JavaScriptにおけるイベント処理
こんにちはあっくんです。メンタルに効果のあるゲーム発見しました!お金かかりますが、一度やってみます。
行動認知療法というやつを、ゲームを通じて学んで、日常で実践するやつです。ゲームで自分のメンタルがどうなっていくのか?気になりますね。
もし、URLはってますので、よかったら見てくださいね。
https://apps.apple.com/jp/app/sparx/id1111456634
今回はJavaScriptにおけるイベント処理についてやっていきましょー!
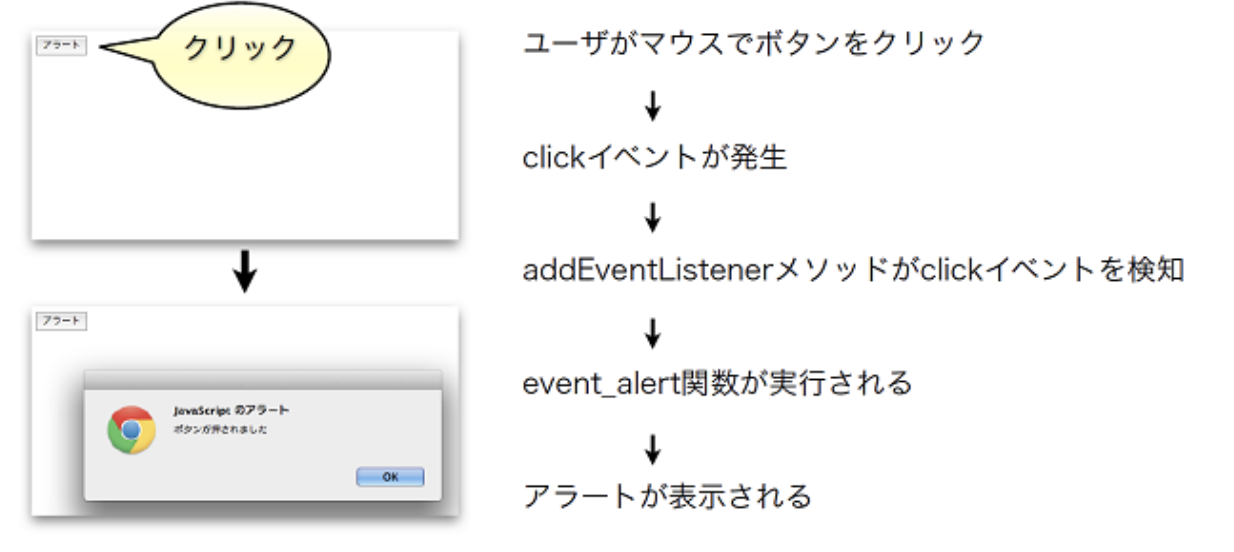
Webページで、ファイルが読み込まれたり、ユーザーが操作したりすると、イベントが発生します。そのイベントに対応した処理をJavaScriptで登録します。すると、ファイル読み込み時の処理や、ボタンクリック時の処理などを実現できます。
イベントによるJavaScriptとDOMの接続
Webページでは、さまざまなイベントが起きます。イベントが発生した時に実行する関数を、要素に登録できます。

イベントの登録・削除のメソッド
.addEventListener(e, f)
イベントeが起きた時に実行する関数fを登録します。
.removeEventListener(e, f)
イベントeに登録した関数fを削除します。
構文
要素.addEventListener(イベント名, コールバックr関数)Code language: CSS (css)構文
window.addEventListener(イベント名, コールバック関数
Code language: JavaScript (javascript)*関数の引数として関数を書くことをコールバック関数と言います。
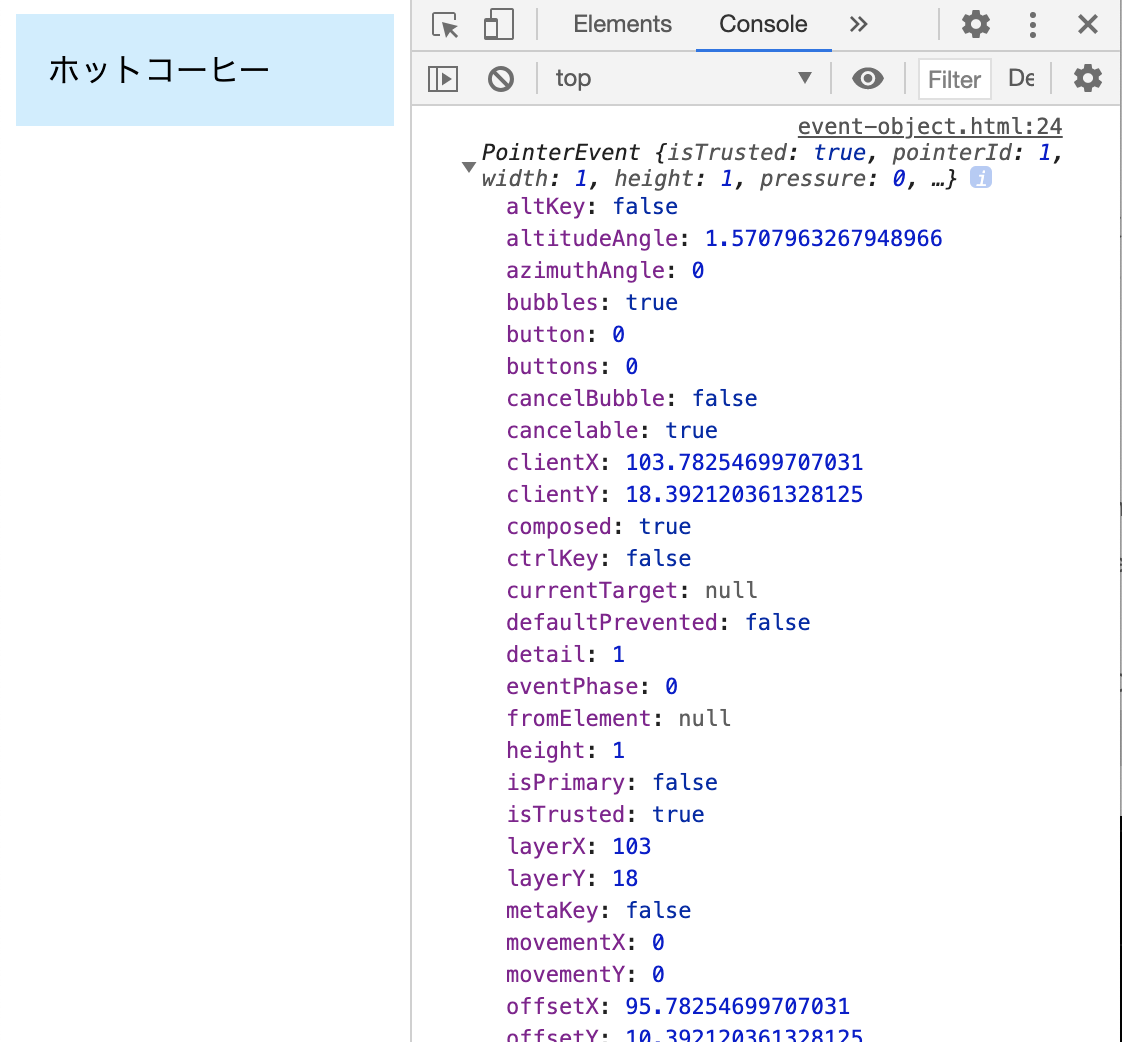
例、イベントオブジェクトの情報を表示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
#item {
background: #cef;
padding: 1em;
}
</style>
</head>
<body>
<div id="item">ホットコーヒー</div>
<script>
// idがitemの要素を選択
const el = document.querySelector("#item");
// 要素のクリックに関数を登録
el.addEventListener("click", (e) => {
// 受け取ったイベントオブジェクトを出力
console.log(e);
});
</script>
</body>
</html>Code language: HTML, XML (xml)イベントの種類は大量にあります。その中からよく使うものを紹介します。
