Vue3のプロパティを強化する
こんにちは、あっくんです。Vue.jsをユーチューブで見ようとすると、外国の方のチャンネルが日本人より多く出てきます。英語がわからないのでコードを見ていますが、今まで学んだこと以上のことを短時間で、実装していてやっぱりすごいなーって思います。
↓を見てます。
https://youtu.be/qZXt1Aom3Cs
今回はVue3のプロパティを強化するをやっていきましょう。
プロパティのバリデーション
値のチェックをしていくためにViteでvlidate_appプロジェクトを作っていきましょう。
開発するディレクトリでターミナルに↓を打ち込みましょう
npm init vite-app validate_app
cd validate_app
npm install
<template>
<div class="alert alert-primary">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
<hr />
<p>Number: {{ num }}</p>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
title: String,
num: Number,
},
data() {
return {
message: "バリデーション・チェック",
};
},
};
</script>
Code language: HTML, XML (xml)ここではpropsにtitleとnumという2つの値を用意してあります。
numにテキストを設定すると?
<template>
<div id="app">
<HelloWorld v-bind:title="message" v-bind:num="num" />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
data() {
return {
message: "validate",
num: 'abc',
};
},
};
</script>
Code language: HTML, XML (xml)
↑npm run devでアクセスするとNumberにabcとテキストが表示されてエラーにならない。
numはNumberタイプの値ですが、「Number: abc」と表示されます。
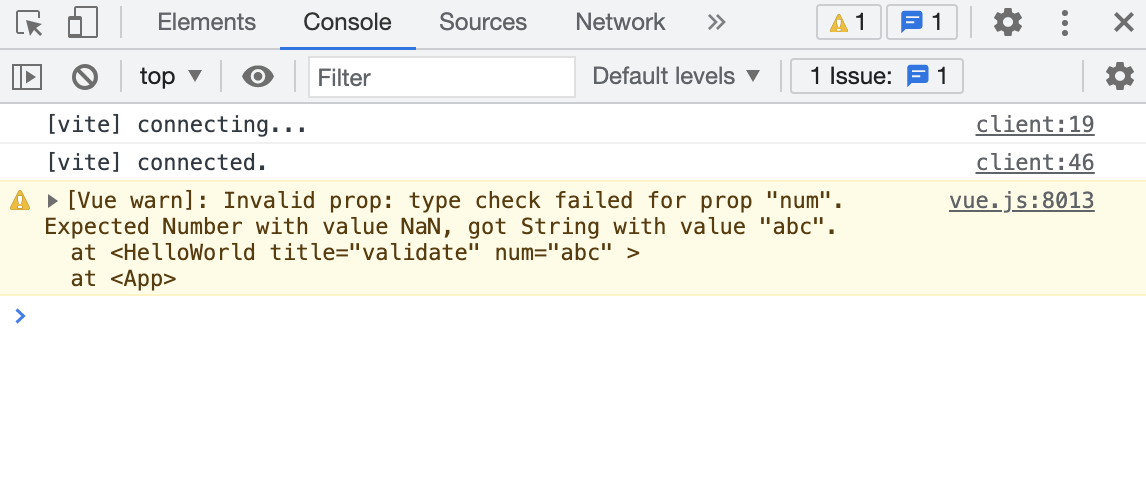
デベロッパーツールで確認

Chromeのデベロッパーツールでは「[Vue warn]: Invalid prop: type check failed for prop “num”. Expected Number with value NaN, got String with value “abc”. 」
num:Numberという指定に対し、”abc”というString値を設定していることに対し、警告が送られています。propsのtype設定に反する値を設定するとJavaScriptのコンソールに警告として出力されます。
問題ない場合は?
num:”abc” からnum: 123と変更すると警告がなくなります。

より詳しいいバリデーションを!
propsの値のチェックは細かく設定できます。タイプ名からオブジェクトに変更します。
num: Number
↓
num: {
type:Number,
……他の項目…..
