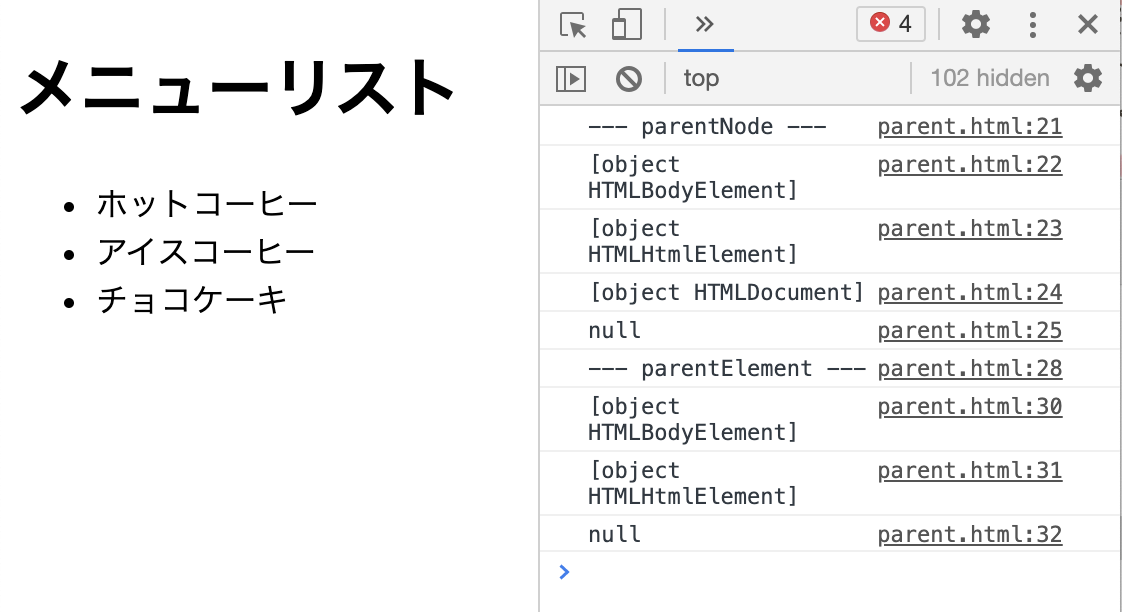
例、.parentNode, .parentElement。親ノードや、親要素をたどって、いきます。ノードの方が1階層上までたどれます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>メニューリスト</h1>
<ul id="menu">
<li class="item1">ホットコーヒー</li>
<li class="item2">アイスコーヒー</li>
<li class="item3">チョコケーキ</li>
</ul>
<script>
// idがメニューの要素を選択
const el = document.querySelector("#menu");
// parentNodeの情報を、コンソールに出力
console.log("--- parentNode ---");
console.log(`${el.parentNode}`);
console.log(`${el.parentNode.parentNode}`);
console.log(`${el.parentNode.parentNode.parentNode}`);
console.log(`${el.parentNode.parentNode.parentNode.parentNode}`);
// parentElementの情報を、コンソールに出力
console.log("--- parentElement ---");
const parent2 = el.parentElement;
console.log(`${parent2}`);
console.log(`${parent2.parentElement}`);
console.log(`${parent2.parentElement.parentElement}`);
</script>
</body>
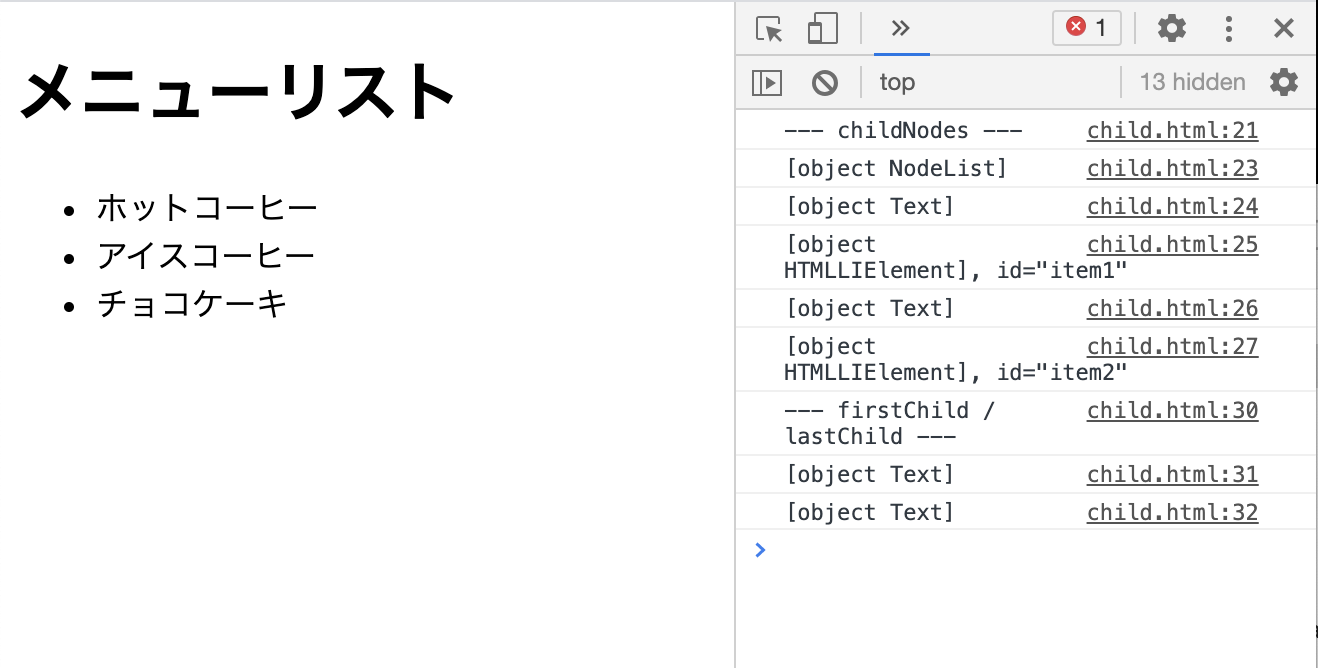
</html>Code language: HTML, XML (xml)例、.childNodes, .id, .firstChild, .lastChild。ulタグとliタグのあいだに改行やスペースなどが入っているために、テキストノードが存在していることです。タグとタグの間に隙間を開けないようにすると、テキストノードは作成されません。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>メニューリスト</h1>