イベントの種類
load
読み込みが終了したとき。
DOMContentLoaded
HTML文書が読まれて解析がおわったとき。
focus
要素がフォーカスされたとき。
blur
要素からフォーカスが外れたとき。
resize
要素の縦横のサイズが変更されたとき。
scroll
要素がスクロールされたとき。
keydowm
要素の上でキーが押し下げられたとき。
keypress
要素の上でキーが押されたとき。
keyup
要素の上でキーがあげられたとき。
click
要素がクリックされたとき。
mousedown
要素の上でマウスボタンがクリックされたとき。
mouseup
要素の上でマウスボタンが離されたとき。
mouseenter
外から要素にマウスポインターが入ったとき。
mouseleave
要素から外にマウスポインターが出ていったとき。
mousemove
要素の上でマウスポインターが動いたとき。
change
フォーム部品の要素が変更されて確定したとき。
input
フォーム部品の要素が変更されたとき。
submit
フォームの[投稿]ボタンがクリックされたとき。
Webページを読み込み後にDOMの操作をしたいときは,loadではなく、DOMContentLoadedを使ったほうがよいです。
なぜなら、loadは画像などの別のファイルを読み込んでからイベントを発生し、DOMCntentLoadedは、HTMLファイルを読み込んでDOMの構築が終わったときにイベントが発生するからです。つまり、DOMContentLoadedの方が早くイベントを発生できます。
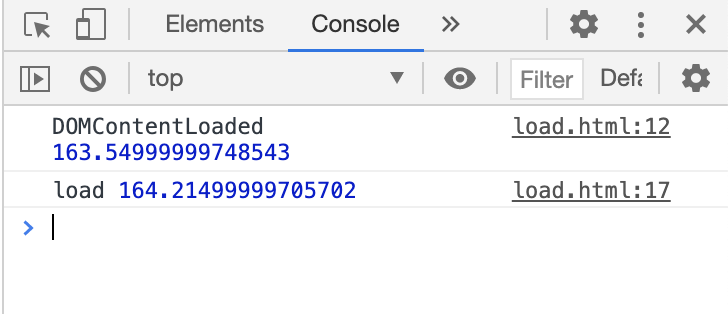
例、DOMContentLoaded,load。

この値は、現在のドキュメントの生成からイベントが作成された時点までの時間(ミリ秒単位)です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<script>
// windowにDOMContentLoadedの処理を登録
window.addEventListener("DOMContentLoaded", (e) => {
console.log(e.type, e.timeStamp);
});
// windowにloadの処理を登録
window.addEventListener("load", (e) => {
console.log(e.type, e.timeStamp);
});
</script>
</body>
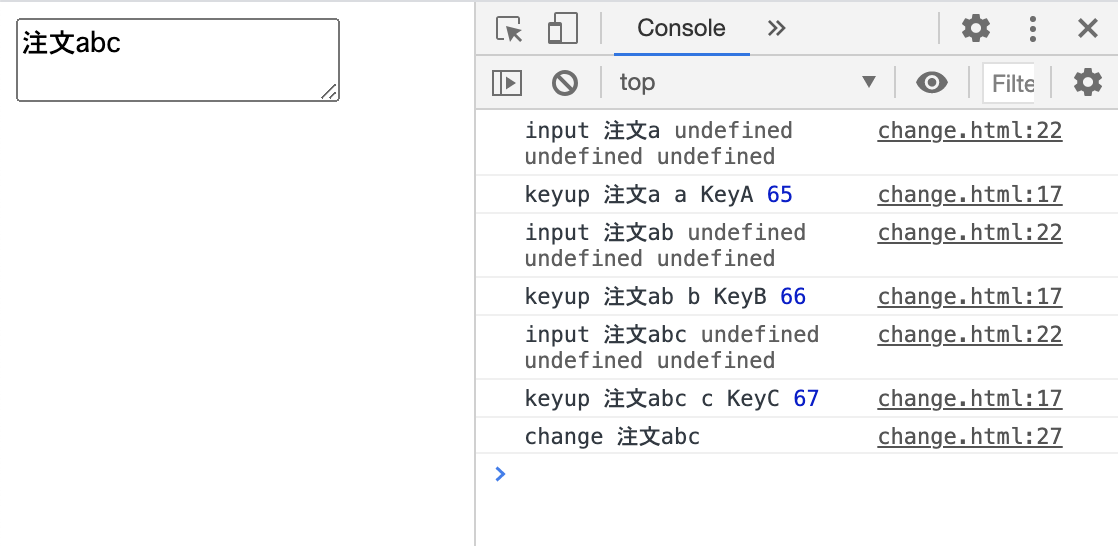
