Vue3の要素と表示を考える
こんにちはあっくんです。Vue3を学んでいて、HTMLに直接書き込んでやっていくのが、RailsでViewを作成しているときを思い出します。いろんな機能があって、おもしろいです。
今回はVue3の要素と表示を考えるをやっていきましょう。
HTML要素を出力する
HTMLを表示したいとき{{}}で値を埋め込む場合はその値はそのままテキストとして出力されます。つまりHTMLのコードなどを値に設定しても、それはそのまま「HTMLのコードのテキスト」として表示されてしまい、HTMLの要素として認識されないのです。しかし、HTMLのコードをそのままデータに設定して画面に表示させる事ができます。
v-htmlについて
変数名には使用するdataの名前を指定します。
リスト表示する
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vue3</h1>
<div id="app">
<div v-html="message"></div>
</div>
<script>
const list = ["One", "Two", "Three"];
const appdata = {
data() {
return {
message: `
<ul>
<li>${list[0]}</li>
<li>${list[1]}</li>
<li>${list[2]}</li>
</ul>
`,
};
},
};
let app = Vue.createApp(appdata);
app.mount("#app");
</script>
</body>
</html>Code language: HTML, XML (xml)
v-html=”message”と属性を指定することで、messageデータの値がここにHTMLのソースコードとして設定されます。
テンプレートリテラルについて
テンプレートリテラルは“(バックティック文字)を使います。テンプレートリテラルはテキストを開業して記述することができます。プレースホルダーと呼ばれるものを用意できます。
message:
<ul>
<li>${list[0]}</li>
<li>${list[1]}</li>
<li>${list[2]}</li>
</ul>Code language: HTML, XML (xml)プレースホルダー
${変数名など}
ここでは${list[0]}というプレースホルダーを用意して、list配列のインデックス0の値がここにはめ込まれます。
JavaScriptエクスプレッション
JavaScriptエクスプレッションはJavaScriptの文として評価可能なものです。v-htmlを使うことで複雑な表現を使うことができます。
三項演算子で条件分岐
↓は条件分岐に相当する三項演算子
《真偽値》 ? 《trueの値》: 《falseの値》
最初に真偽値の値が得られる変数や式などを用意し、?の後にtureの時の表示をそしてfalseの時の表示をそれぞれ用意します。これによって、最初の真偽値がtrueかfalseかによって表示内容が変わります。
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vue3</h1>
<div id="app">
<div>{{num + 'は、' + (num % 2 == 0 ? '偶数' : '奇数') + 'です'}}</div>
</div>
<script>
const appdata = {
data() {
return {
num: Math.floor(Math.random() * 100),
};
},
};
let app = Vue.createApp(appdata);
app.mount("#app");
</script>
</body>
</html>
Code language: HTML, XML (xml)
乱数を作成する
num: Math.floor(Math.random() * 100)
乱数はMatn.randomで作成します。0以上1未満の10すをランダムに返します。Math.floorは小数点以下を切り捨てる関数です。
つまり、Math.floor(Math.random() * 100)は0以上100未満の整数部分になります。
三項演算子の処理
{{num + 'は、' + (num % 2 == 0 ? '偶数' : '奇数') + 'です。'}}
全体の内容
{{num + 'は、' + 《三項演算子》 + 'です。'}}
三項演算子
(num % 2 == 0 ? '偶数' : '奇数')
条件num % 2
trueのとき
‘偶数'
falseのとき'奇数'
num % 2 == 0は2で割ったあまりがないので偶数ということです。
mapによる繰り返し処理
配列を生成するメソッド
《配列》.map(関数)
引数に配列のキー(インデックス)と値が渡されます。
《配列》.map((value, key) => 処理)
これで、配列の各要素について、keyとvalueという引数にキーと値を渡して、関数を呼び出します。
配列のデータを出力する
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vue3</h1>
<div id="app">
<pre>
{{data.map((value,key) => key + ':「'+ value +'」').join('\n')}}</pre
>
</div>
<script>
const data = ["windows", "macOS", "Linux", "iOs", "Android"];
const appdata = {
data() {
return {
data: data,
};
},
};
let app = Vue.createApp(appdata);
app.mount("#app");
</script>
</body>
</html>
Code language: HTML, XML (xml)
最初の番号は、各項目のインデックス番号です。
スタイルとBootstrap
Bootstrapとは?
Bootstrapは、一般的に「CSSフレームワーク」と呼ばれるソフトウェアです。レイアウトやデザインのためのクラスが多数用意されており、それらをclass属性に指定するだけで、見やすく整ったデザインを作成することができます。
このBootstrapを簡単に利用する方法があります。それは「CDNを利用する方法です」これは、Bootstrapが利用するCSSファイルとJavaScriptファイルをネットワーク経由で読み込んで使う方法です。
表示するWebページの内に↓用意します。
Bootstrapの利用例
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<!-- CSS only -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1"
crossorigin="anonymous"
/>
<!-- JavaScript Bundle with Popper -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW"
crossorigin="anonymous"
></script>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
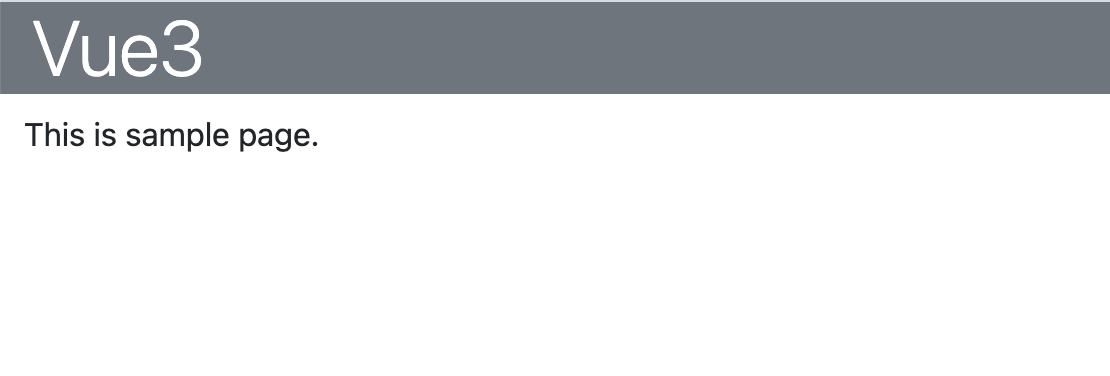
<h1 class="bg-secondary text-white display-4 px-3">Vue3</h1>
<div id="app" class="container">
<p>{{ message }}</p>
</div>
<script>
const appdata = {
data() {
return {
message: null,
};
},
mounted() {
this.message = "This is sample page.";
},
};
let app = Vue.createApp(appdata);
app.mount("#app");
</script>
</body>
</html>
Code language: HTML, XML (xml)
↑ではタイトル部分はグレーの背景に大きなフォントで表示されています。ここでは、↓の2つのタグでBootstrapのクラスを使っています。
<h1 class="bg-secondary text-white display-4 px-3">Vue3</h1>
<div id="app" class="container">Code language: HTML, XML (xml)h1には4つのクラスが用意されています。「背景色」「テキスト色」「テキストのスタイル」「余白」を設定しています。
class=”container”でコンテンツの配置を横幅に応じて自動調整しています。
ここまで読んでいただいてありがとうございます。
掌田津耶乃さんのVue.js3超入門で勉強をしています。語りかけるような文章ですごいわかりやすいです。

