Vue3とFirebaseとRESTAPI
こんにちは、あっくんです。昨日、電車の乗り換えで電車から降りようと席を立ったとき、とんとんと肩を叩かれました。「えっ」てなりましたが、振り返ってみると僕が携帯をポケットから落としていてそれを見た青年がマスク越しでしたが笑顔で渡してくれました。ホンマにありがたかったです。日々、ラッキーなことが多いと感じます。人の優しさに触れることが多いのに気づかないことが多い世の中なイメージですが、自分は一つずつ丁寧に感謝の気持を持ってこれからも過ごしていきたいです。今回は、Vue3とFirebaseとREST APIについてやってきましょう。
データベースサービスを使おう
データベースの機能をサービスとして提供してくれるところがあります。それは、「Firebase」です。
Firebaseって?
FirebaseはGoogleが提供するクラウドサービスです。Webサイトにアクセスし、各種の設定や作成を行い、後は自分のプログラム空、ネットワークアクセスするようにしてサービスを利用します。用意されているサービスは、データベース、ユーザー認証、ストレージ、アプリケーションのホストなどあります。これらは、Webページの中からJavaScriptでりようできるようになります。
このFirebaseは本格的なデータベース機能を組み込めないスマートフォンなどで広く使われています。
Firebaseのアドレスです。

Firebaseのサイト
Firebase利用の際には、Googleアカウント必要になります。

↑Googleのアカウント登録ページ。
Firebaseプロジェクトを作ろう。
Firebaseでは、データベースを利用する際にはプロジェクトを作成します。Firebaseのサイトにある「使ってみる」ボタンをクリックします。Firebaseへようこそと表示されたページに移動します。
↑Firebaseコンソールのページ。ここでプロジェクトを管理する。
プロジェクト名
ここでプロジェクトの名前を入力します。「プロジェクト名」という入力フィールドに名前を記入してください。

↑プロジェクト名を入力する。
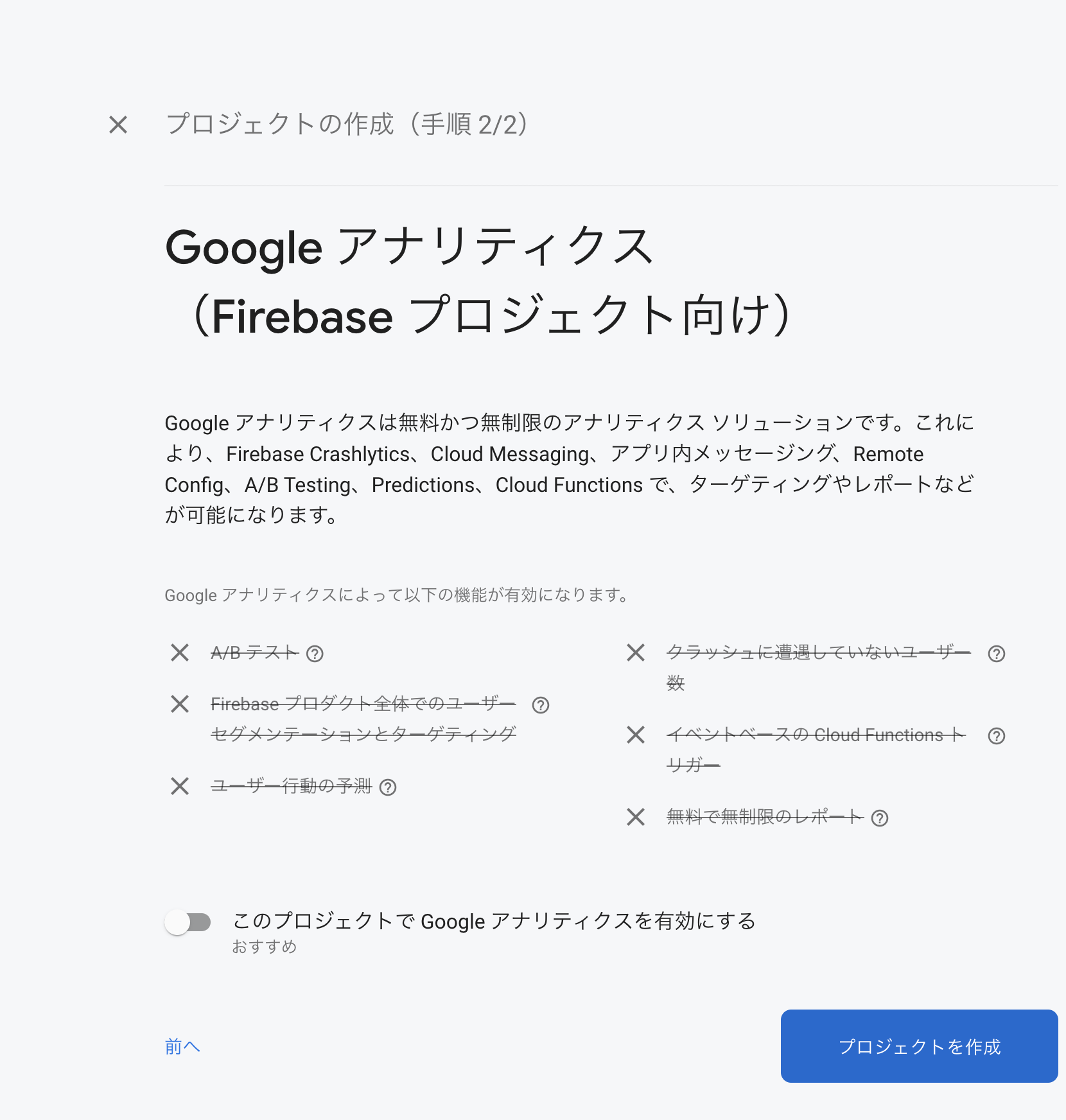
Googleアナリティクスの指定
今回は 「このプロジェクトでGoogleアナリティクスを有効にする」をOFFにする。これで、「プロジェクトを作成」ボタンがせんたくできるようになります。

↑Googleアナリティクスを設定する。
プロジェクトを作成する
「プロジェクトを作成」ボタンをクリックすると。プロジェクトの作成を開始します。「新しいプロジェクトの準備ができました」と表示されますので、「続行」ボタンをクリックします。

↑作成の作業が完了すると、このような画面になる。
プロジェクトのオーバービュー
プロジェクトが作成されると、プロジェクト利用のためのページが現れます。これは「オーバービュー」という画面で、プロジェクトの管理するFirebaseコンソールのホームページのようなものです。

↑プロジェクトのオーバービュー画面
Firebaseはある程度アクセスやデータ量が増えるまでは無料で使えます。プロジェクトを作成するとデフォルトで無料プランに設定されます。
データベースを作ろう
作成したプロジェクトにデータベースを作成しましょう。オーバービューの左側に見えるリストから「構築」をクリックし、「RealtimeDatabase」をクリックします。

↑「Realtime Database」クリックする。
「Realtime Database」画面
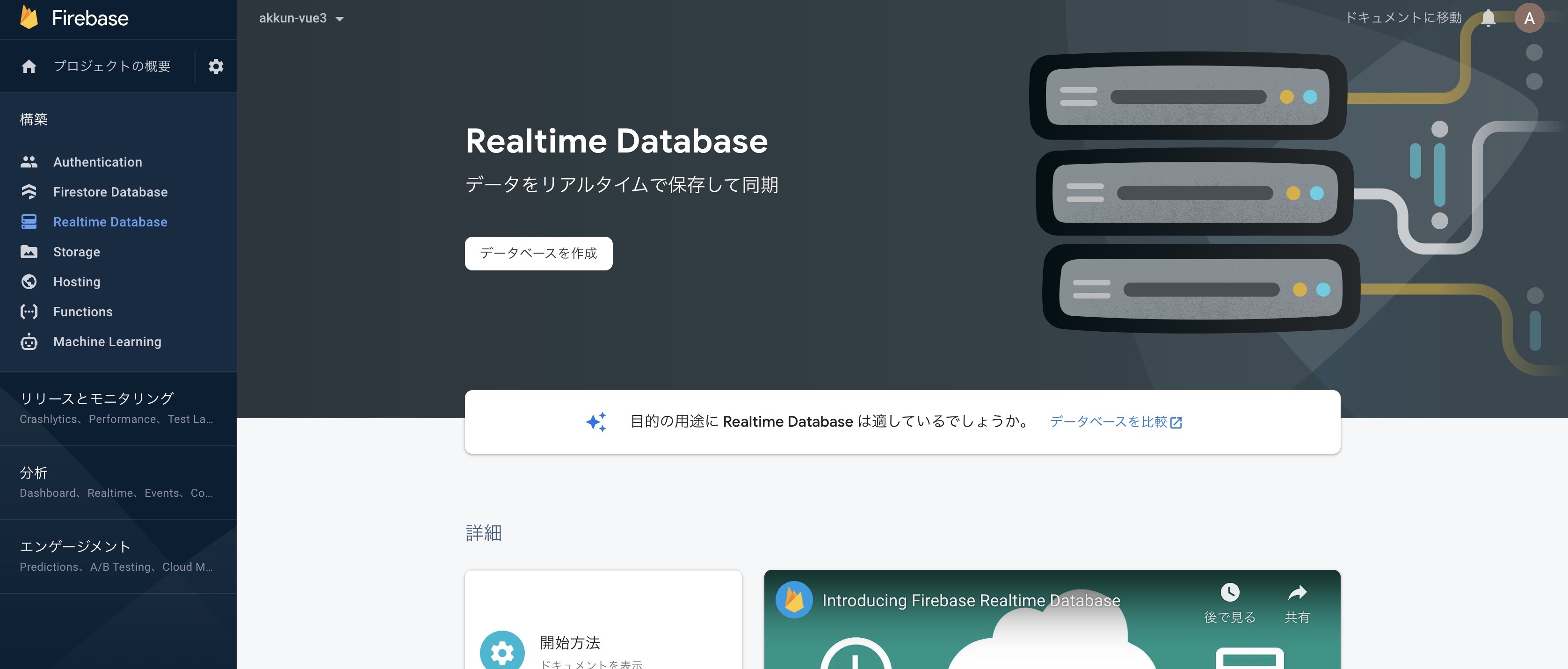
これでRealtime Databaseという表示に切り替わります。ここでデータベースを作成しましょう。「データベースを作成」ボタンをクリックします。

