JavaScriptでフォームの操作
こんにちはあっくんです。 東洋の英知の言葉「陰徳あれば陽報あり」人に知られない善行であっても、明らかな良き報いとなって自らに返ってくるということです。シンプルですが、善いことは必ず自分にかえってきますね.
今回はJavaScriptでフォームの操作についてやっていきましょー!
フォームの各種部品から値を取得したり、値を設定したりする処理をします。
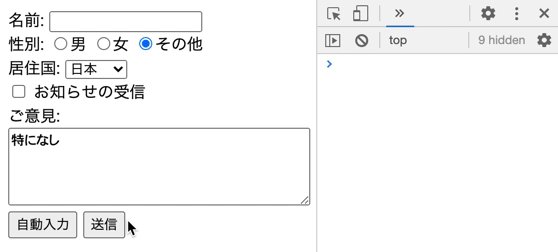
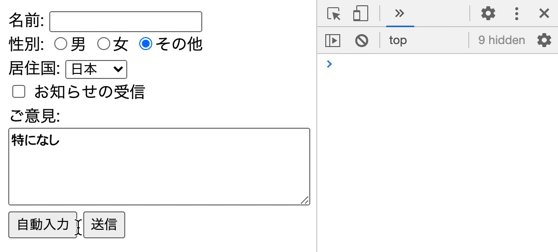
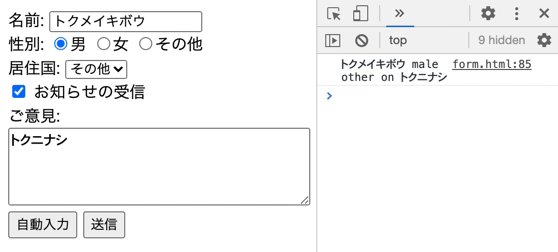
例、DOM読み込み後に各フォームボタンを選択して、自動入力ボタンと送信ボタン(submilイベント)の処理を登録します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<form id="sendForm">
<div>名前: <input type="text" id="name" name="name" /></div>
<div>
性別:
<label>
<input type="radio" id="sexM" name="sex" value="male" />男
</label>
<label>
<input type="radio" id="sexF" name="sex" value="female" />女
</label>
<label>
<input
type="radio"
id="sexO"
name="sex"
value="other"
checked
/>その他
</label>
</div>
<div>
居住国:
<select name="country" id="country">
<option value="japan" selected>日本</option>
<option value="other">その他</option>
</select>
</div>
<div>
<label>
<input type="checkbox" id="dm" name="dm" value="on" />
お知らせの受信
</label>
</div>
<div>
ご意見: <br />
<textarea id="message" cols="40" rows="4">特になし</textarea>
</div>
<div>
<button type="button" id="btnAuto">自動入力</button>
<input type="submit" value="送信" />
</div>
</form>
<script>
// windowにDOMContentLoadedの処理を登録
window.addEventListener("DOMContentLoaded", (e) => {
// 各フォーム部品を選択
const elName = document.querySelector("#name");
const elSex = Array.from(document.querySelectorAll('[name="sex"]'));
const elCountry = document.querySelector("#country");
const elDm = document.querySelector("#dm");
const elMessage = document.querySelector("#message");
const elBtnAuto = document.querySelector("#btnAuto");
const elForm = document.querySelector("#sendForm");
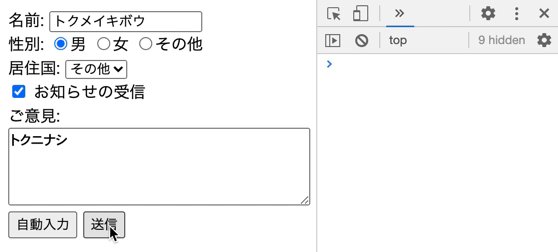
// 自動入力ボタンの処理を登録
elBtnAuto.addEventListener("click", (e) => {
// 各フォーム部品の値を設定
elName.value = "トクメイキボウ";
elSex[0].checked = true;
elCountry.value = "other";
elDm.checked = true;
elMessage.value = "トクニナシ";
});
// 送信実行時の処理を登録
elForm.addEventListener("submit", (e) => {
// 各フォーム部品の値を取得
const vName = elName.value;
const vSex = elSex.find((x) => x.checked).value;
const vCountry = elCountry.value;
const vDm = elDm.checked ? elDm.value : null;
const vMessage = elMessage.value;
// コンソールに出力
console.log(vName, vSex, vCountry, vDm, vMessage);
// 送信を停止
e.preventDefault();
});
});
</script>
</body>
</html>Code language: HTML, XML (xml)読んでいただいてありがとうございます。JavaScript完全入門、おすすめです。