WordPressの個別投稿ページはsingle.php
こんにちはあっくんです。
昨日から台湾カステラの製造のアルバイトに行って、気になっていることがあります。
それは台湾カステラと日本のカステラの違いです。
台湾カステラはシフォンケーキみたいな製造工程で卵白でメレンゲを泡立てて、卵黄や粉と合わせていきます。ふんわした食感になります。
日本のカステラは長崎カステラをイメージする方が多いと思います。製造工程は、全卵を泡立て砂糖やはちみつなどを加えて甘くしっとりと焼き上げていきます。
台湾カステラを最近食べたんですが、素朴な感じがしました。風味を出せるアイテム(例えばアーモンドパウダー、やバターなど)やしっとり感を出すはちみつや水飴をいれて、日本カステラよりの台湾カステラにすると食べだしたら止まらないものができそうな感じがしました。
今回は、WordPressの個別ページはsingle.phpをやっていきましょう。
個別投稿ページはsingle.php
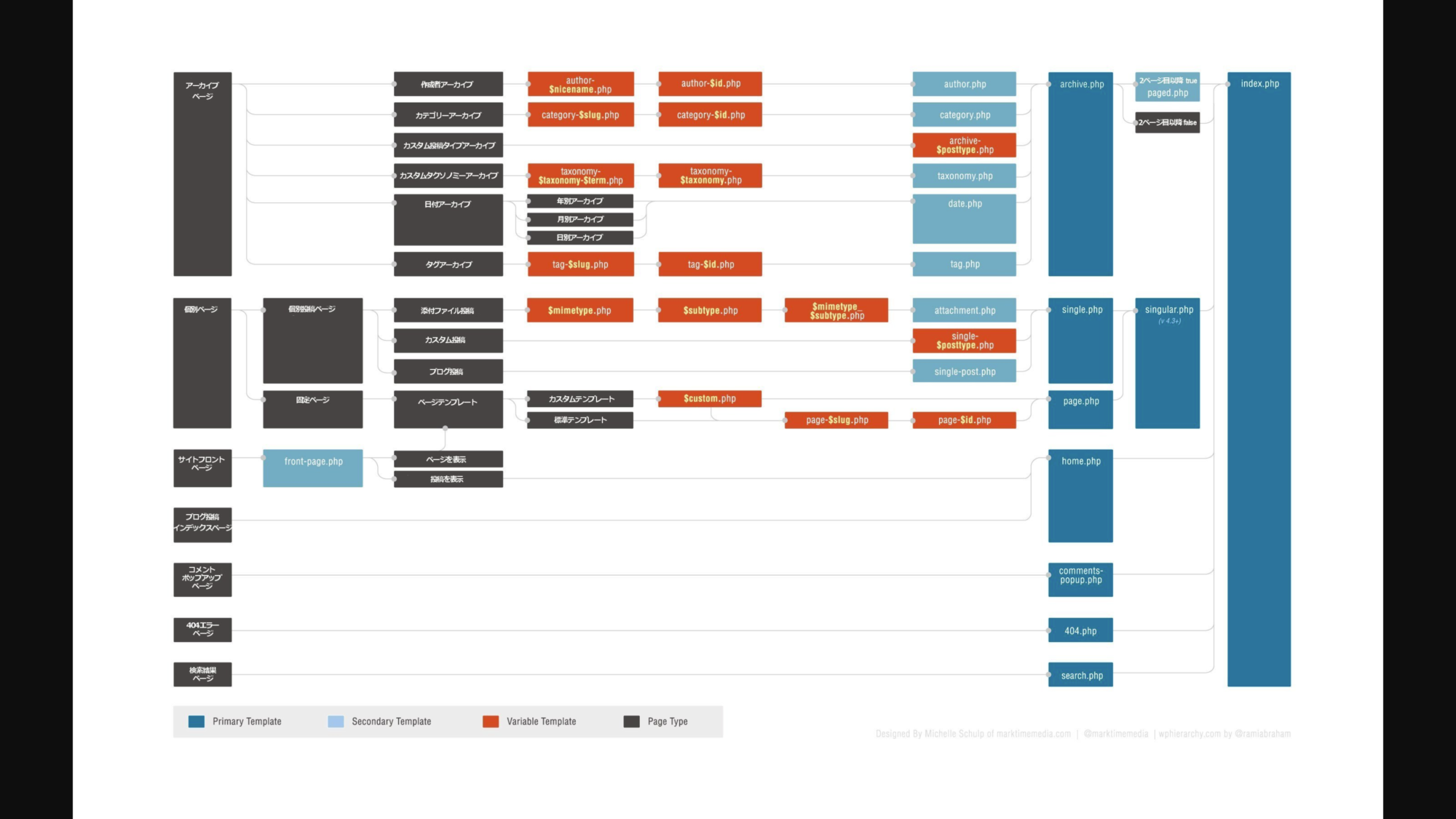
single.phpは投稿個別ページを表示できます。それでは、テンプレート階層を見ていきましょう。テンプレート階層は左が優先順位が高いです。下の図をいつでも見れるようにしていきましょう。
詳細は、https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E9%9A%8E%E5%B1%A4

どのテンプレートファイルでどのページを表示するかが大切です。
個別投稿ページを出力
投稿の出力にはループを使用する必要があります。WordPressのループとは投稿の各データを取り出すPHPコードです。
投稿の出力の時は必ずループを作る必要があります。
single.phpを編集します。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<?php get_header(); ?>
</head>
<body <?php body_class(); ?>>
<?php get_template_part('includes/header') ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<!-- Page Header -->
<?php
$eyecatch = get_eyecatch_with_default();
?>
<header class="masthead" style="background-image: url('<?php echo $eyecatch[0]; ?>')">
<div class="overlay"></div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="post-heading">
<h1><?php the_title(); ?></h1>
<span class="meta">Posted by
<?php the_author(); ?>
<?php the_time('Y/m/d') ?></span>
</div>
</div>
</div>
</div>
</header>
<!-- Post Content -->
<article>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<?php the_post_thumbnail(array(32, 32)); ?>
<?php the_content(); ?>
</div>
</div>
</div>
</article>
<hr>
<?php endwhile; ?>
<?php endif; ?>
<?php get_template_part('includes/footer') ?>
<?php get_footer(); ?>
</body>
</html>Code language: JavaScript (javascript)
上のように管理画面の投稿で入力した値が表示されます。
single.phpを仕上げる
langを変更します。<html <?php language_attributes(); ?>>
これでソースコードではlangはjaになります。
<body <?php body_class(); ?>>
にを記述することでJavaScriptの稼働やstyleの調整などを制御することができる。
WordPressの現在のの状況をclassに記されています。
<?php wp_body_open(); ?>
これは、Googleのタグマネージャーなどのツールをいれるときにプラグインで対応できるようになります。
header.phpに記述しておくと一括管理ができます。
ここまで読んで頂いてありがとうございます。
ループを作って、テンプレートタグを組み込んで思い通りの表示にできると楽しいですね。