↑「Database」の表示。ここでデータベースを作成する。
セキュリティルールの設定
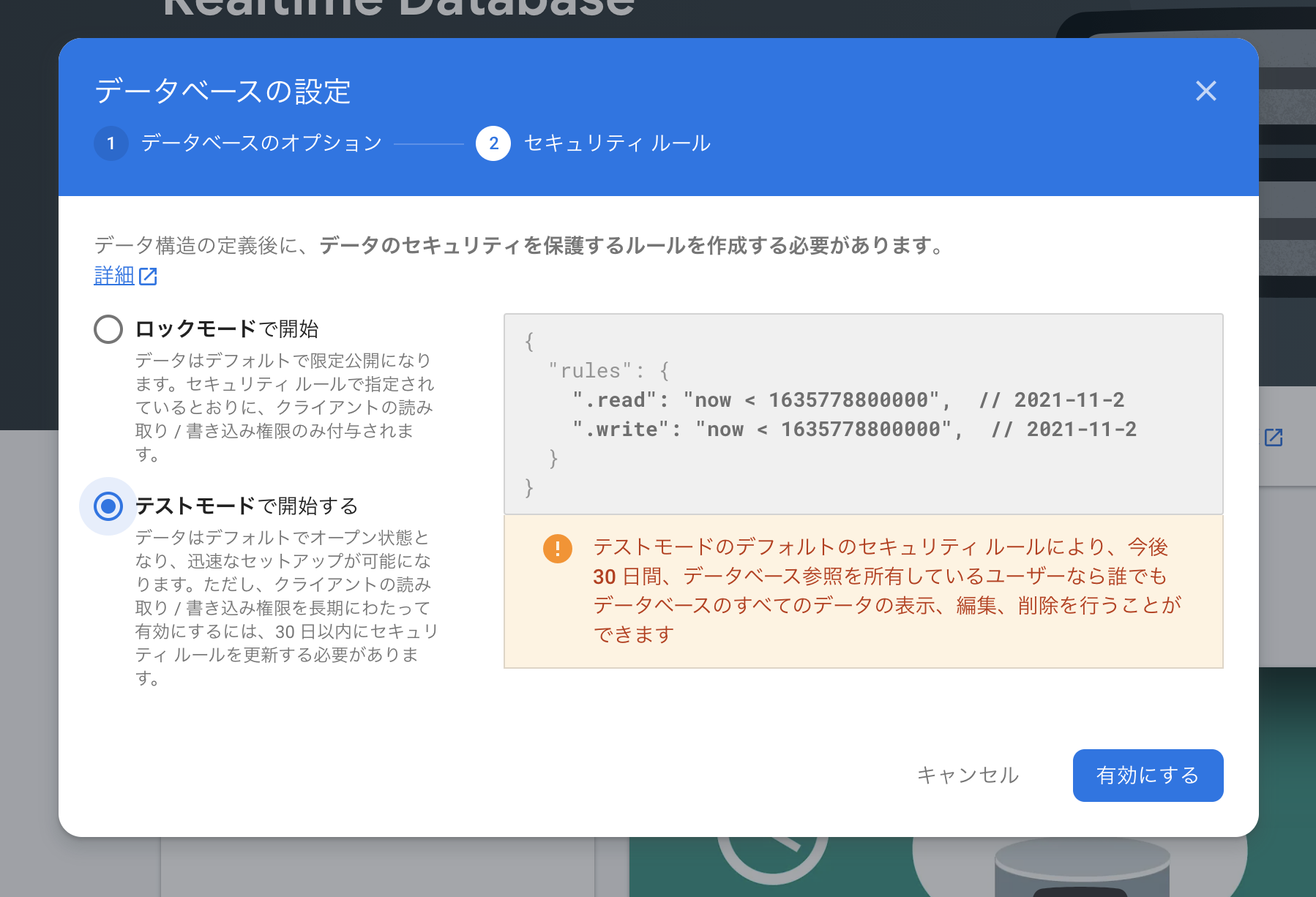
画面に「Realtime Databaseのセキュリティルール」というダイアログが現れます。これはアクセスを制限するか開放するかを設定するものです。
「ロックモードで開始」を選ぶと、プロジェクトにデプロイしたアプリケーションでのみ利用ができ、それ以外からはデータアクセスできなくなります。「テストモードで開始」を選ぶと、今から30日間、どこからでも自由にアクセスできるようになります。ここでは、「テストモード」を選択し、「有効にする」ボタンをクリックしましょう。

↑テストモードを選択
データベースが準備できた
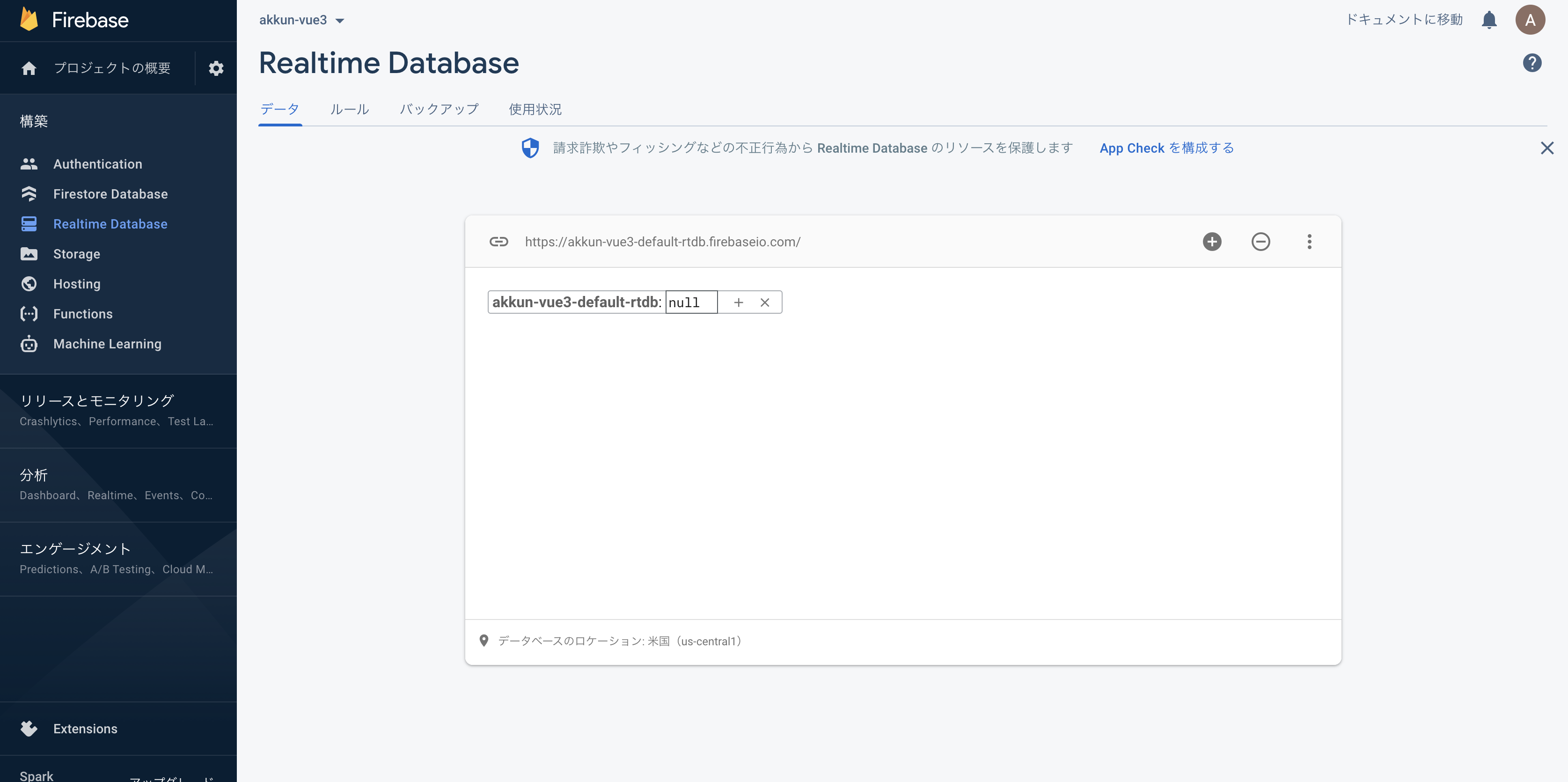
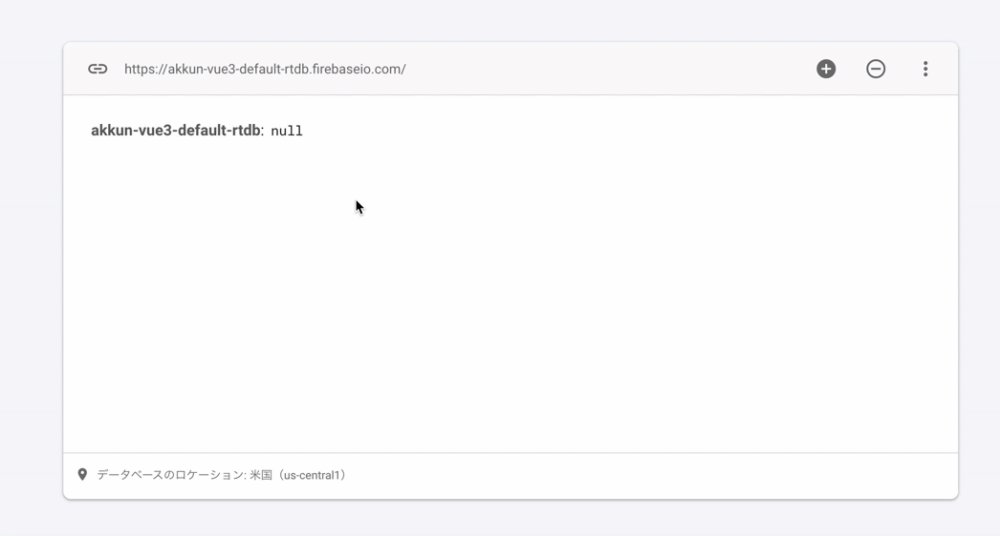
ダイアログが消え、「プロジェクト名:null」という表示になります。これは、まだデータが何もない状態であることを示します。

