JavaScriptを使って、画素の処理と画像の取り出し
こんにちはあっくんです。JavaScriptで色をgradationする表現に感動しています。数値で、管理できるので色々コピーしやすそうです。
今回はJavaScriptを使って、画素の処理と画像の取り出しをやっていきましょー。
Canvasを使うと、画素を取り出して1ドットずつRGBA(赤、緑、青、透明)の値を得たり、書き換えたりできます。また、Data URLという方法で、画像をPNGやJPEGとしてとりだして、imgタグに表示したり、画像としてダウンロードしたりできます。
ただし、ローカルで実行する時には、制限があります。クロスオリジン制約によって、画素の取り出しや、画像の取り出しはエラーになります。
クロスオリジン制約とは、JavaScript で自由にやりとりできるところは、その JavaScript をとってきたところと同一の場所だけに制限します。
画素の処理
2dコンテクストからは、ImageDataオブジェクトを取り出せます。ImageDataオブジェクトを使えば、画素単位での処理ができます。
ImageDataオブジェクトのプロパティ
.width
横幅。
.height
高さ。
.data
RGBAのデータが配列。
ImageDataオブをあつかうメソッド
.getImageData(sx, sy, sw, sh)
座標sx, sy, 横幅sw, 高さshの領域を、ImageDataとして取り出します。
.putImageData(i, dx, dy)
ImageDataオブジェクトiを、座標dx,dyに描画。
.putImageData(i, dx, dy, sx, sy, sw, sh)
ImageDataオブジェクトiの、座標sx,sy,横幅sw,高さshの領域を、座標dx, dyn描画。
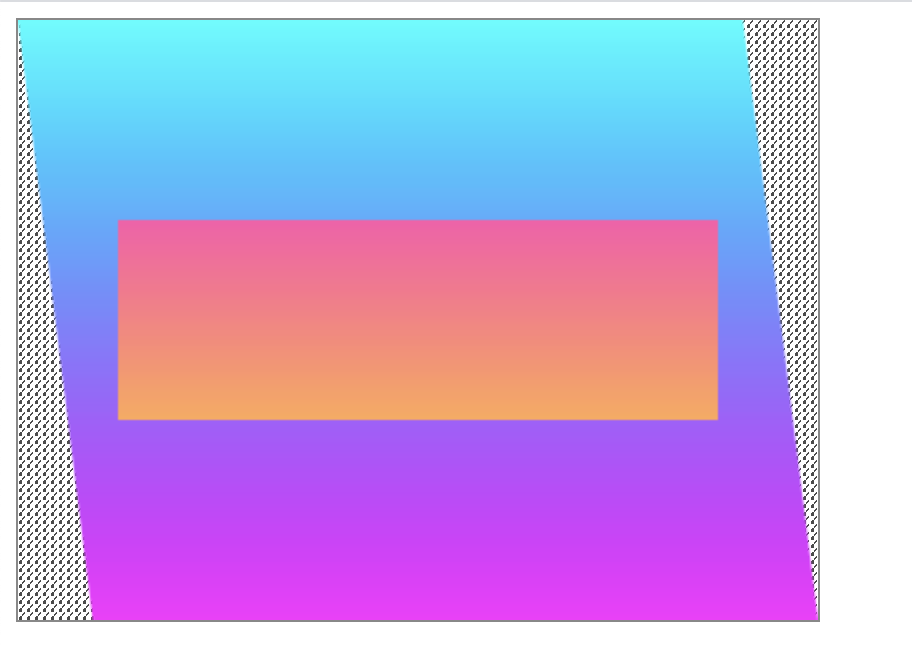
例、グラデーションの描画をしたあと、真ん中部分を取り出して、RGBを入れ替えます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
canvas {
background: url(./img/スプーンアイコン.png);
background-size: 1%;
border: solid 1px #888;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="300"></canvas>
<script>
// Canvasを選択して2次元コンテクストを取り出す
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
const w = canvas.width;
const h = canvas.height;
// 図形を描く
for (let i = 0; i < h; i++) {
// 色の作成と設定
const gradation = Math.trunc((255 * i) / h);
const r = gradation;
const g = 255 - gradation;
const b = 255;
context.fillStyle = `rgb(${r},${g},${b})`;
// 横1ラインずつ塗りつぶし
context.fillRect(i / 8, i, w - h / 8, 1);
}
// ImageDataオブジェクトを取り出す
const imgDt = context.getImageData(50, 100, 300, 100);
const data = imgDt.data;
// 画素に対して処理をする