<ul id="menu">
<li id="item1">ホットコーヒー</li>
<li id="item2">アイスコーヒー</li>
<li id="item3">チョコケーキ</li>
</ul>
<script>
// idがメニューの要素を選択
const el = document.querySelector("#menu");
// 子要素の情報を、コンソールに出力
console.log("--- childNodes ---");
const child = el.childNodes;
console.log(`${child}`);
console.log(`${child[0]}`);
console.log(`${child[1]}, id="${child[1].id}"`);
console.log(`${child[2]}`);
console.log(`${child[3]}, id="${child[3].id}"`);
// 直下の最初、最後の要素の情報を、コンソールに出力
console.log("--- firstChild / lastChild ---");
console.log(`${el.firstChild}`);
console.log(`${el.lastChild}`);
</script>
</body>
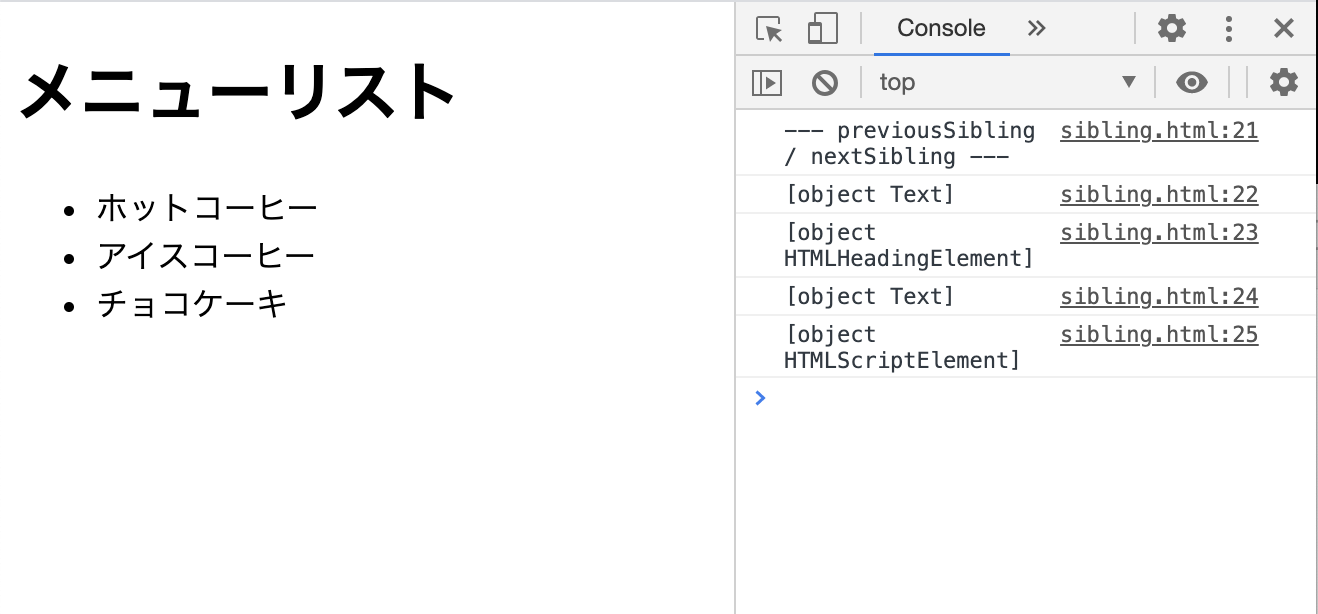
</html>Code language: HTML, XML (xml)例、.previousSibling, .nextSibling。タグとタグの間に要素が入っているとテキストノードが作成されます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>メニューリスト</h1>
<ul id="menu">
<li id="item1">ホットコーヒー</li>
<li id="item2">アイスコーヒー</li>
<li id="item3">チョコケーキ</li>
</ul>