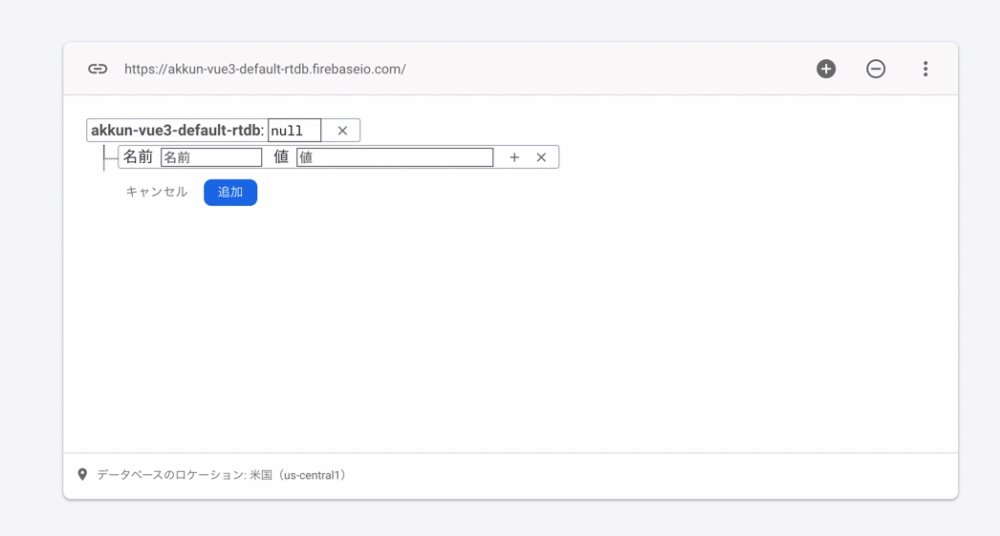
↑データベースの用意ができました。データは何もない状態。
personデータを作成する
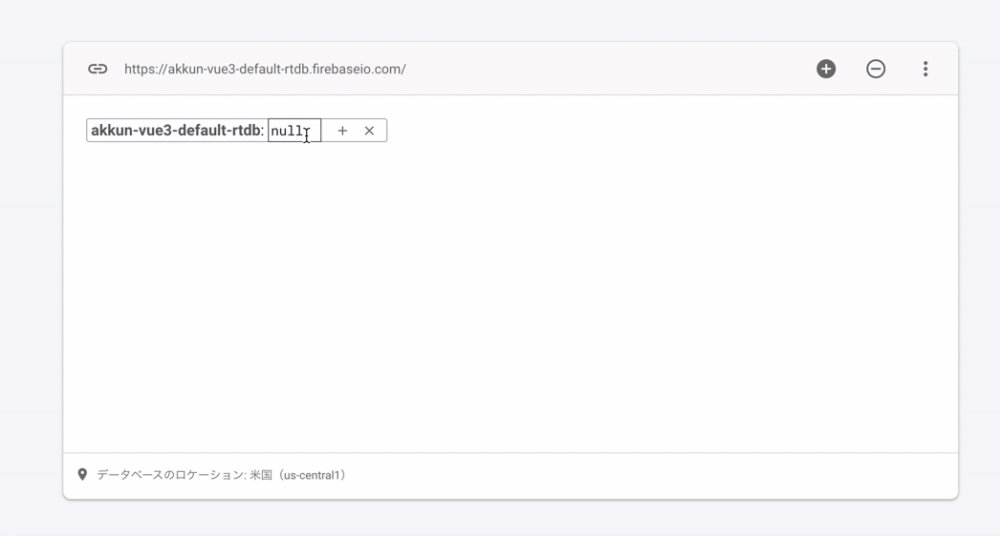
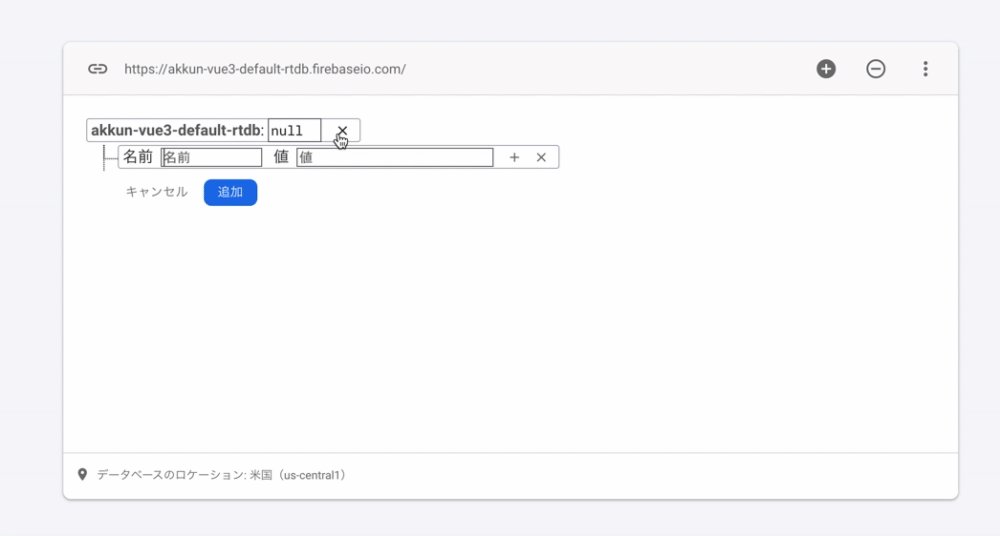
↓データベースのところには、プロジェクト名の項目が1つだけ表示されています。ここにデータを追加していきます。項目の右側に「+」マークが表示されるので、これをクリックします。

