JavaScriptを使ったHTML5のCanvas
こんにちはあっくんです。明日から、5月ですが、皆さん5月病は大丈夫でしょうか?僕は、ついに、夜が眠れなくなってきました。昨日は睡眠導入剤を数年ぶりに飲みました。睡眠薬は体に脳に本当によくないので、どうにか睡眠薬を飲まずに過ごせるように、したいです。
今回は、JavaScriptを使って、HTML5のCanvasについてやっていきましょー。
Canvasは描画のためのキャンバスになる要素です。CanvasにはJavaScriptのプログラムから図を描いたり、グラフを描画したりできます。また、Data URLという形式で画像を取り出すこともできます。取り出した画像は、img要素を使って表示したり、ファイルとしてダウンロードしたりできます。
Canvasには2D,3Dがあります。ここでは、2Dについてやっていきます。
構文
<canvas width="横幅ピクセル数" heigtht="高さピクセル数"></canvas>
Code language: HTML, XML (xml)Canvasへの描画は、コンテクストという描画の文脈を取り出して行います。コンテクストの取り出しは、canvasの.getContext()メソッドで行います。
構文
canvas = document.querySelector('#canvas')
context = canvas.getContext('2d')Code language: JavaScript (javascript)描画領域の横幅と高さは、canvasのwidth,heightプロパティで得られます。
構文
canvas.width
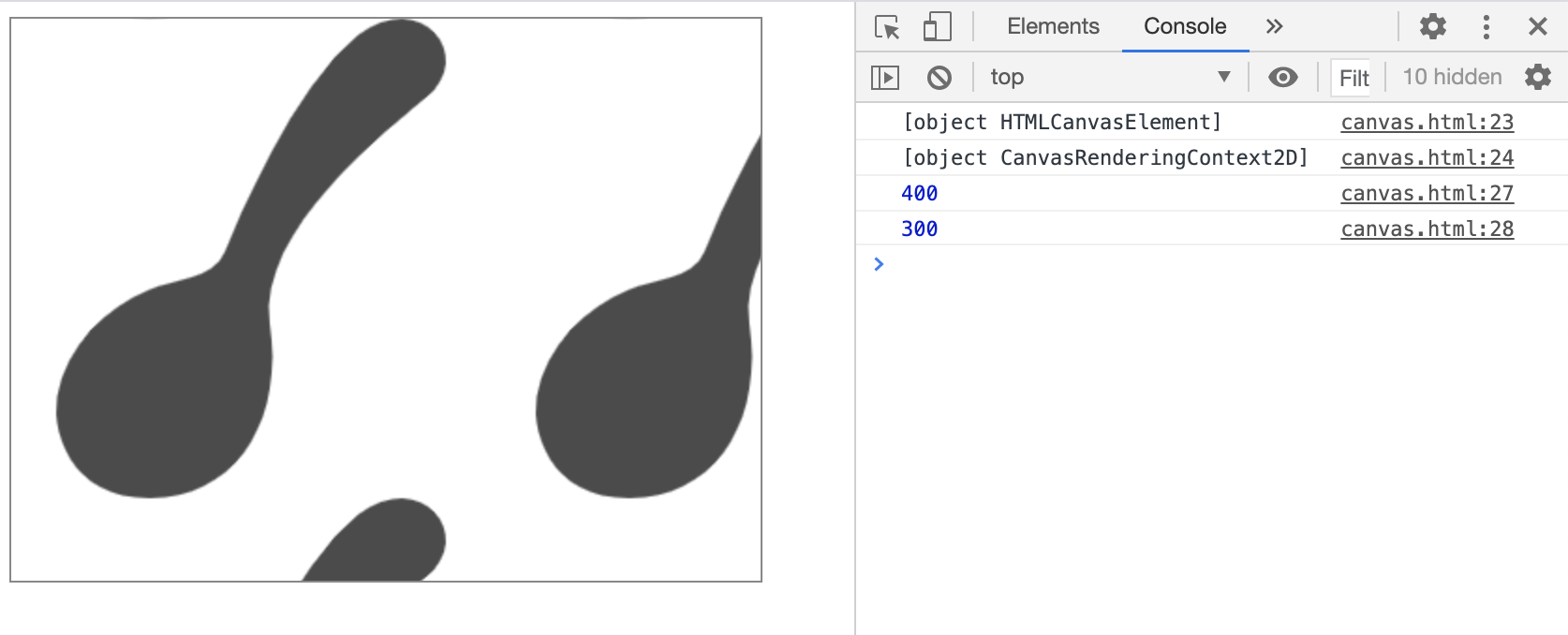
canvas.heightCode language: CSS (css)例、2次元コンテクストを取り出します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
canvas {
background: url(./img/スプーンアイコン.png);
border: solid 1px #888;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="300"></canvas>
<script>
// Canvasを洗濯して、2次元コンテクストを取り出す
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
// Canvasを選択して2次元コンテクストを文字列にして出力
console.log(`${canvas}`);
console.log(`${context}`);
// 横幅と高さを出力
console.log(canvas.width);
console.log(canvas.height);
</script>
</body>
</html>Code language: HTML, XML (xml)読んでいただいて、ありがとうございました! JavaScript完全入門はおすすめです。