<script>
// idメニューの要素を選択
const el = document.querySelector("#menu");
// 前後の要素の情報を、コンソールに出力
console.log("--- previousSibling / nextSibling ---");
console.log(`${el.previousSibling}`);
console.log(`${el.previousSibling.previousSibling}`);
console.log(`${el.nextSibling}`);
console.log(`${el.nextSibling.nextSibling}`);
</script>
</body>
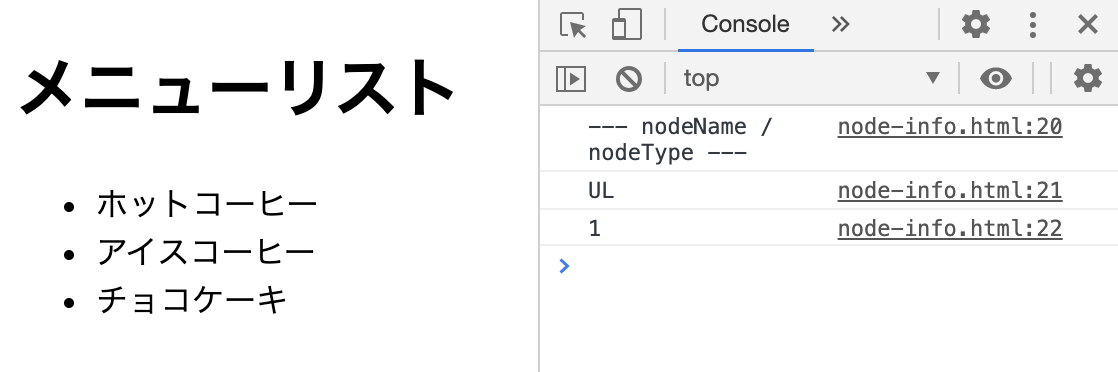
</html>Code language: HTML, XML (xml)例、ノードの情報です。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>メニューリスト</h1>
<ul id="menu">
<li id="item1">ホットコーヒー</li>
<li id="item2">アイスコーヒー</li>
<li id="item3">チョコケーキ</li>
</ul>
<script>
// idがメニューの要素を選択
const el = document.querySelector("#menu");
// ノードの情報を、コンソールに出力
console.log("--- nodeName / nodeType ---");
console.log(`${el.nodeName}`);
console.log(`${el.nodeType}`);
</script>
</body>
</html>Code language: HTML, XML (xml)要素の作成と追加
要素はプログラム内で作成して、DOMのツリーに追加できます。要素の作成はdocument.createElement()でできます。引数で指定したタグ名の要素を作ります。
構文
document.createElement(タグ名グ名Code language: JavaScript (javascript)要素の追加は.appendChild()できます。