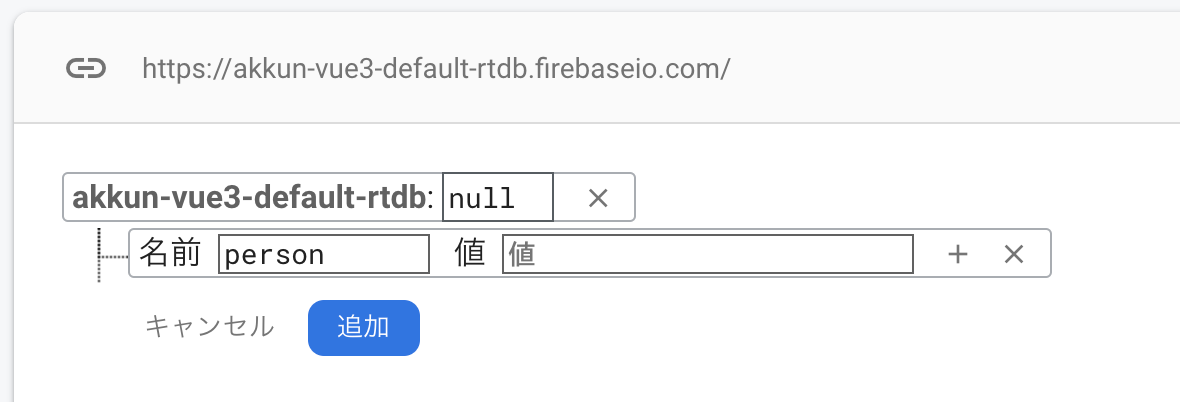
↓名前にpersonと入力します。

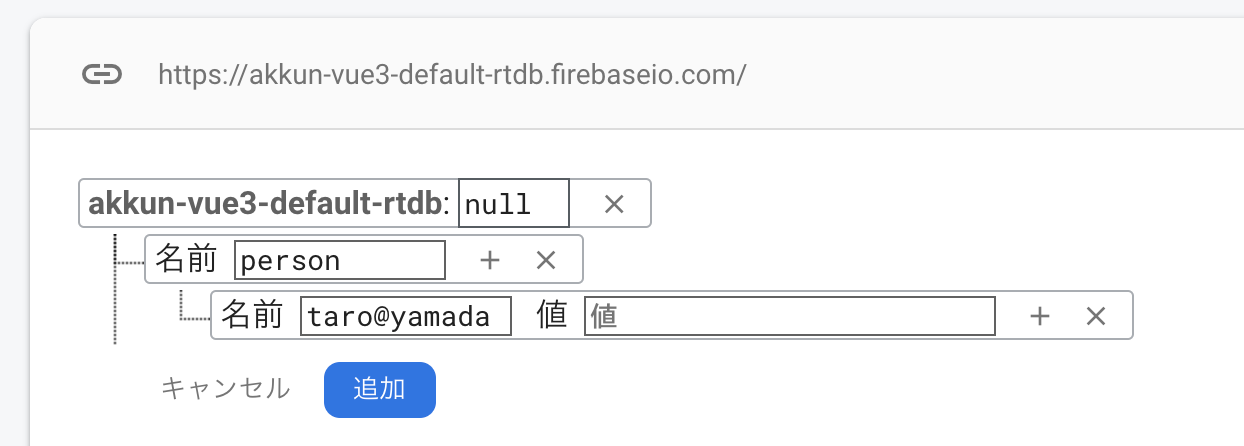
↓「person」の右側の「+」を追加し、新たに項目を追加します。そして「taro@yamada」と名前を記入します。これがデータのIDになります。

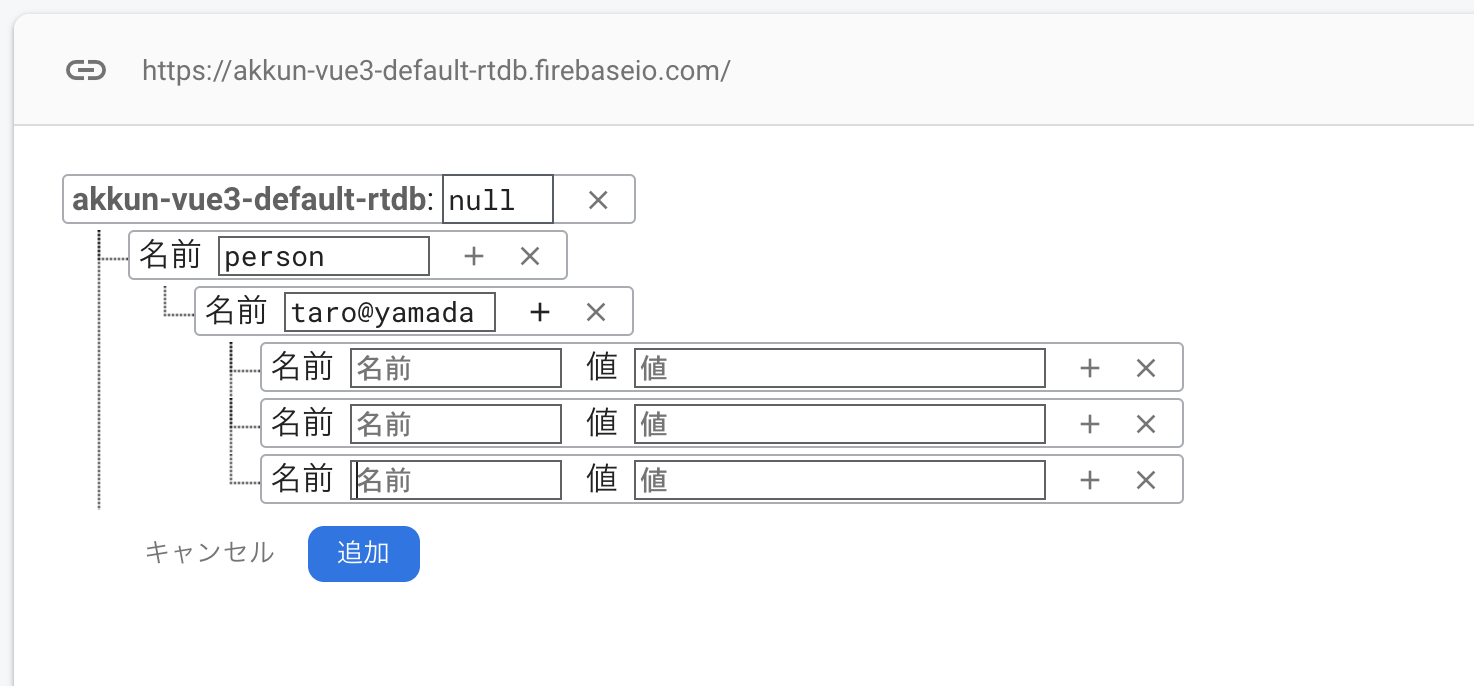
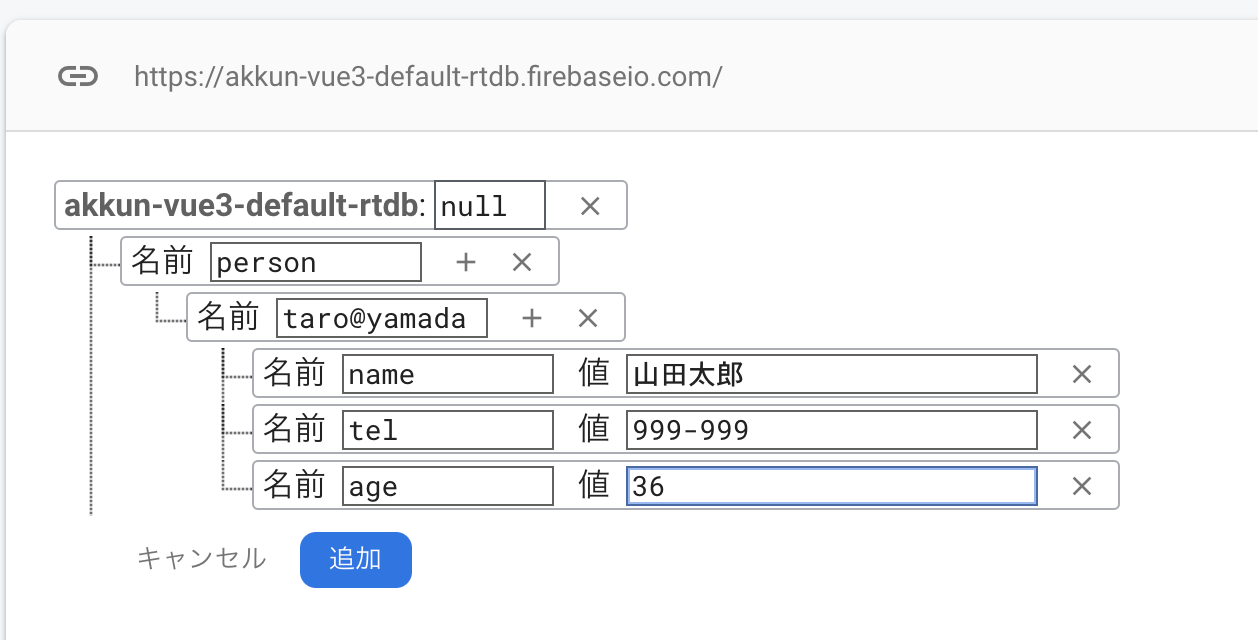
↓taro@yamadaの「+」を3回クリックします。これで、「taro@yamada」の下に3つの項目が追加されます。

