JavaScript DOM操作の部品
こんにちはあっくんです。夏も終わり、少しずつ涼しくなってきましたね。といっても、暑くなったり、寒くなったりと体調の調整が難しいですね。
今回はDOM操作の部品です。
JavaScript DOM操作の部品
DOM操作のメソッドをオブジェクトにまとめて、コードの先頭にnodeOpsと記述することで可読性をあげます。
<script>
const nodeOps = {
qs(selector, scope) {
return (scope || document).querySelector(selector);
},
create(type) {
return document.createElement(type);
},
setAttr(target, key, value) {
target.setAttribute(key, value);
},
append(parent, target) {
parent.appendChild(target);
},
html(target, value) {
target.innerHTML = value;
},
on(target, eventType, callback) {
target.addEventListener(eventType, () => {
callback();
});
},
classToggle(target, value) {
target.classList.toggle(value);
},
};
</script>Code language: HTML, XML (xml)今回使用するDOM操作のメソッドです。
.querySelector(s)
CSSセレクターsで一致する、最初の要素を返します。見つからなければ、nullを返します。
document.createElement()
引数で指定したタグ名の要素を作ります。
.setAttribute(s, v)
属性sに値vを設定します。
.appendChild(n)
子ノードとしてノードnを追加。
.innerHTML
要素内のHTML文字列
.addEventListener(e, f)
イベントeが起きた時に実行する関数fを登録します。
.classList.toggle(s)
クラスsを追加か削除します。追加時はtrue,削除時はfalseを返します。
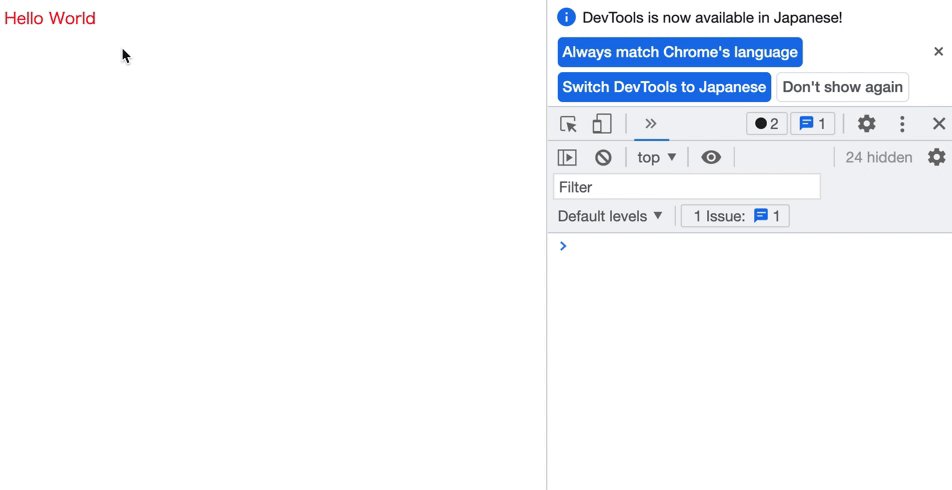
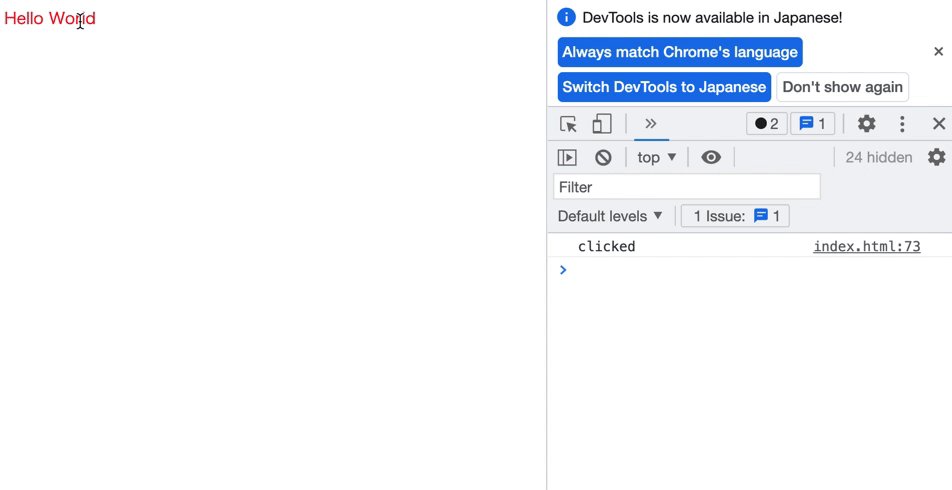
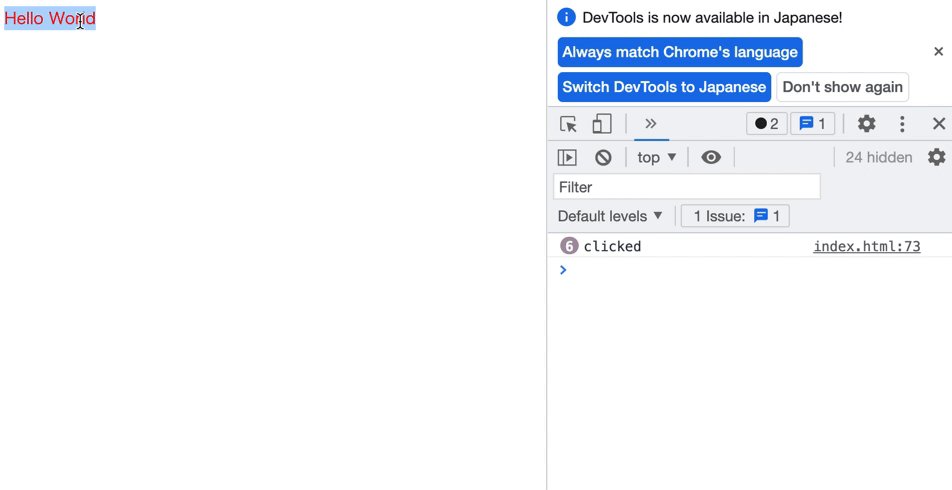
使用例 上記のメソッドを使用しています。コードの先頭にnodeOpsとすることで、DOM操作したコードすぐに分かるので、管理しやすいです。
<!DOCTYPE html>
<body></body>
<script>
const nodeOps = {
qs(selector, scope) {
return (scope || document).querySelector(selector);
},
create(type) {
return document.createElement(type);
},
setAttr(target, key, value) {
target.setAttribute(key, value);
},
append(parent, target) {
parent.appendChild(target);
},
html(target, value) {
target.innerHTML = value;
},
on(target, eventType, callback) {
target.addEventListener(eventType, () => {
callback();
});
},
classToggle(target, value) {
target.classList.toggle(value);
},
};
const body = nodeOps.qs("body");
const div = nodeOps.create("div");
nodeOps.setAttr(div, "class", "red");
nodeOps.append(body, div);
nodeOps.html(div, "Hello World");
nodeOps.on(div, "click", () => {
console.log("clicked");
});
</script>
<style>
.red {
color: red;
}
</style>
</html>
Code language: HTML, XML (xml)
読んでいただいてありがとうございました。
コードマフィアさんのJavaScriptのメカニズムで勉強させていただきました。