JavaScriptの通信処理
こんにちはあっくんです。1週間ほど寝込んでました。体調とメンタル共にやられていました。みなさんは体調はいかがでしょうか?自分と向き合えずひたすら、プライムビデオを見て現実逃避してました。「祈りの幕が下りる時」という映画が現実離れして、おもしろかったです。
起きてることが辛すぎでひたすら寝てましたが、なんとか少しずつ復活してきました。どうか体調とメンタルには気をつけてくださいね。
今回はJavaScriptの通信処理についてやっていきましょう。主にJSONですね。
JavaScriptには通信処理でよく使われるデータ形式でJSON,JSONPがあります。
JSON
JSONはJavaScript Object Notationです。JavaScriptのオブジェクトに似た書き方です。
例、
{
"menu": [
{"name": "ホットコーヒー", "price": 450},
{"name": "アイスコーヒー", "price": 450},
{"name": "チョコケーキ", "price": 500},
{"name": "チーズケーキ", "price": 500}
]
}Code language: JSON / JSON with Comments (json)JSONでは、通常のオブジェクトのように、内容を入れ子にすることができます。
配列や文字列、数値、真偽値、nullを書くことができます。undefinedや関数は書けません。
オブジェクトは、プロパティ名を「”」(ダブルクォーテーション)で囲います。文字列も「”」で囲います。「’」(シングルクォーテーション)や「`」(バッククォート)は使えません。
JavaScriptには、ビルインのJSONオブジェクトがあります。JSONオブジェクトの静的メソッドを使うと、JSONをパースしたり、文字列化したりできます。
JSONオブジェクトのメソッド
JSON.stringify(o)
オブジェクトoをJSON形式の文字列にして返します。
JSON.stringify(o, null, s)
オブジェクトoをJSON形式の文字列にして返します。人間がよみやすいように整形して、第3引数の文字列sインデントします。
JSON.parse(s)
JSON形式の文字列sからオブジェクトを作る。失敗すると例外を起こします。
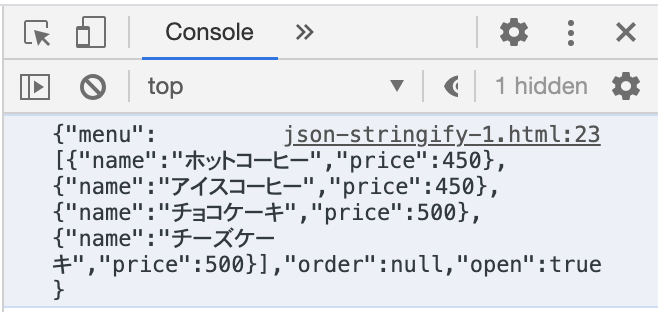
例、JSONオブジェクトで、文字列化。

<html>
<script>
// オブジェクトを作成
const shop = {
menu: [{
name: "ホットコーヒー",
price: 450,
}, {
name: "アイスコーヒー",
price: 450,
}, {
name: "チョコケーキ",
price: 500,
}, {
name: "チーズケーキ",
price: 500,
}, ],
order: null,
open: true,
};
// 文字列化してコンソールに出力
console.log(JSON.stringify(shop));
</script>
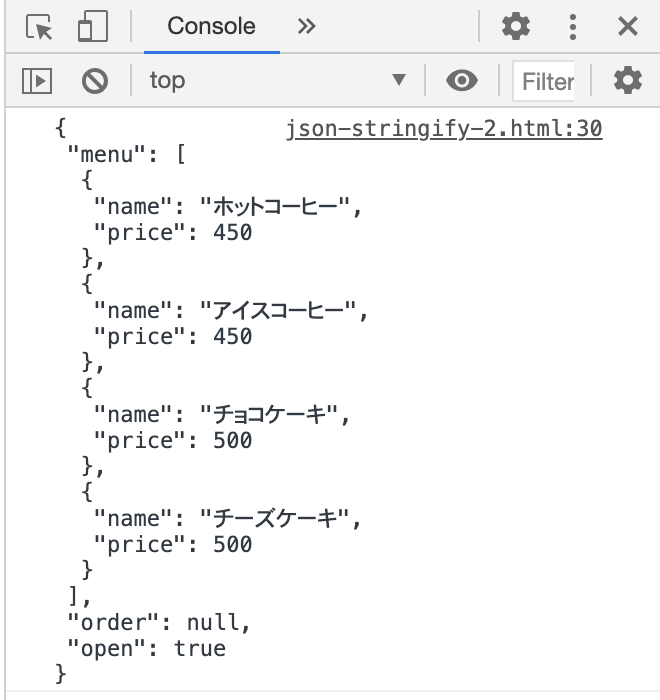
</html>Code language: HTML, XML (xml)例、JSON.stringify()に、第2引数、第3引数を設定します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<script>
// オブジェクトを作成
const shop = {
menu: [{
name: "ホットコーヒー",
price: 450
}, {
name: "アイスコーヒー",
price: 450
}, {
name: "チョコケーキ",
price: 500
}, {
name: "チーズケーキ",
price: 500
}, ],
order: null,
open: true,
};
// 文字列化してコンソール出力
console.log(JSON.stringify(shop, null, " "));
</script>
</body>
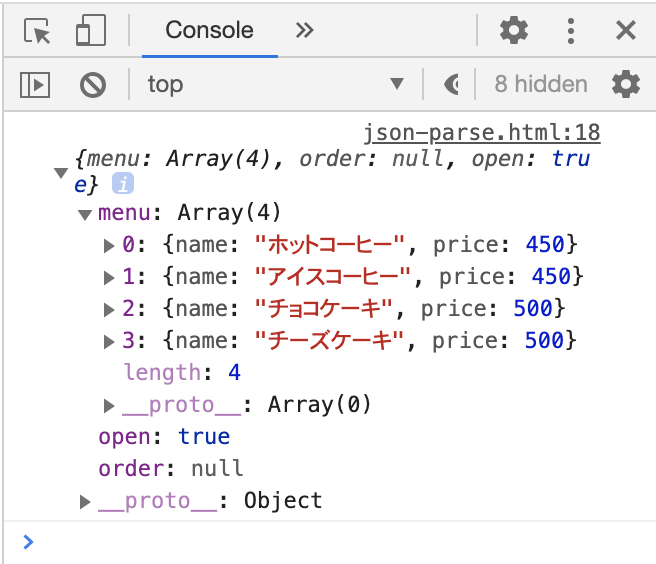
</html>Code language: HTML, XML (xml)例、JSON形式の文字列から、パースする例を示します。