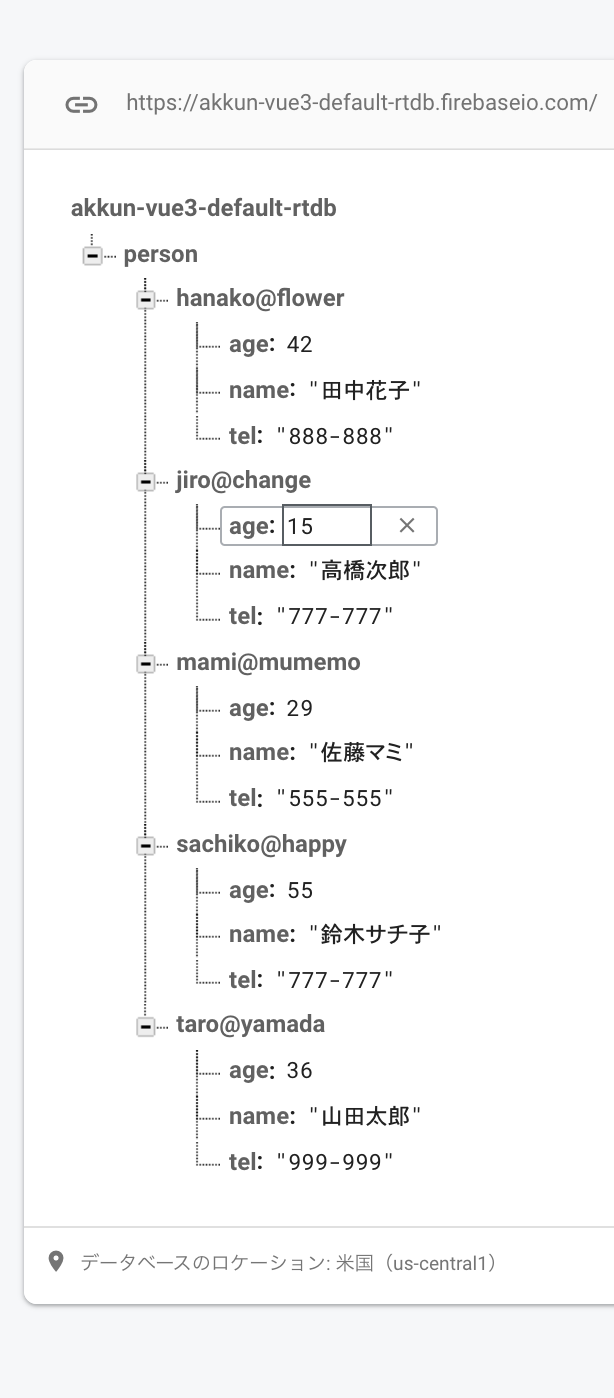
↓追加した3つの項目に以下のように名前と値を記入します。これがpersonのtaro@yamadaというIDのデータになります。

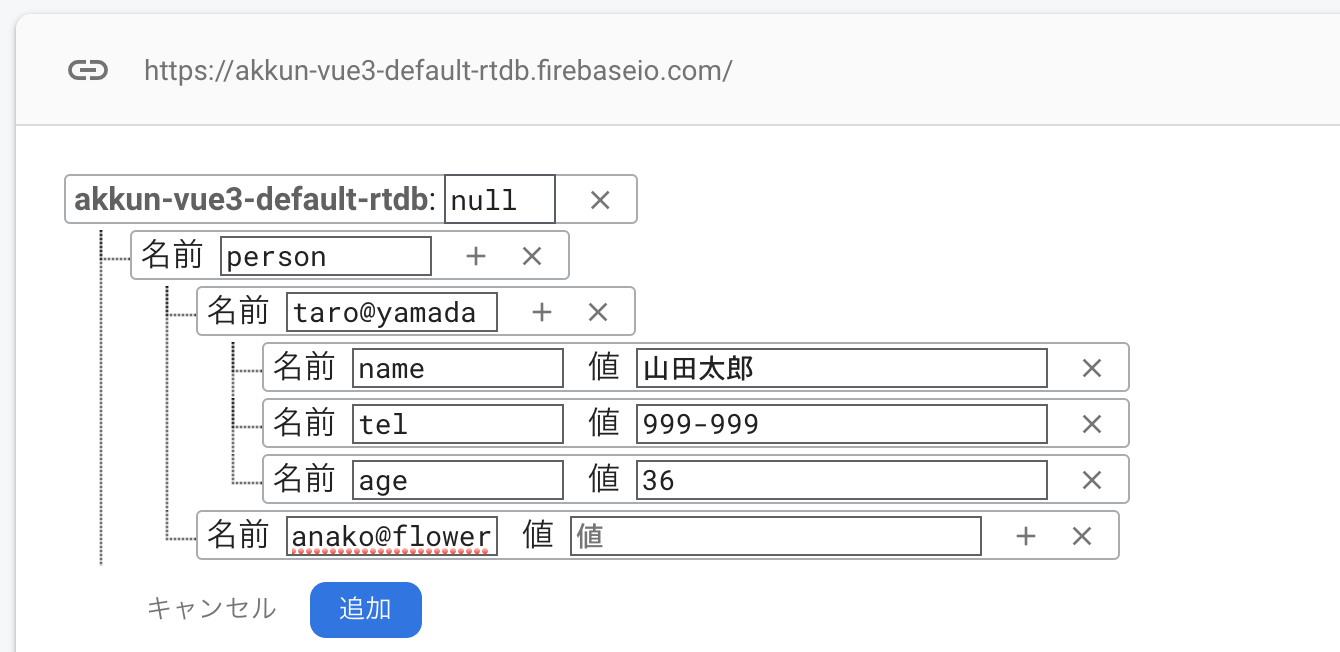
↓「person」の「+」をクリックして項目を追加し、「hanako@flower」と入力します。

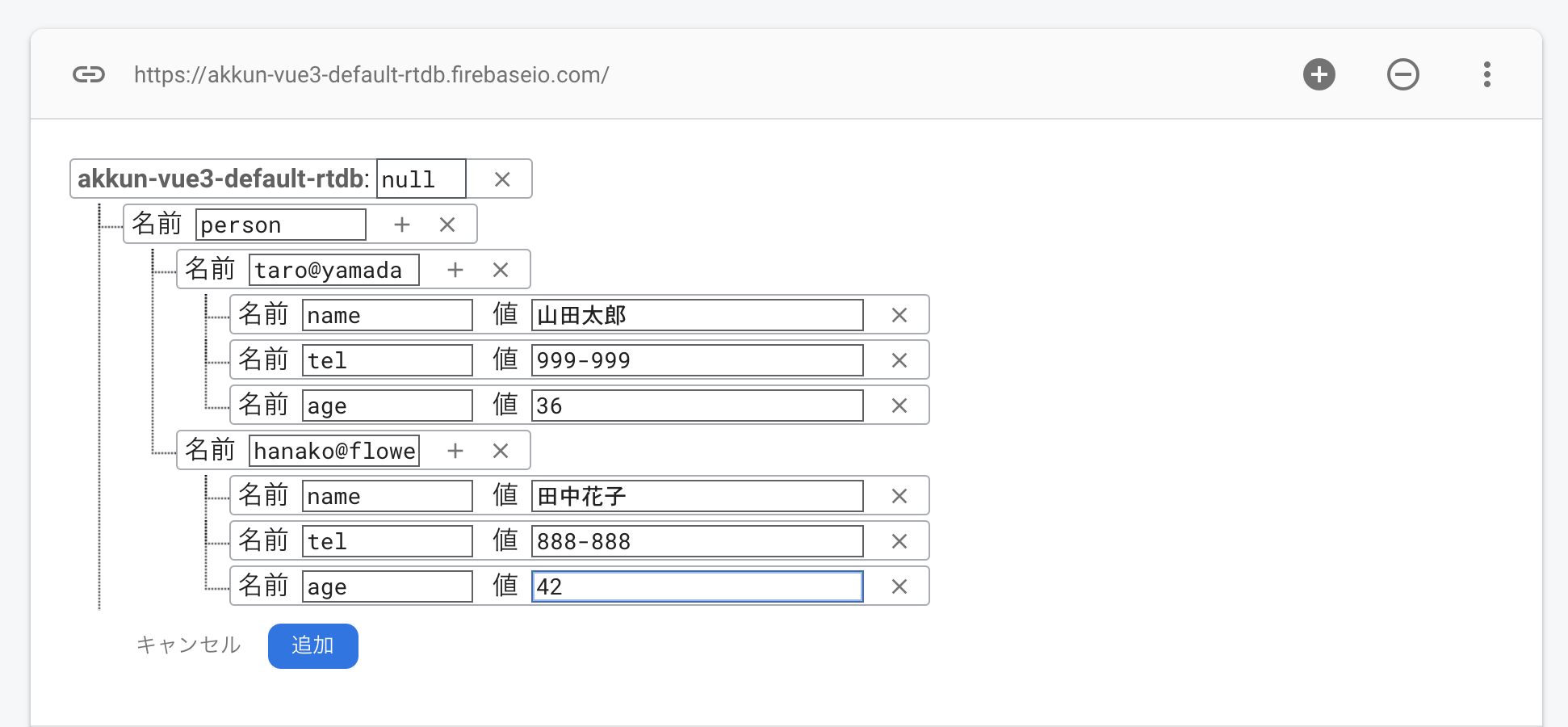
↓「hanako@flower」の「+」を3度クリックして3つの項目を作成し、以下のように入力します。