</html>Code language: HTML, XML (xml)例、change。入力欄でchangeを使ったとき入力した瞬間には発生せず、入力欄からフォーカスが外れたときに発生します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<textarea id="text">注文</textarea>
<script>
// idがtextの要素を選択
const el = document.querySelector("#text");
// 要素のkeyupイベントに関数を登録
el.addEventListener("keyup", (e) => {
console.log(e.type, el.value, e.key, e.code, e.keyCode);
});
// 要素のinputイベントに関数を登録
el.addEventListener("input", (e) => {
console.log(e.type, el.value, e.key, e.code, e.keyCode);
});
// 要素のchangeイベントに関数を登録
el.addEventListener("change", (e) => {
console.log(e.type, el.value);
});
</script>
</body>
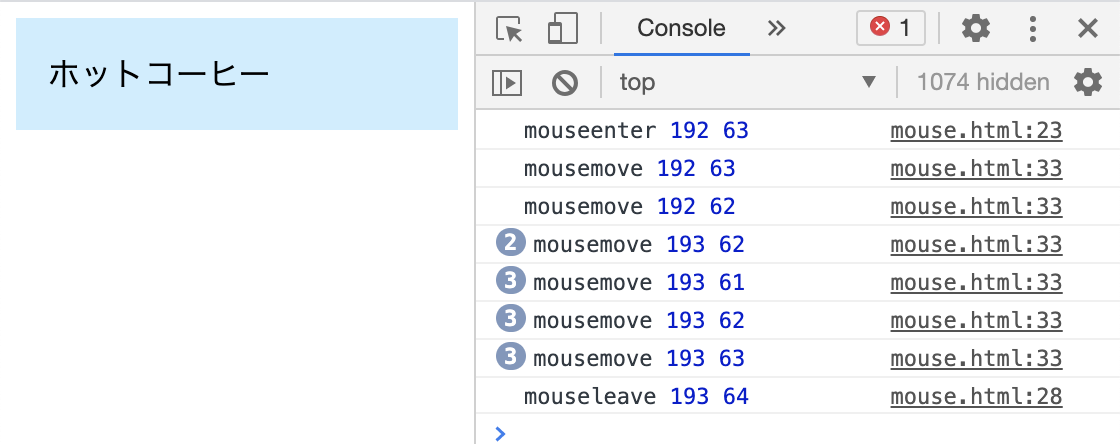
</html>Code language: HTML, XML (xml)例、マウスイベント。マウスが要素に入って、移動して、出るまでの記録です。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
#item {
background: #cef;
padding: 1em;
}
</style>
</head>
<body>
<div id="item">ホットコーヒー</div>
<script>
// id;がitemの要素を選択
const el = document.querySelector("#item");
// 要素のmouseenterイベントに関数を登録
el.addEventListener("mouseenter", (e) => {
console.log(e.type, e.x, e.y);
});
// 要素のmouseleaveイベントに関数を登録
el.addEventListener("mouseleave", (e) => {
console.log(e.type, e.x, e.y);
});
// 要素のmousemoveイベントに関数を登録
el.addEventListener("mousemove", (e) => {
console.log(e.type, e.x, e.y);
});
</script>
</body>
</html>Code language: HTML, XML (xml)デフォルトの処理の停止他