}Code language: CSS (css)Vue3ではpropsで使われる設定項目が用意されています。次のような設定項目です。
required:真偽値
required: trueとすると、その項目をコンポーネントタグに必ず属性として用意すること。
defaul:値
項目が省略されたとき、デフォルトの値として使われるもの。このdefault値はテキスト・数値・真偽値などであれば直接値を記述して指定すればいいが、配列やオブジェクトなどを設定する場合はオブジェクトを返す関数として定義する必要があります。
validator:関数(値)
値の検証を行う処理を指定するためのもの。引数を1つ持った関数を値として用意します。
numの値を検証する
<template>
<div class="alert alert-primary">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
<hr />
<p>Number: {{ num }}</p>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
title: String,
num: {
type: Number,
default: 100,
validator: (value) => {
return value == parseInt(value) && value >= 0 && value <= 100;
},
},
},
data() {
return {
message: "バリデーション・チェック",
};
},
};
</script>
Code language: HTML, XML (xml)validatorには↓のような関数を設定しています。
validator: (value) => {
return value == parseInt(value) && value >= 0 && vale <= 100;
},Code language: JavaScript (javascript)ここでは3つの比較演算の式を&&でつなげています。すべてtruenならtrue,そうでないなら、falseと判断します。
value == parseInt(value)
valueと、valueを整数に変換したものが等しいかどうか、valueは整数かどうかを調べます。
value >= 0
valueがゼロと等しいか、またはそれより大きいかをしらべます。
value <= 100
valueが100と等しいか、またそれより小さいかをしらべます。
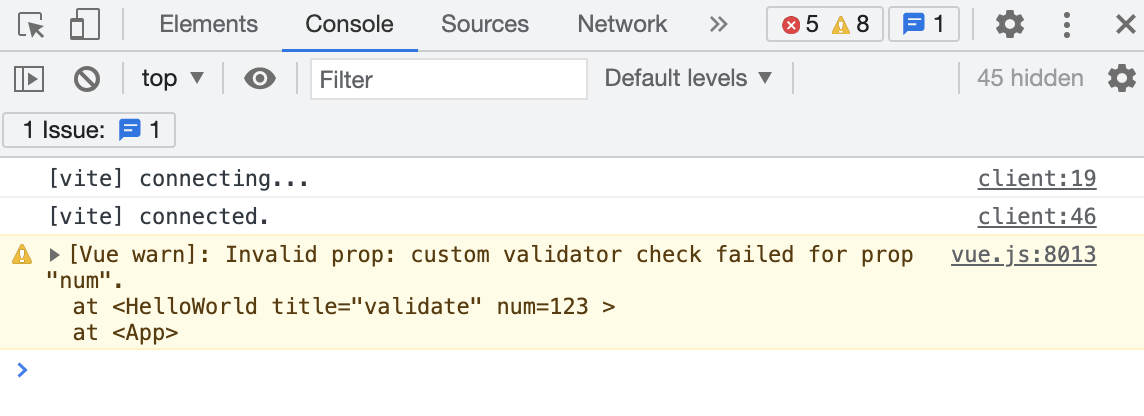