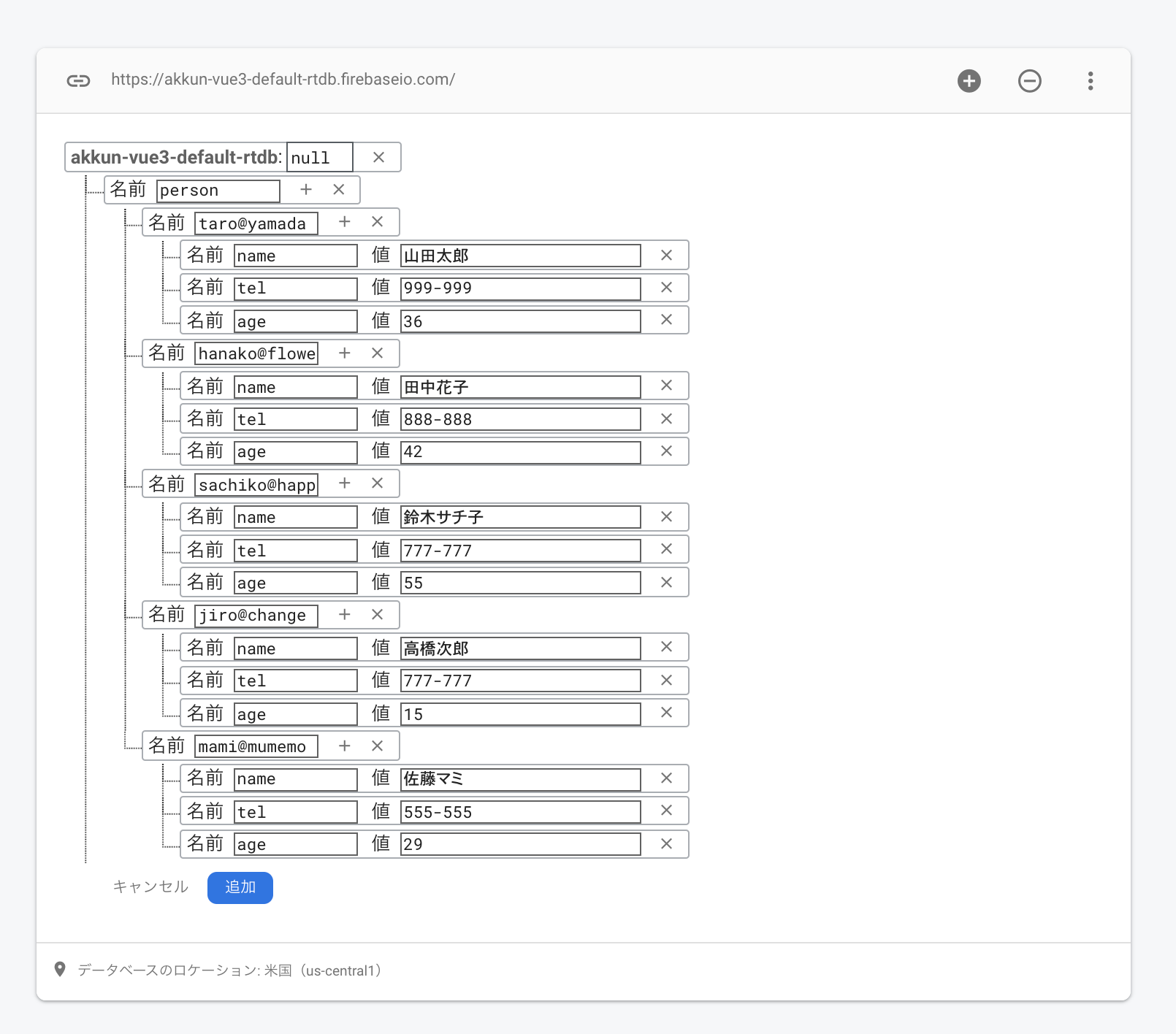
↓同様にいくつかのダミーデータを入力します。

↓これで一番下の「追加」ボタンを押します。これでデータが保存され、データベースに追加されます。

データベースにアクセスしよう
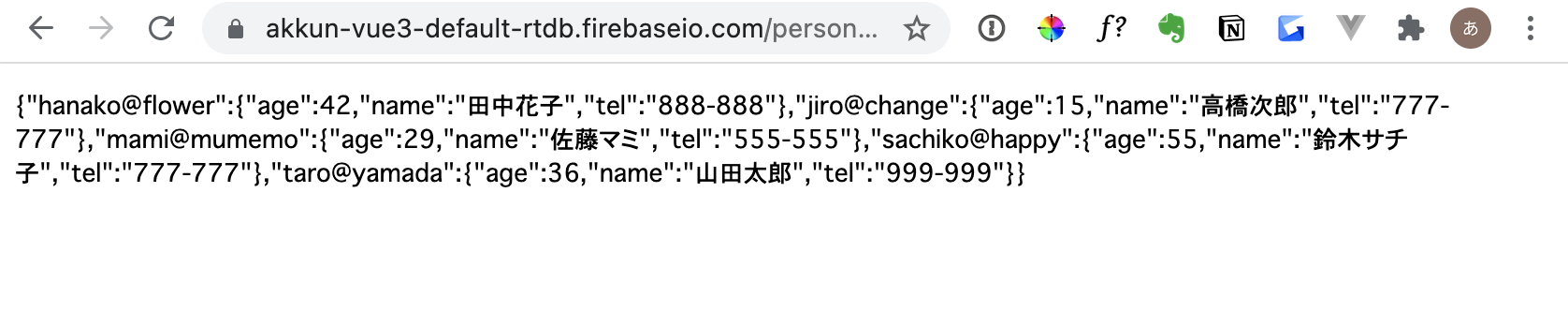
ブラウザに↓のようにアドレスを入力することでFirebaseのデータベースにアクセスできます。Realtime Database の URL は、Firebase コンソールの [Realtime Database] セクションで確認できます。
https://プロジェクト名.firebaseio.com/person.json

↑WebブラウザからアクセスするとJSONデータが表示されます。
axiosでデータベースにアクセスする
axiosをインストールしていきましょう。firebase_appプロジェクトをViteで作ってやっていきましょう。
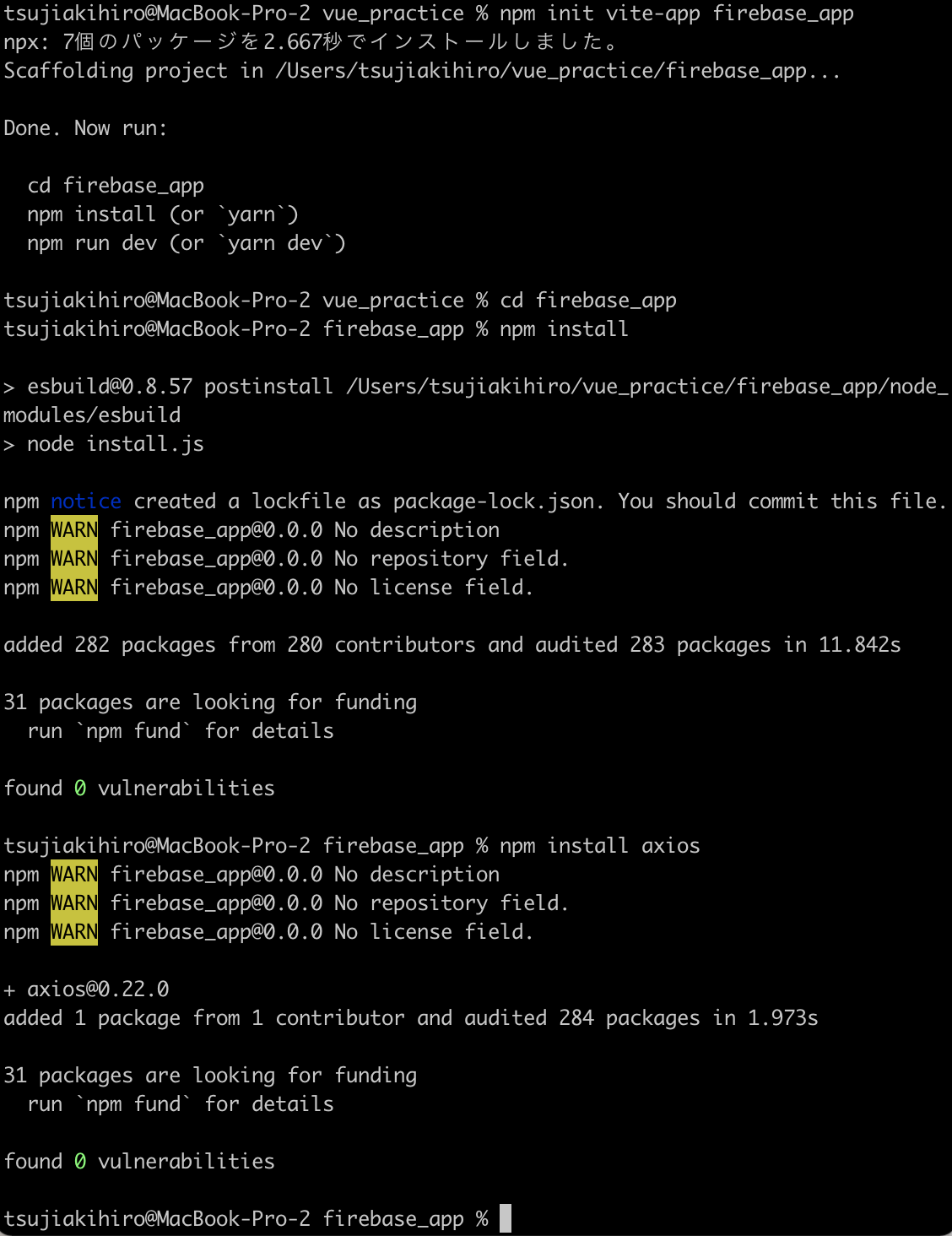
開発するディレクトリでターミナルに↓のように記述してfirebase_appを作って、npmをインストールします。
npm init vite-app firebase_app
cd firebase_app
npm install
npm install axios