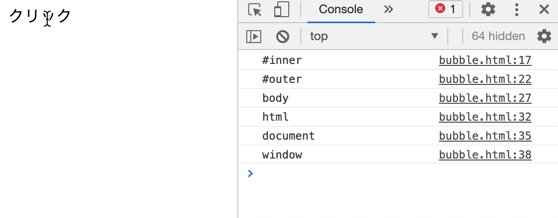
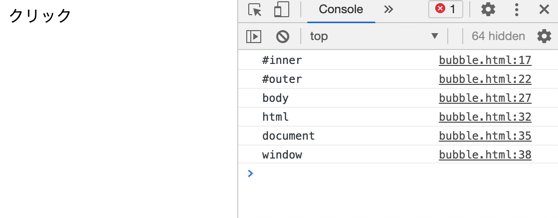
DOMのイベントはイベントが起きた場所から、上の要素へと順番にイベントが伝播していきます。この仕組みのことを、バブリングと呼びます。例、window>document>html>body>#outer>#innerの場合、#innerで起きたイベントは#outerでイベント起き、bodyでイベントが起き、htmlでイベントが起き、documentでイベントが起き、windowでイベントが起きます。このように、1つずつ階層が上がっていきます。
例、クリックと言う文字をクリックすると登録した関数が順番に実行されます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="outer">
<span id="inner">クリック</span>
</div>
<script>
// idがinnerの要素をクリックしたときの関数を登録
document
.querySelector("#inner")
.addEventListener("click", (e) => console.log("#inner"));
// idがouterの要素をクリックしたときの関数を登録
document
.querySelector("#outer")
.addEventListener("click", (e) => console.log("#outer"));
// bodyをクリックしたときの関数を登録
document
.querySelector("body")
.addEventListener("click", (e) => console.log("body"));
// htmlをクリックした時の関数を登録
document
.querySelector("html")
.addEventListener("click", (e) => console.log("html"));
// documentをクリックしたときの関数を登録
document.addEventListener("click", (e) => console.log("document"));
// windowをクリックした時の関数を登録
window.addEventListener("click", (e) => console.log("window"));
</script>
</body>
</html>Code language: HTML, XML (xml)イベントの伝播を止めたいときは、イベントオブジェクトの.stopPropagation()メソッドを実行します。また、イベントオブジェクトの.preventDefault()メソッドを実行すると、.returnValueプロパティがfalseになります。そして、リンクによるページの遷移など、デフォルトの状態で起きる処理が起きなくなります。
