JavaScriptの継承
こんにちは、あっくんです。最近、勉強する時間が短くなりました。ぬるま湯に、身を置いたからだと思います。ぬるま湯とはアニメみたり、ゆっくりしたり、ダラダラするための理由を探していく循環です。アニメは「転生したら、スライムだった件」をいま見ています。アニメの中毒性はすごいですね。体調もここ1ヶ月ほどよくありませんが、生活習慣と、生活リズムの修正からやってみます。とりあえず、早起きに挑戦します。
振り返って悔やむことだらけの人生ですが、これからの未来をどうするか?改めて考えて、自分の考えが正しいのか、自分の行動で実験して見るところから出直しです。
今回はJavaScriptの継承をやっていきましょー!
親クラスを継承して、子クラスを作ります。class 子クラス名 extends 親クラス名、と書くことで継承できます。子クラスは「{}」内に何も書かなければ、親クラスと同一のプロパティとメソッドを持ちます。
構文
class 親クラス名{
}
class 小クラス名extends 親クラス名{
}
Code language: JavaScript (javascript)コンストラクターの機能を書き換えるときは、コンストラクターのなかで、まずsuper()を実行します。superは親クラスをあらわします。引数があるなら、super(引数)を実行します。そのあとに、子クラス独自の初期化をします。
構文
class 親クラス名{
constructor(引数{
初期化をおこなう
this.プロパティ名パティ名= 代入する値;
}
]
class 子クラス名extends 親クラス名{
constructor(引数{
super(引数;
初期化をおこなう
this.プロパティ名パティ名= 代入する値;
}
}Code language: JavaScript (javascript)子クラスで、メソッドを変更したい時は、親クラスのメソッドと同じ名前のメソッドを書きます。子クラスの中で、super.メソッド名()を実行すると、親クラスのメソッドを実行できます。
構文
class 親クラス名{
constructor(引数{
}
メソッドA(引数{
親クラスのメソッドAの処理
}
}
class 子クラス名extends 親クラス名{
constructor(引数{
}
メソッドA(引数{
super.メソッドA()
小クラスのメソッドA()
}
}Code language: JavaScript (javascript)小クラスで新しいメソッドを増やす事ができます。
構文
class 親クラス名{
constructor(引数{
}
メソッドA(引数{
}
}
class 小クラス名extends 親クラス名{
constructor(引数{
}
メソッドA(引数{
}
メソッドB(引数{
小クラスで増やしたメソッド
}
}
Code language: JavaScript (javascript)例、継承を利用したプログラムです。

<html>
<script>
// 親クラスを作成
class Menu {
// コンストラクター
constructor(name, price) {
// 初期化をおこなう
this.name = name;
this.price = price;
}
// インスタンスメソッド
getInf() {
// 文字列を作成して戻す
const t = `${this.name} : ${this.price}円`;
return t;
}
}
// 子クラスを作成
class DrinkMenu extends Menu {
// コンストラクター
constructor(name, price, size) {
super(name, price);
// 初期化をおこなう サイズが有効なら代入
this.size = null;
if (size === "S") {
this.size = size;
}
if (size === "M") {
this.size = size;
}
if (size === "L") {
this.size = size;
}
}
// インスタンスメソッド
getInf() {
// 親クラスのメソッドを使う
const superT = super.getInf();
// 文字列を作成して戻す
const t = `${superT} : ${this.size}`;
return t;
}
// 追加したインスタンスメソッド
getSizeNum() {
// サイズの値によって、量(ml)の数値を返す
if (this.size === "S") {
return 200;
}
if (this.size === "M") {
return 200;
}
if (this.size === "L") {
return 200;
}
return 0;
}
}
// クラスをつかってオブジェクトを作る
const cake = new Menu("チョコレート", 460);
const iceTea = new DrinkMenu("アイスティー", 400, "S");
// 親クラスのオブジェクトメソッドを使う
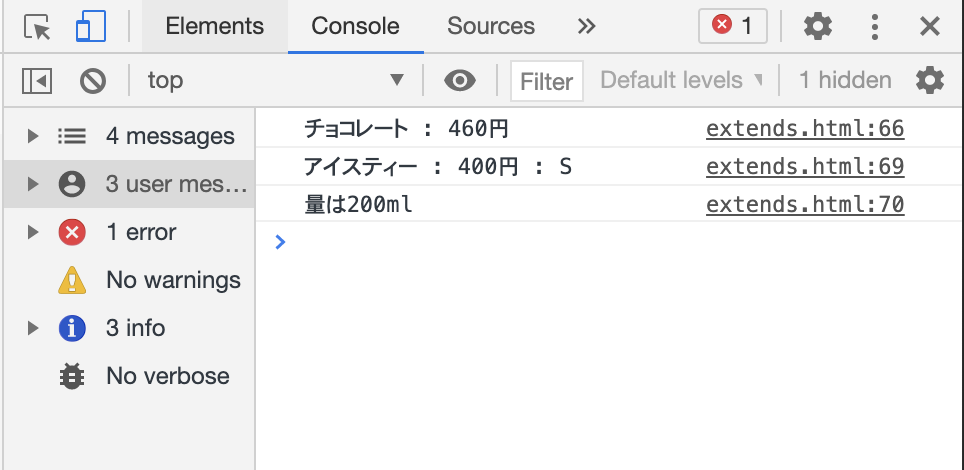
console.log(cake.getInf());
// 子クラスのオブジェクトでメソッドを使う
console.log(iceTea.getInf());
console.log(`量は${iceTea.getSizeNum()}ml`);
</script>
</html>Code language: HTML, XML (xml)読んでいただいてありがとうございます。
JavaScript完全入門で勉強させていただいています。