HelloWorld.vueを使ってデータベースにアクセスしていきましょう。index.html,
App.vueも修正します。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>firebase</title>
<!-- CSS only -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous"
/>
<!-- JavaScript Bundle with Popper -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous"
></script>
</head>
<body>
<h1 class="bg-secondary text-white h4 p-3">Vue3 Firebase</h1>
<div class="container">
<div id="app"></div>
</div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
Code language: HTML, XML (xml)App.vue
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
Code language: HTML, XML (xml)HelloWorld.vue
<template>
<section class="alert alert-primary">
<h1>{{ data.title }}</h1>
<p>{{ data.message }}</p>
<table class="table table-light table-striped">
<thead class="table-dark text-center">
<tr>
<th>Name</th>
<th>Age</th>
<th>Mail</th>
</tr>
</thead>
<tbody class="text-left">
<tr v-for="(item, key) in data.fire_data">
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ key }}</td>
</tr>
</tbody>
</table>
</section>
</template>
<script>
import axios from "axios";
import { onMounted, reactive } from "vue";
let url = "https://akkun-vue3-50410-default-rtdb.firebaseio.com/person.json"; //☆
export default {
setup(props) {
const data = reactive({
title: "Firebase",
message: "This is Firebase sample.",
fire_data: null,
});
const getData = () => {
axios.get(url).then((result) => {
data.fire_data = result.data;
});
};
onMounted(() => {
getData();
});
return { data };
},
};
</script>
Code language: HTML, XML (xml)
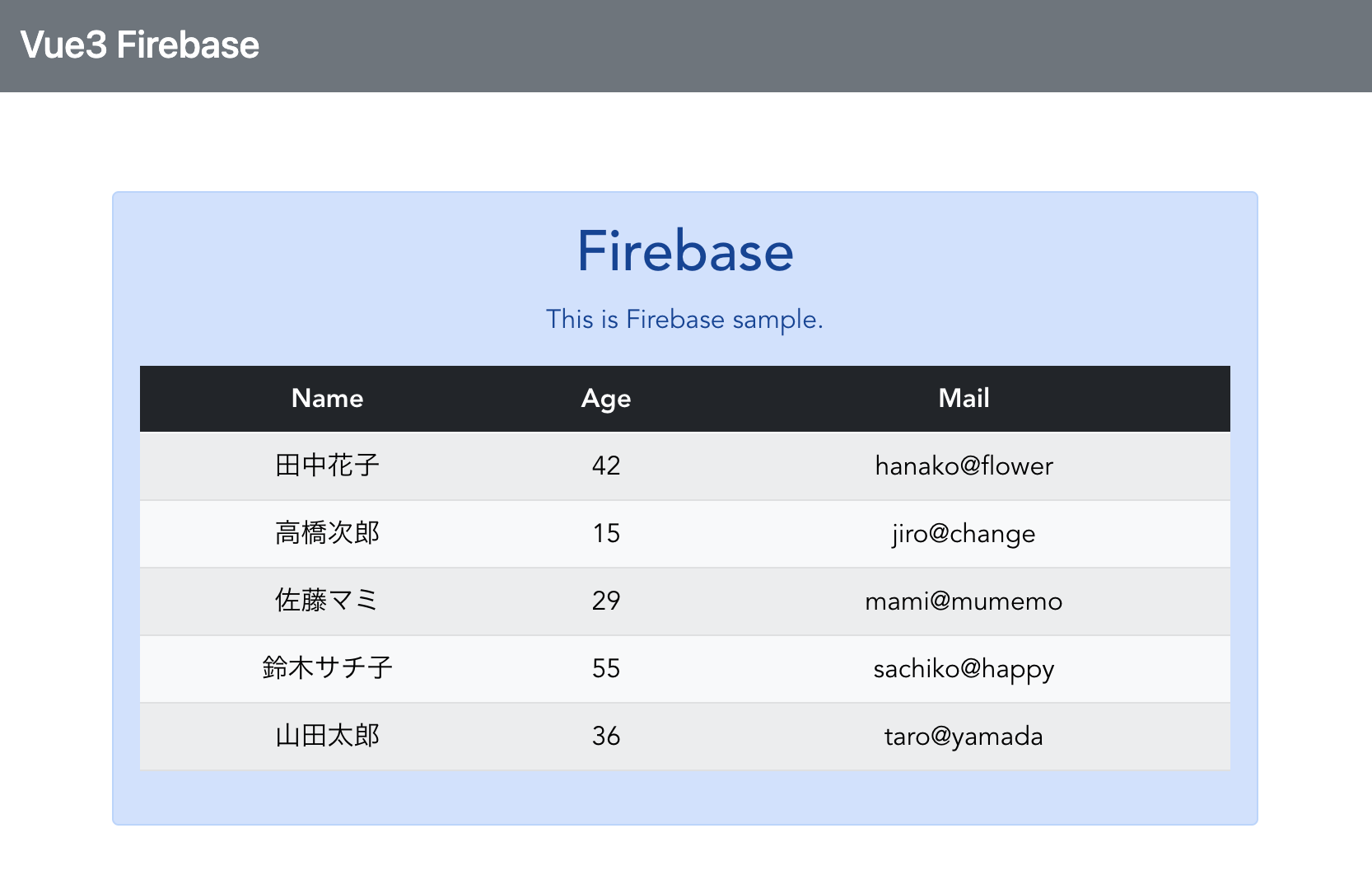
↑アクセスすると、Firebaseに用意したデータがリストが表示されます。
axiosで、無事Firebaseにアクセスできました。良かったです。
アクセスはaxios.getする
const getData = () => {
axios.get(url).then((result)=> {
data.fire_data = result.data
})
}Code language: JavaScript (javascript)axios.getでurlにアクセスし、thenのアロー関数でresult.dataを取り出してdata内にあるfire_dataに設定します。
Firebaseから取得したデータの構造
<tr v-for="(item, key) in data.fire_data">
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ key }}</td>
</tr>Code language: HTML, XML (xml)fire_dataには取り出したpersonデータがまとめれています。v-forでは、fire_dataから順にキーを取り出し、それぞれをitemとkeyに代入して繰り返しを行っています。繰り返しでは、item.nameで名前、item.ageでageで年齢、そしてkeyでメールアドレスを表示しています。
特定のデータを 表示しよう
特定のデータの表示は↓のように記述してアクセスします。
https://プロジェクト.firebaseio.com/person/キー.json
personの中にあるデータは、そのキーの値を指定して直接取り出せます。例えば、/person/taro@yamada.jsonというようにアクセスすると、taro@yamadadのデータを取り出すことができます。HelloWorld.vueを書きかえて確認しましょう。
HelloWorld.vue
<template>
<section class="alert alert-primary">
<h1>{{ data.title }}</h1>
<p>{{ data.message }}</p>
<div class="row my-2">
<div class="col-sm-auto">
<input type="text" class="form-control" v-model="data.find" />
</div>
<button class="col-sm-auto btn btn-primary" @click="getData">
Click
</button>
</div>
<div class="alert alert-light">
{{ data.fire_data }}
</div>
</section>
</template>
<script>
import axios from "axios";
import { onMounted, reactive } from "vue";
let url = "https://akkun-vue3-50410-default-rtdb.firebaseio.com/person/"; //各自のプロジェクト名
export default {
setup(props) {
const data = reactive({
title: "Firebase",
message: "This is Firebase sample.",
find: "",
fire_data: {},
});
const getData = () => {
let id_url = url + data.find + ".json";
axios
.get(id_url)
.then((result) => {
data.message = "get ID" + data.find;
if (result.data != null) {
data.fire_data = result.data;
} else {
data.fire_data = "nodata found...";
}
})
.catch((error) => {
data.message = "ERROR!";
data.fire_data = {};
});
};
onMounted(() => {
getData();
});
return { data, getData };
},
};
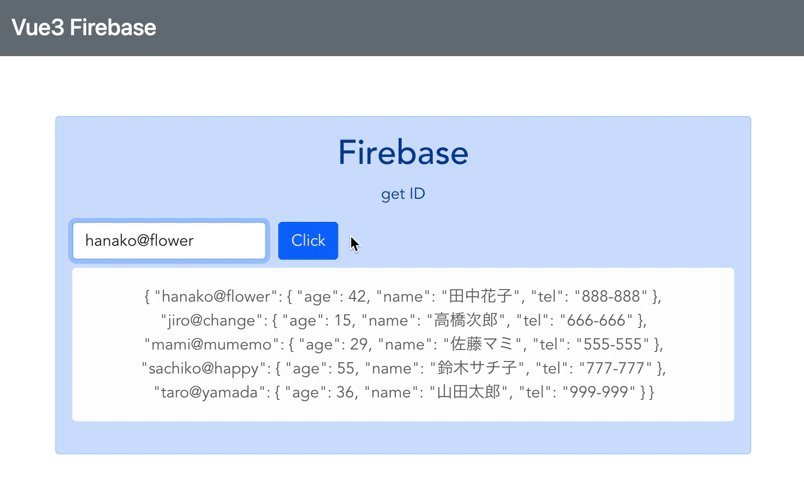
</script>Code language: HTML, XML (xml)
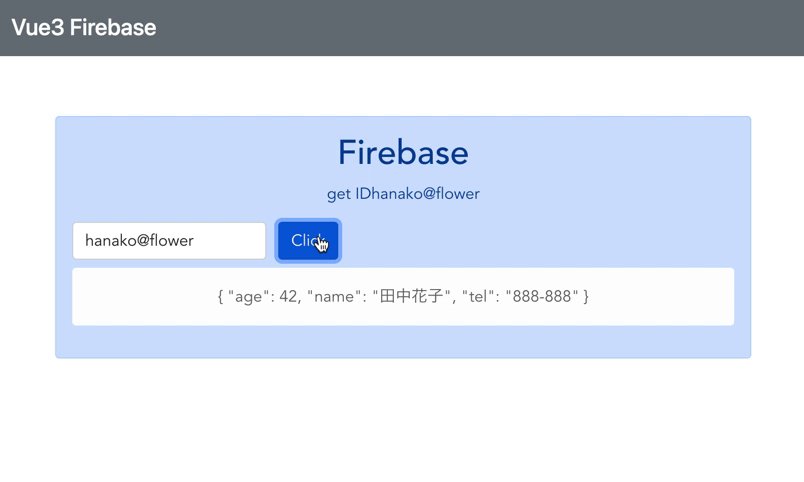
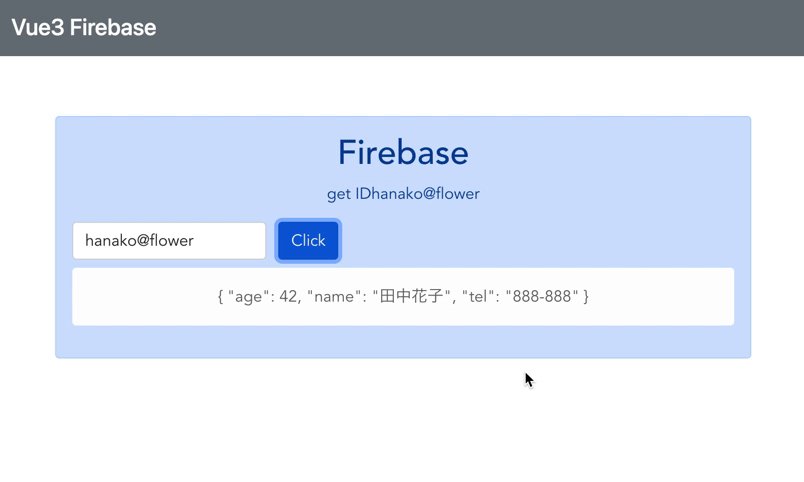
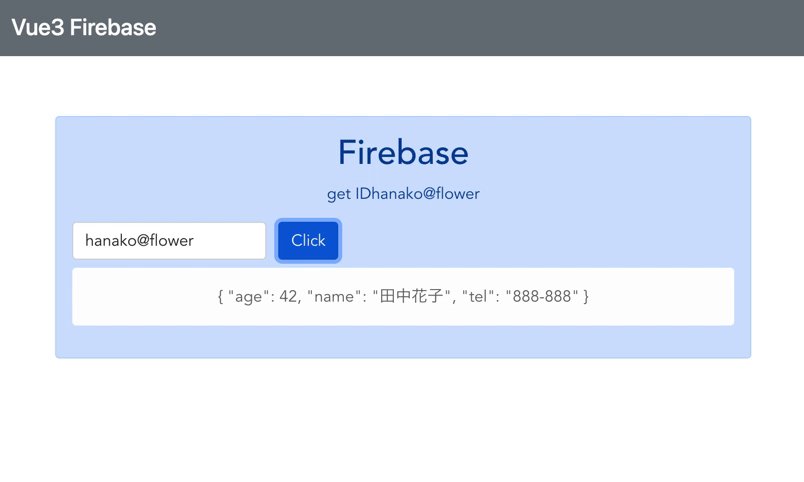
↑取り出すキーの値(メールアドレス)を入力しボタンをクリックすると、そのデータが表示されます。
データ取得の流れを整理
let url = "https://プロジェクト.firebaseio.com/person/"
これに、取り出すデータのキーとなる値を付け足してアドレスを完成させています。フィールドに入力したテキストは、v-modelでdata.findにバインドされいます。
let id_url = url + data.find + '.json'
axios.get(id_url)でアクセスを行い、thenの関数で受け取った値の処理を行います。注意する点は、「サーバーから、返されるのは、指定したキーの値となるオブジェクトだけです。」返されるのは、1つの値だけですから、そのままjson_data内の値を{{}}で出力します。
キーが見つからないと
キーが存在しない場合、axios.getの戻値(thenのアロー関数)は、nullになります。値が得られないことが原因で、catchに飛ばされることはありません。なぜなら、if (result.data != null)でnull時の対応をしているからです。