イベントの制御するメソッド
.stopPropagation()
バブリングを停止します。
.preventDefault()
デフォルトの処理を無効にします。
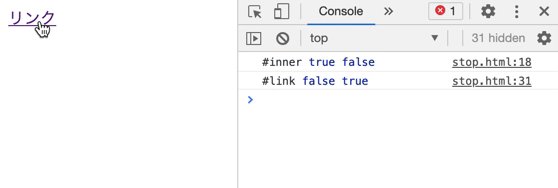
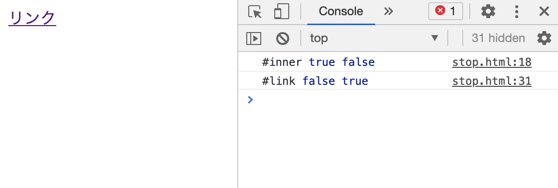
例、リンク当文字をクリックすると、コンソールにバブリングの様子と、.returnValue, .cancelBubbleの値が表示されます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<div id="outer">
<a href="https://www.google.com/" id="link">
<span id="inner">リンク</span>
</a>
</div>
<script>
// idがinnerの要素をクリックしたときの関数を登録
document.querySelector("#inner").addEventListener("click", (e) => {
console.log("#inner", e.returnValue, e.cancelBubble);
// デフォルトの処理を防ぐ
// e.returnValueがfalseになる
e.preventDefault();
});
// idがlinkの要素をクリックしたときの関数を登録
document.querySelector("#link").addEventListener("click", (e) => {
// 伝播を停止する
// e.cancelBubbleがtrueになる
e.stopPropagation();
console.log("#link", e.returnValue, e.cancelBubble);
});
// idがouterの要素をクリックしたときの関数を登録
document.querySelector("#outer").addEventListener("click", (e) => {
console.log("#outer", e.returnValue, e.cancelBubble);
});
</script>
</body>
</html>Code language: HTML, XML (xml)ありがとうございました!! JavaScript完全入門で勉強させてもらってます。DOMに入ってから具体的なWebブラウザの動きがみれたりするのでたのしいです。
後、面白かったクックパッドのJavaScriptの動画、良かったら見てくださいね。