Appコンポーネントで用意したnumに「0〜100」の数値を入れるとデベロッパーツールのコンソールに警告はされません。それ以外の数値を指定すると警告されます。

↑0~100以外の値をnumに指定すると「Invalid prop: custom validator check failed for prop “num”. 」と警告が表示されます。
算出プロパティのGetter/Setter
算出プロパティは、設定した関数の中でreturnした値がそのプロパティの値として得られます。算出プロパティでは、値の読み書きをするための処理を「Getter」「Setter」と呼びます。getは、値を取り出すためのもの(Getter)でreturnで値を得られます。setは値を設定するためのものと(Setter)で引数を1つ持っています。
computed: {
プロパティ: {
get(): {……Getterの処理処理
set(引数{……..Setterの処理……}
},
……略
}Code language: JavaScript (javascript)2倍と2乗の算出プロパティ
<template>
<div class="alert alert-primary">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
<hr />
<p class="h5">val:{{ val }}</p>
<div class="form-group text-start">
<label for="">*2:</label>
<input type="number" v-model="a" class="form-control" />
</div>
<div class="group-form text-start">
<label>^ 2:</label>
<input type="number" v-model="b" class="form-control" />
</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
title: String,
},
data() {
return {
message: "算出プロパティの利用",
val: 0,
};
},
computed: {
a: {
get() {
return this.val * 2;
},
set(value) {
this.val = Math.floor(value / 2);
},
},
b: {
get() {
return this.val * this.val;
},
set(value) {