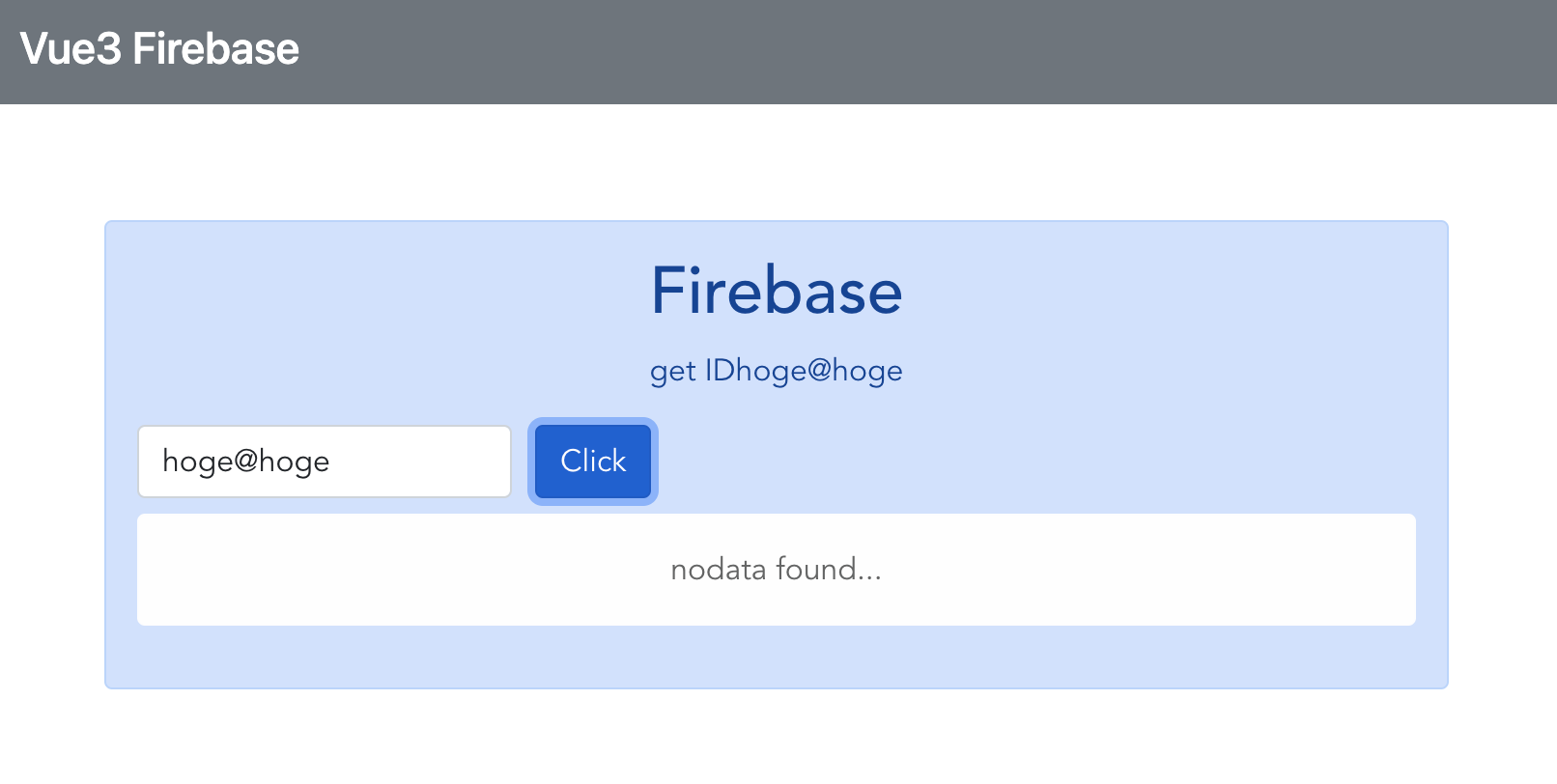
↑キーが見つからないと「no data found…」と表示されます。
ここまで読んでいただいてありがとうございます。
axiosの使用が急にできなくなってすごい焦りました。6日前のaxiosのサイトが更新されたのが影響しているのかなと考えます。7日前にaxiosをインストールした時は外部にアクセスはできました。axios.jsのファイルを見ても正直良くわからないですが、7日前と6日前の記述が違うことはわかりました。まだまだ、勉強する必要があると感じました。ほんまに、プログラミングを考えた人やプログラムをかける人は本当にすごいと思います。引き続き頑張ります。
掌田津耶乃さんのVue.js3超入門で勉強をしています。語りかけるような文章ですごいわかりやすいです。本当におすすめです。

