Vue3のレンダリングとJSX
こんにちは、あっくんです。bindは紐付ける、拘束するという意味です。Twitterでbindは依存させるという意味と書いたところ、そういう意味ではないという指摘をいただきました。知らずに間違ったことも気軽にインターネットで投稿できるので、自分も含め間違った情報を大量にネット上に存在することを改めて気づきました。今回はレンダリングとJSXについてやっていきましょう。
Vue3を使いこなすには?
Vue3の基本は、Vueオブジェクトとコンポーネントです。
renderによる描画
レンダリングとは、テンプレートをもとに実際に表示を生成する処理のことです。Vue3の表示は{{}}やv属性を使ってコンポーネントと表示を関連付けてやってきました。
render_appでサンプルを作っていきましょう。
開発するディレクトリでターミナルに↓のように記述してrender_appを作って、npmをインストールします。
npm init vite-app render_app
cd render_app
npm install
App.vueを記述していきましょう
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.jsx";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
Code language: HTML, XML (xml)Hello.vueをシンプルなコンポーネントを記述していきましょう。
<template>
<div class="alert alert-info">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
title: "HelloWorld",
message: "This is sample message.",
};
},
};
</script>
Code language: HTML, XML (xml)
「npm run dev」で実行すると↑のようになります。Vue3ではtemplateを自動的にレンダリングし表示されています。
renderメソッドについて
レンダリングは「render」というメソッドによって行われるようになっています。このrenderメソッドを用意し、表示内容を記述すればレンダリング表示される内容を指摘することができます。
export default {
name: ○○,
render() {
return 表示内容
}
}Code language: CSS (css)renderでHTMLを出力できる?
<script>
export default {
name: "HelloWorld",
data() {
return {
title: "HelloWorld",
message: "This is sample message.",
};
},
render() {
return `<h1>{{title}}</h1><p>{{message}}</p>`;
},
};
</script>Code language: HTML, XML (xml)
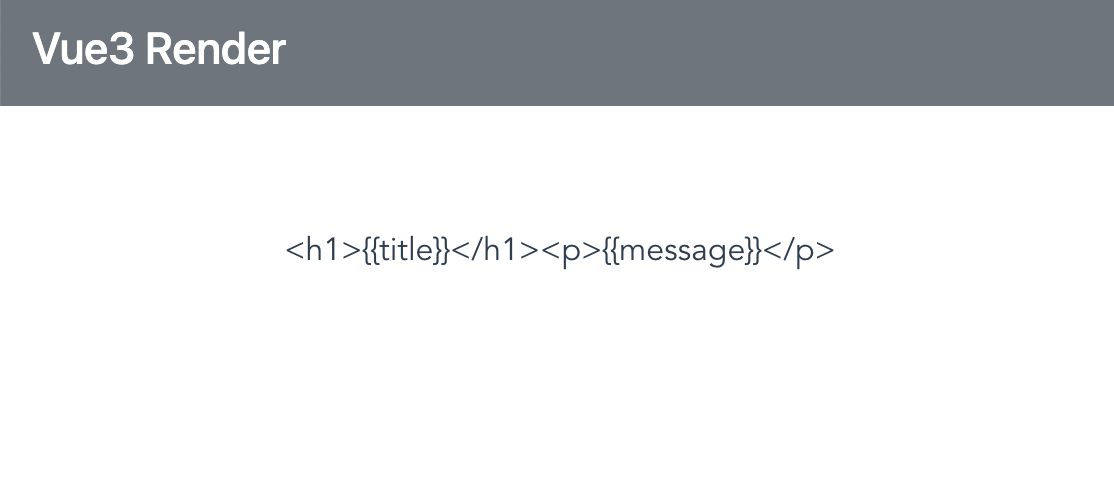
↑renderでreturnしたHTMLは、そのままテキストとして表示されます。
h関数を利用する
renderでHTMLのコードを作成し、レンダリングするには、Vue3の「h」という関数を使います。hはHTML要素を記述する関数です。これで、HTML要素のオブジェクトが生成され返されます。
import {h} from 'vue'
↓がh関数の記述です。
h(タグ名, 属性情報, 内部の要素)
タグ名
タグの名前。h1>ならば”h1″と指定します。