this.val = Math.floor(Math.sqrt(value));
},
},
},
cleated() {
this.val;
},
};
</script>
Code language: HTML, XML (xml)<template>
<div id="app">
<HelloWorld title="computed" />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
data() {
return {
message: "validate",
num: 123,
};
},
};
</script>
Code language: HTML, XML (xml)
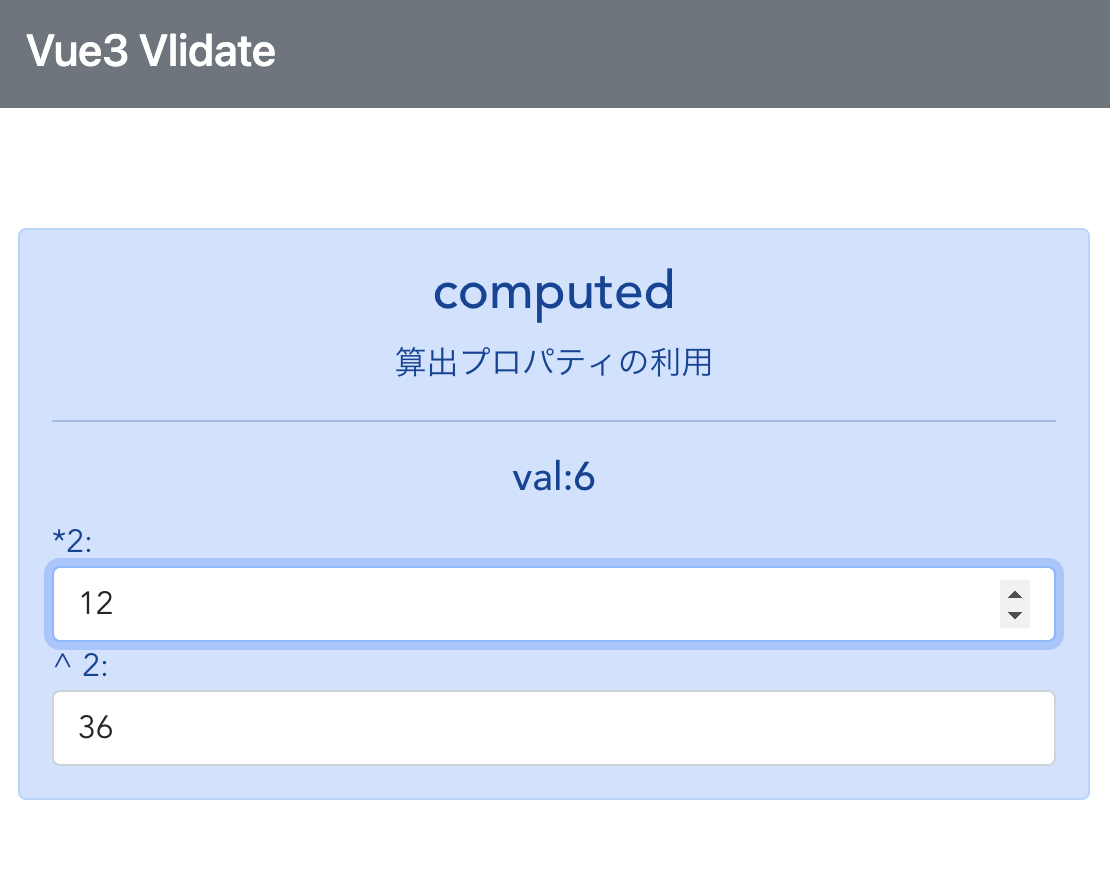
↑アクセスすると、2つの整数を入力するフィールドが表れます。
aフィールドを編集すると、bフィールドの値はaを2で割り2乗した値になります。また、bフィールドを操作すると、aの値はbの平方根の2倍になります。どちらの値を修正しても、もう1方がそれに合わせて更新されます。
算出プロパティをチェックする
<input type="number" v-model="a">
<input type="number" v-model="b">Code language: HTML, XML (xml)v-modelでaとbという値がbindされています。この2つの値はcomputedに用意されています。
data() {
return {
message: "算出プロパティの利用",
val: 0,
}
},Code language: JavaScript (javascript)aとbの値はdataのvalをもとに算出しています。
a: {
get() {
return this.val * 2;
},
set(value) {
this.val = Math.floor(value / 2);
} ,
},Code language: JavaScript (javascript)getでは、this.valの2倍の値をかえしています。そしてsetでは、設定された値の2分の1の整数値をthis.valに設定しています。
b: {
get() {
return this.val * this.val;
},
set(value) {
this.val = Math.floor(Math.sqrt(value));
},
},Code language: JavaScript (javascript)getではthis.valの2乗を返しています。setでは値のルート2の整数部分をthis.valに設定しています。どちらの値もdataで用意されたvalの値をもとに決定しています。valを介してaとbは相互に更新し合うようになっています。