<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
</head>
<script>
// JSON形式の文字列を形成
const text =
'{"menu":[{"name":"ホットコーヒー","price":450},{"name":"アイスコーヒー","price":450},{"name":"チョコケーキ","price":500}, {"name":"チーズケーキ","price":500}],"order":null,"open":true}';
// オブジェクトにパース
let res = null;
try {
res = JSON.parse(text);
} catch (e) {}
// コンソールに出力
console.log(res);
</script>
</html>Code language: HTML, XML (xml)JOSNP
JSONPはJSON with paddingの略です。JSONPは、JSONのテキストデータを別のドメインからJavaScriptのプログラムとして読み込みを施したJSONです。JSONをJavaScriptの関数ではさみ、JSONを引数として実行します。この関数部分がpaddingです。
JOSNは、JavaScriptで読み取るには便利な形式ですが、サーバー側で特殊な設定をしない限り、同じドメインからしか読み込めません。クロスオリジンの制約があるためです。この制約を回避するには、たとえばサーバー側で、レスポンスヘッダにaccess-control-allow-originという値をつけるといった対応が必要です。Web API(URLを指定してデータを取れるサービス)の中には、こうした設定をおこなうことで、JSONをJavaScriptから読み込みを可能にしています。
構文
resFnc({"menu": ["ホットコーヒー","アイスコーヒー"]})
Code language: JavaScript (javascript)通常この関数名は、WevApiのcallbackの値として指定します。
URLのとき、resFncを関数名として付け足します。
構文
https://example.com/spi?q=abc&callback=reFncCode language: JavaScript (javascript)Webページ側とプログラムで、resFncという関数を用意しておけば、JSONを受け取ることができます。
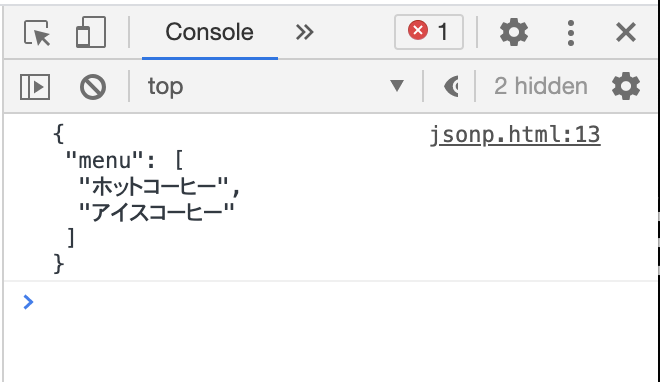
例、サーバーを利用せずに模式化した、JSONPの処理。
JSONP形式のファイルを用意します。Webページ側のプログラムを示します。script要素を作成して、JSONPのURLを作成して、documentのbodyに加えます。back()関数で、JSONを得ます。

json.js
back({ menu: ["ホットコーヒー", "アイスコーヒー"] });Code language: CSS (css)jsonp.html
<html>
<script>
// windowにDOMContentLoadedの処理を登録
window.addEventListener("DOMContentLoaded", (e) => {
// body要素にscript要素を加える。
const el = document.createElement("script");
el.setAttribute("src", "./jsonp.js");
document.body.appendChild(el);
});
// JSONPが呼ぶ関数
function back(json) {
console.log(JSON.stringify(json, null, " "));
}
</script>
</html>Code language: HTML, XML (xml)サンプル用のサーバーの起動
Fetch,XMLHttpRequestのサンプルを確かめるにはサーバーを起動する必要があります。サンプルを試したいときは、Node.jsなどの準備が必要です。
nodejsの環境構築はこちらの動画を参考にして導入しました。
CUI環境を開きます。カレントディレクトリに移動して
node .