属性情報
省略可。そのHTML要素に用意する属性とその値をオブジェクトにまとめたもの。
内部の要素
<○○>~というように開始タグと終了タグの間に用意する内容。テキストや、HTML要素をしてします。HTML要素の場合は、h関数を使って記述できます。
これを使って,returnすれば、その内容をもとに表示をレンダリングし、表示します。
h関数でレンダリングする
<script>
import { h } from "vue";
export default {
name: "HelloWorld",
data() {
return {
title: "HelloWorld",
message: "This is sample message.",
};
},
render() {
return h(
"div",
{
class: "alert alert-warning",
},
[h("h2", this.title), h("p", this.message)]
);
},
};
</script>
Code language: HTML, XML (xml)
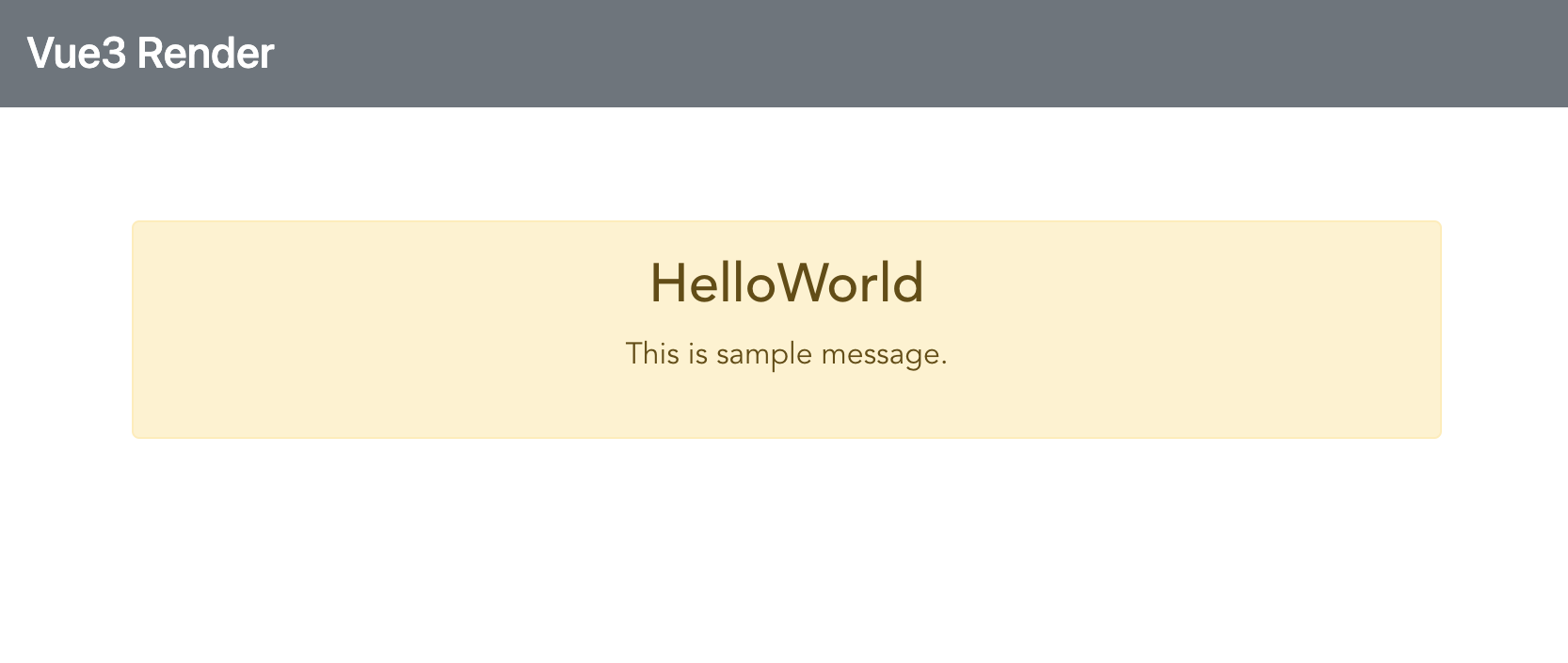
↑h関数を使って作成した表示。
renderの内容をチェック
render() {
return h( "div",{
class: "alert alert-warning",
},
[h("h2", this.title), h("p", this.message)]
)
}Code language: JavaScript (javascript)h関数を用意して、第1引数にdivタグ、第2引数にclassというキーを用意し、’alert alert-warning’という値を指定しています。第3引数にh関数によるHTML要素の配列を用意しています。
*Vue3は仮想DOMで操作する
Vue3では、DOM操作の代わりに仮想DOMを使って操作を行うように設計されています。仮想DOMは「バーチャルなDOM」の仕組みのことです。Vue3では、DOMツリーが構築された後、それぞれのエレメントに対応する仮想DOMのエレメントが作られていきます。そして、仮想DOMによるDOMツリーが作成されるのです。仮想DOMというものを用意することで、HTMLのDOMツリーを常に監視し、修正や変更などをリアルタイムかつ高速に反映する仕組みを作ることができたのです。
JSXについて
JSXは、JavaScriptの構文拡張と呼ばれる機能をた受かって、JavaScript自身にHTMLコードを値として直接記述できるようにする機能です。JSXはテキストではなくHTMLのコードそのものを値として扱えるようにします。
例
render <h1> Hello </h1>
JSXファイルを作成する
JSXによるコンポーネントは.jsxという拡張子を付けたファイルを用意します。それでは、「components」フォルダの中に「helloJSX.jsx」ファイルを作成して記述していきましょう。
export default {
name: 'HelloJSX',
data() {
return {
title: 'HelloJSX',
message: 'This is sample message.',
}
},
render(h) {
return (
<div class="alert alert-primary" >
<h2>{this.title}</h2>
<p>{this.message}</p>
</div >
)
}
}Code language: JavaScript (javascript).jsxファイルはJavaScriptのスクリプトを記述するファイルです。helloJSX.jsx内のrenderのreturnには、JSXによるHTMLのタグを直接記述します。