ウォッチャについて
ウォッチャというのは、常に変更を監視するプロパティです。これは「watch」というものを使います。
watch: { 名前 (newValue, oldValue) {….処理….}, 名前 (newValue, oldValue) {….処理….}, …..必要なだけ記述…… }
watchの値はオブジェクトになっており、監視する名前と、その値が更新されたときに実行されるメソッドを用意します。メソッドには引数が2つ用意されています。
四則演算の結果を監視する。
<template>
<div class="alert alert-primary">
<h1>{{ title }}</h1>
<p>{{ message }}</p>
<hr />
<div class="form-group text-start">
<label>Value:</label>
<input type="number" v-model="val" class="form-control" />
</div>
<table class="bg-white table mt-4">
<tr>
<th>add:</th>
<td>{{ add }}</td>
</tr>
<tr>
<th>sub:</th>
<td>{{ sub }}</td>
</tr>
<tr>
<th>multiple:</th>
<td>{{ mult }}</td>
</tr>
<tr>
<th>divide:</th>
<td>{{ div }}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
title: "Watchers",
message: "値の監視",
val: 0,
add: 0,
sub: 0,
mult: 0,
div: 0,
};
},
watch: {
val(newValue, oldValue) {
console.log(oldValue + " ->" + newValue);
this.val = newValue;
let val = parseInt(this.val);
this.add = Math.floor(val + 2);
this.sub = Math.floor(val - 2);
this.mult = Math.floor(val * 2);
this.div = Math.floor(val / 2);
},
},
created() {