for (let i = 0; i < data.length; i += 4) {
// RGBAを取り出す
const r = data[i + 0];
const g = data[i + 1];
const b = data[i + 2];
const a = data[i + 3];
// // RGBAを入れ替える
data[i + 0] = b;
data[i + 1] = r;
data[i + 2] = g;
}
// ImageDataオブジェクト描画する
context.putImageData(imgDt, 50, 100);
</script>
</body>
</html>Code language: HTML, XML (xml)Data URLの取り出し
Canvasからは、Data URLと呼ばれる形式のPNG画像やJPEG画像を取り出せます。
Data URLは、URLとしても使える文字列形式のデータです。また、ダウンロードさせると通常のバイナリ形式の画像としてローカルに保存できます。
バイナリ形式とは、コンピュータが直接的に処理するために2進数で表現されます。
Data URLを取り出すメソッド
.toDataURL([t, e])
画像の種類t, エンコードオプションeで、Data URLを得る。引数をしないときはpng形式。
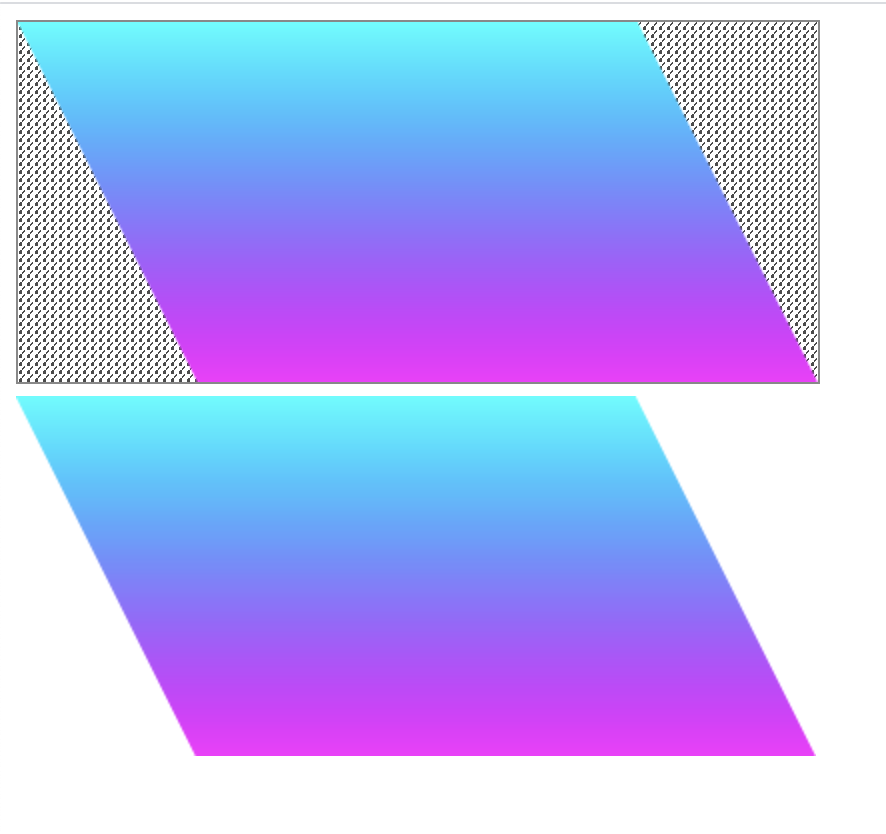
例、Canvasに画像を描画したあと、画像をData URLで取り出して、imgタグでWebページに挿入します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
canvas {
background: url(./img/スプーンアイコン.png);
background-size: 1%;
border: solid 1px #888;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="180"></canvas>
<script>
// Canvasを選択して、2次元コンテクストを取り出す
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
const w = canvas.width;
const h = canvas.height;
// 図形を描く
for (let i = 0; i < h; i++) {
// 色の作成と指定
const gradation = Math.trunc((255 * i) / h);
const r = gradation;
const g = 255 - gradation;
const b = 255;
context.fillStyle = `rgb(${r},${g},${b})`;
// 横1ラインずつ塗りつぶし
context.fillRect(i / 2, i, w - h / 2, 1);
}
// Data URLを得る
const dtUrl = canvas.toDataURL();
console.log(dtUrl);
// 画像としてWebページに追加
const elImg = document.createElement("img");
elImg.setAttribute("src", dtUrl);
document.querySelector("body").appendChild(elImg);
</script>
</body>
</html>Code language: HTML, XML (xml)読んでいただいてありがとうございました!
JavaScript完全入門は体系的に学べるのでおすすめです。