ここで、return()というように()を用意し、JSXの内容を記述しています。
dataの埋め込みについて
dataに用意したtitleとmessageをJSXに埋め込んでいます。JSXで埋め込む際は{}を使いthis.○○といったようにthisの中から指定します。このthisはexport defaultのオブジェクト内にかかれているものです。
{ this.値 }
App.vueの修正
<template>
<div id="app">
<HelloJSX />
</div>
</template>
<script>
import HelloJSX from "./components/HelloJSX.jsx";
export default {
name: "App",
components: {
HelloJSX,
},
};
</script>
Code language: HTML, XML (xml)
↑JSXによって定義されたコンポーネントが表示されます。
propsを使う。
propsを用意することでコンポーネントのタグに属性を用意することできます。
export default {
name: 'HelloJSX',
data() {
return {
title: 'HelloJSX',
message: 'This is sample message.',
}
},
render(h) {
return (
<div class="alert alert-primary" >
<h2>{this.title}</h2>
<p>{this.message}</p>
</div >
)
}
}Code language: JavaScript (javascript)title,msgという値をpropsに用意し、{}で出力していきます。
<template>
<div id="app">
<HelloJSX title="OK,Vue3" msg="*属性て設定したメッセージ" />
</div>
</template>
<script>
import HelloJSX from "./components/HelloJSX.jsx";
export default {
name: "App",
components: {
HelloJSX,
},
};
</script>
Code language: HTML, XML (xml)
↑HellJSX/>タグに用意した属性を使ってコンポーネントが表示されます。
属性の指定
JSXでHTML要素を指定する場合は{}で直接値を埋め込んでいきます。
export default {
name: 'HelloJSX',
props: {
title: String,
msg: String
},
data() {
return {
cls_title: 'text-danger h1',
cls_msg: 'text-primary h5'
}
},
render(h) {
return (
<div class="alert alert-primary">
<h2 class={this.cls_title}>{this.title}</h2>
<p class={this.cls_msg}>{this.msg}</p>
</div>
)
}
}Code language: JavaScript (javascript)
↑コンポーネントのタイトルとメッセージにクラスを指定し表示を変更します。
ここまで読んでいただいてありがとうございます。掌田津耶乃さんのVue.js3超入門で勉強をしています。語りかけるような文章ですごいわかりやすいです。本当におすすめです。