this.val = 6;
},
};
</script>Code language: HTML, XML (xml)
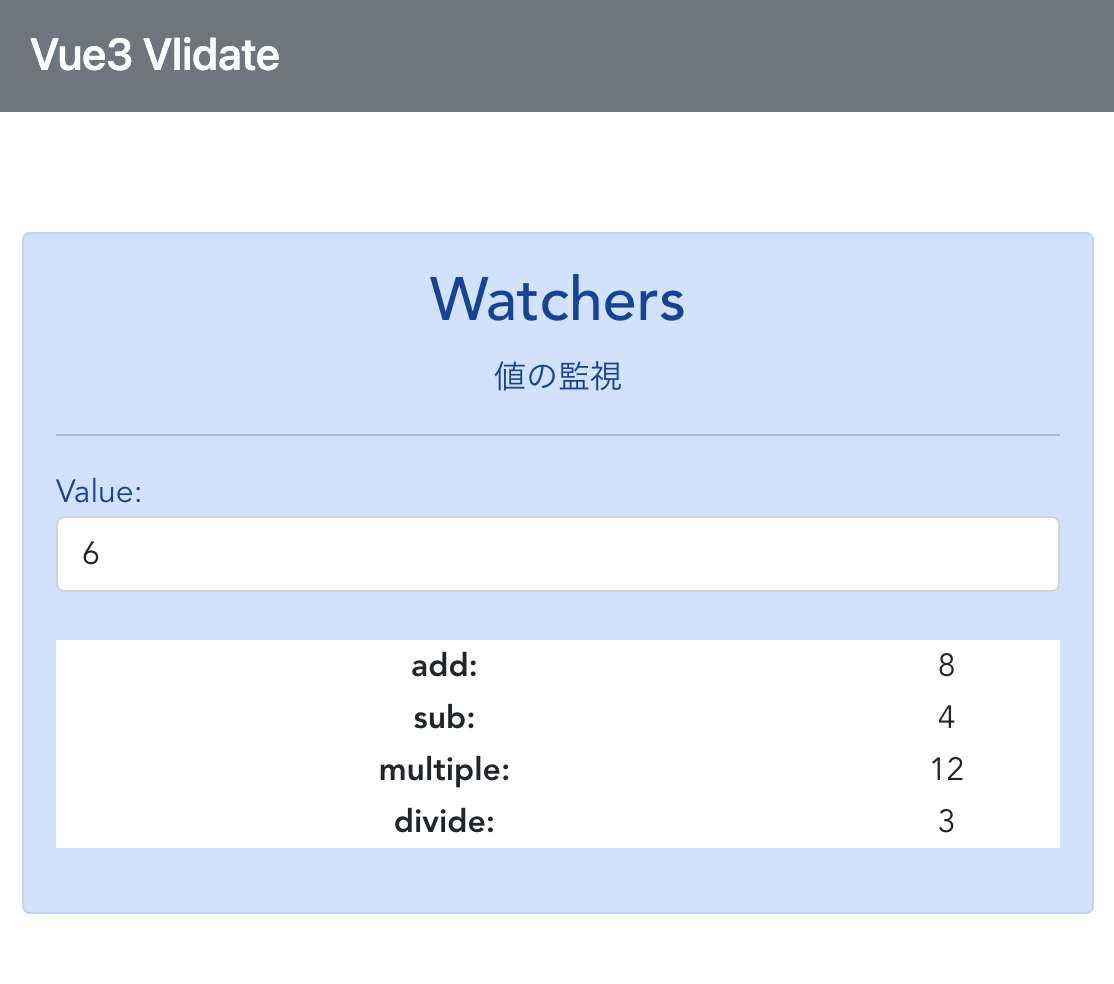
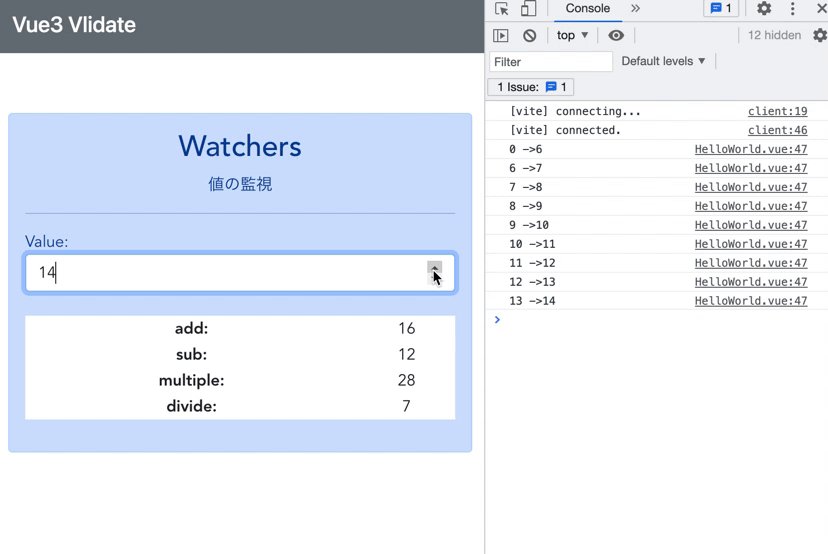
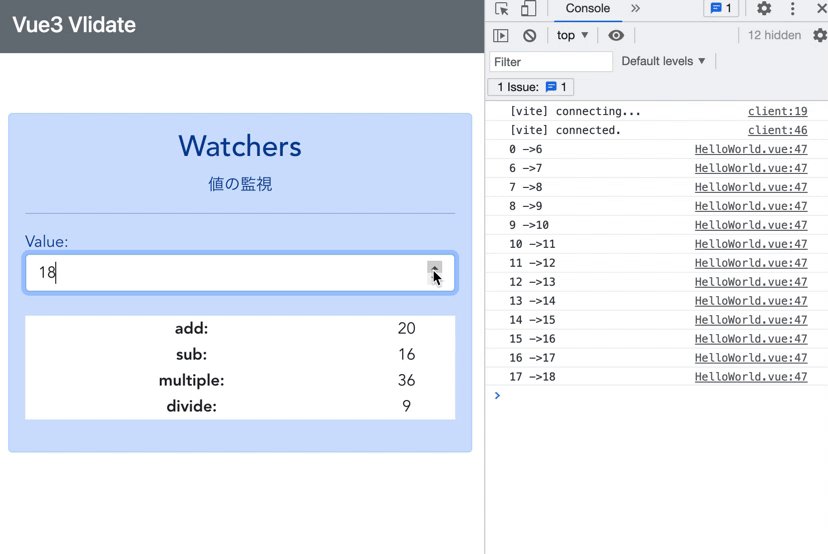
↑フィールドの値を変更すると、4つの値が同時に変わる。
数字を入力するとその値に「+2」「-2」「x2」「÷2
」した結果を表示します。
ウォッチャの仕組み
<input type="number" v-model="val" >
v-modelを使い、valという値にバインドしています。
data() {
return {
title: "Watchers",
message: "値の監視",
val: 0,
add: 0,
sub: 0,
mult: 0,
div: 0,
}
},Code language: JavaScript (javascript)val,add,sub,mult,divといった値が、四則演算した結果を保管しておくものです。
watch: {
val(newValue, oldValue) {
console.log(oldValue + " ->" + newValue);
this.val = newValue;
let val = parseInt(this.val);
this.add = Math.floor(val + 2);
this.sub = Math.floor(val - 2);
this.mult = Math.floor(val * 2);
this.div = Math.floor(val / 2);
},
},Code language: JavaScript (javascript)
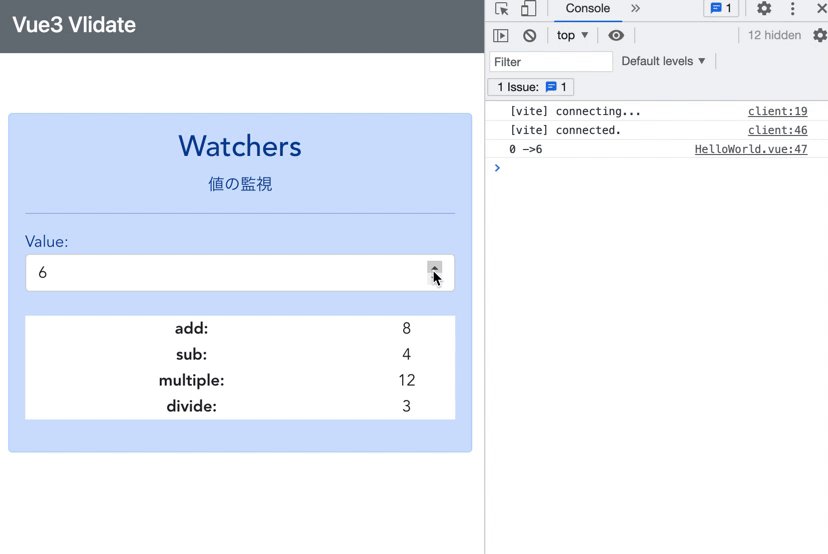
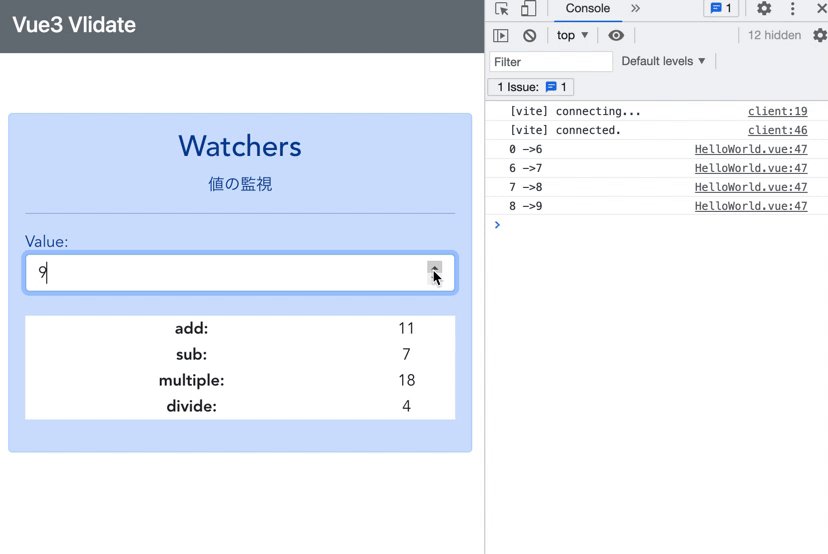
↑デベロッパーツールを見ると、valの値が変更されるとその内容がコンソールに出力されます。
引数のvalueをもとに、val,add,sub,mult,divといった値を変更しています。様々な値を更新する時はウォッチャを使うと良いと思います。
ここまで読んでいただいてありがとうございます。
今回はプロパティにバリデーションを使って見てエラーが無いときはデベロッパーツールで警告されるということにびっくりしました。
掌田津耶乃さんのVue.js3超入門で勉強をしています。語りかけるような文章ですごいわかりやすいです。本当におすすめです。