とコマンドします。するとサーバーが起動します。Webブラウザで以下のURLにアクセスします。
http://localhost:3000/
http://127.0.0.1:3000/
Fetch APIで通信
JavaScriptには通信機能があります。インターネット上にあるリソースをダウンロードしたり、URLにデータをアップロードしたりできます。WebブラウザのJavaScriptには、fetch()関数があります。このfetch()関数は、第1引数にURLを書いて実行すると、インターネット上のリソースにアクセスできます。
このfetch()関数は、Promiseオブジェクトを返します。後続の.then()メソッドでは、Responseオブジェクトを受け取れます。通信後のデータを取り出したりする処理はこのResponseオブジェクトを使って行います。
構文
fetch(URLの文字列
.then(response => {
Responseオブジェクトを使った処理クトを使った処理
})Code language: JavaScript (javascript)fetch()関数は第2引数にオブジェクトを書けます。このオブジェクトには、通信を制御する細かな設定を書きます。ファイルをPOSTでアップロードしたりするときは、第2引数にオブジェクトを指定します。
構文
fetch(URLの文字列, {
method: 'POST', //GETやPOSTを指定
body: '' //送信するデータ
})
.then(response => {
Responseオブジェクトを使った処理クトを使った処理
})
Code language: JavaScript (javascript)第2引数に指定するオブジェクトのプロパティ
method
GETやPOSTの文字列。
headers
Headersオブジェクト。
body
POSTのときに送るデータ。文字列なだ、いくつかのデータ形式を送れます。
cache
キャッシュモード。reload, force-cacheなど、いくつかの設定あり。
Headersオブジェクトは、new Headers()でインスタンスを作り、.append(キー, 値)でデータを追加します。
Responseオブジェクトには、さまざまなプロパティがあり、通信が成功したか確認できます。
Responseオブジェクトのプロパティ
.headers
ヘッダー。
.ok
レスポンスが成功したかの真偽値。
.status
HTTPステータスコード。200(成功)など。
.statusTest
HTTPステータスコードに応じたメッセージ。OKなど。
.url
レスポンスのURL。
.body
レスポンスのボディ。
Responseオブジェクトのメソッドです。値を取り出すものが多いです。
Responseオブジェクトのメソッド
.text()
Promiseオブジェクトを返します。文字列を引数にresolve()します。
.json()
Promiseオブジェクトを返します。JSONオブジェクトを引数にresolve()します。
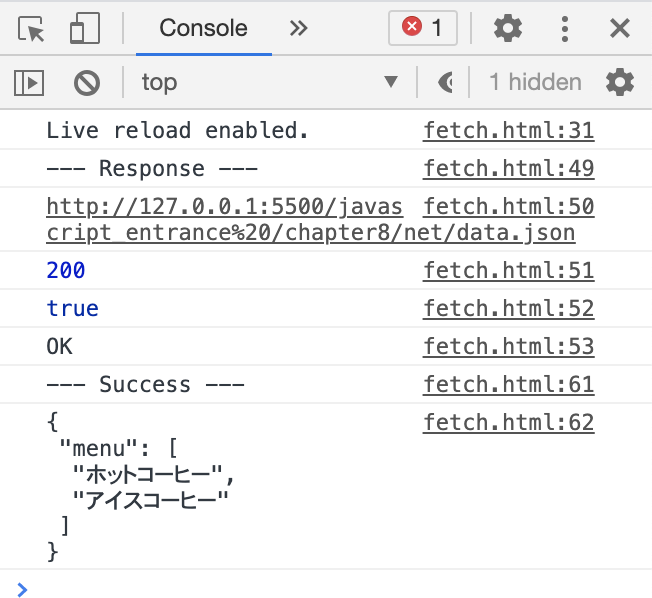
例、fetch()関数で「data.json」を読み込みます。
読み込みの「data.json」と通信処理を行う「fetch.html」です。
手っ取り早く、サーバーにつなぐために、VSCodeのLive Serverをインストールします。
VSCodeのGo Liveでローカルサーバーにつなぎます。この処理は、サーバー上にファイルがある時に動きます。

data.json
{ "menu": ["ホットコーヒー", "アイスコーヒー"] }Code language: JSON / JSON with Comments (json)fetch.html
<html>
<head> </head>
<script>
// URL
const url = "./data.json";
// fetchの処理
fetch(url)
.then((response) => {
// Responseの内容をコンソールに出力