要素の追加などを行うメソッド
.appendChild(n)
子ノードとしてノードnを追加。
.cloneNode()
ノードを複製。
.insertBefore(n1, n2)
子ノードn2の前にノードn1を挿入。挿入ノードn1を返します。
.removeChild(n)
子ノードnを取り除く。取り除いたノードを返します。
.replaceChild(n1, n2)
ノードn2をとりのぞき、ノードn1に置き換えます。取りのぞいたノードn2を返します。
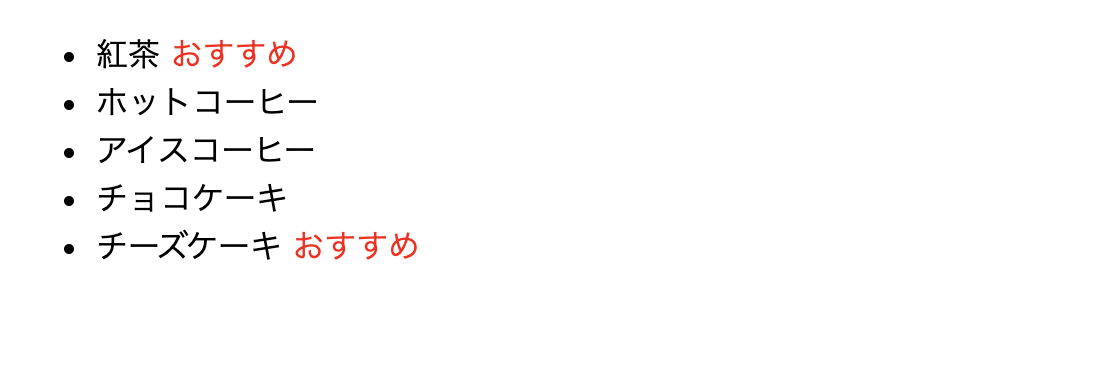
例、document.createElement()でli要素を作り、「チーズケーキおすすめ」という内部HTMLを設定して、.appendChild()でリストの末尾に追加します。insertBefore()でリストの先頭に挿入します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<ul id="menu">
<li>ホットコーヒー</li>
<li>アイスコーヒー</li>
<li>チョコケーキ</li>
</ul>
<script>
// idがmenuの要素を選択
const elMenu = document.querySelector("#menu");
// li要素を作成して末尾に追加
const elLi = document.createElement("li");
elLi.innerHTML =
"チーズケーキ" + ' <span style="color: red;">おすすめ</span>';
elMenu.appendChild(elLi);
// li要素を作成して先頭に追加
const elLi2 = document.createElement("li");
elLi2.innerHTML = "紅茶" + ' <span style="color: red;">おすすめ</span>';
elMenu.insertBefore(elLi2, elMenu.firstChild);
</script>
</body>
</html>Code language: HTML, XML (xml)読んで頂いてありがとうございます。JavaScript完全入門、すごいわかりやすいです。