console.log("--- Response --- ");
console.log(response.url);
console.log(response.status);
console.log(response.ok);
console.log(response.statusText);
// レスポンスからjsonを得る
return response.json();
})
.then((result) => {
// 成功時resultはJSONをパースしたオブジェクト
const txt = JSON.stringify(result, null, " ");
console.log("--- Success ---");
console.log(txt);
})
.catch((error) => {
// 失敗時
console.error("--- Error ---");
console.error(error);
});
</script>
</html>Code language: HTML, XML (xml)XMLHttpRequestで通信
XMLHttpRequestはインターネット上のファイルを取得できます。
構文
変数= new XMLHttpRequest()
変数.addEventListener('load', function() {
ファイル読み込み後の処理読み込み後の処理
});
変数.open('GET', URL);
変数.send(); Code language: JavaScript (javascript)XMLHttpRequestオブジェクトのプロパティ
.status
HTTPステータスコード。200(成功)など。
.statusText
HTTPステータスコードに応じたメッセージ。OKなど。
.responseURL
レスポンスのURL。
.response
レスポンス。
.responseText
レスポンスの文字列。
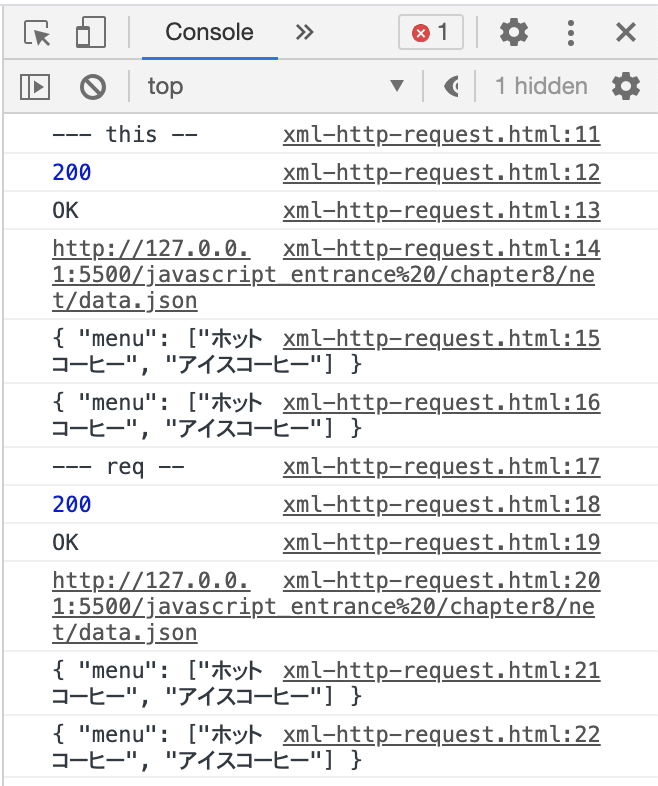
例、XMLHttpRequestオブジェクトです。thisを使う方法と、インスタンスを使う方法で情報出力しています。得られる値は同じです。
VSCodeのGo Liveでローカルサーバーにつなぎます。この処理は、サーバー上にファイルがある時に動きます。

data.json
{ "menu": ["ホットコーヒー", "アイスコーヒー"] }Code language: JSON / JSON with Comments (json)xml-http-request.html
<html>
<script>
// URL
const url = "./data.json";
// XMLHttpRequestオブジェクトの作成
var req = new XMLHttpRequest();
// 読み込み後の処理を登録
req.addEventListener("load", function() {
console.log("--- this --");
console.log(this.status);
console.log(this.statusText);
console.log(this.responseURL);
console.log(this.response);
console.log(this.responseText);
console.log("--- req --");
console.log(req.status);
console.log(req.statusText);
console.log(req.responseURL);
console.log(req.response);
console.log(req.responseText);
});
// 通信を開始
req.open("GET", url);
req.send();
</script>
</html>Code language: HTML, XML (xml)読んでいただいて、ありがとうございます。
JavaScript完全入門で勉強しています。

