JavaScriptのwindow
こんにちは!あっくんです。桜が昨日あたりから散っている風景をみて、片思いをしていた時を思い出します。桜が散るところが切なさと美しさを同時に感じています。
例えば、散っていく桜はせつなく届かない想いと桜がピンクでまだ綺麗な花びらが相手のことが好きだったという自分の想いのように。
今回はJavaScriptのwindowについてやっていきましょう!
WebブラウザのJavaScriptでは、グローバル変数のwindowにさまざまなプロパティやメソッドがあります。
ダイアログを出す
ダイアログを出すメソッド
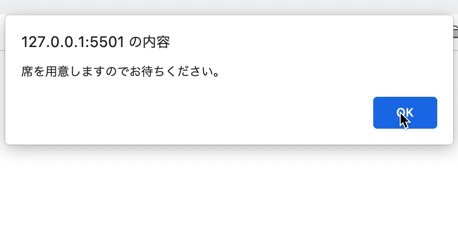
alert(s)
文字列sを表示した警告ダイアログを出す。[OK]ボタンをクリックすると閉じます。
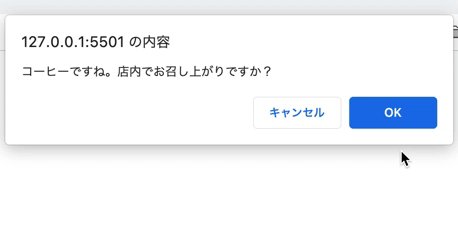
confirm(s)
文字列sを表示した確認ダイアログを出す。[OK]ボタンをクリックするとtrue,[キャンセル]ボタンをクリックするとfalseがかえります。
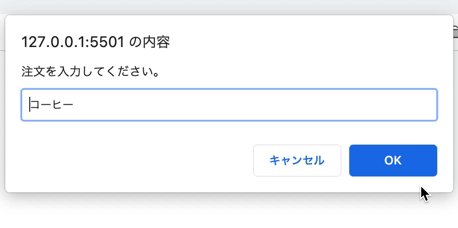
prompt(s, v)
文字列sを表示して、値がvの入力ダイアログを出す。[OK]ボタンをクリックすると入力した文字列が、[キャンセル]ボタンをクリックするとnull返ります。
例

コード
<html>
<script>
// 入力を得る
const order = prompt("注文を入力してください。", "コーヒー");
if (order === null) {
// ダイアログを出す
alert("またのお越しをお待ちしております。");
} else {
// 確認を行う
const takeout = confirm(`${order}ですね。店内でお召し上がりですか?`);
if (takeout) {
// ダイアログを出す
alert("席を用意しますのでお待ちください。");
} else {
// ダイアログを出す
alert("お持ち帰りですね。");
}
}
</script>
</html>Code language: HTML, XML (xml)指定時間後処理、定期処理
プログラムでは、指定時間後に処理をしたり、定期的に処理をしたいときがあります。
指定時間後処理、定期処理のメソッド
setTime(f[, n])
nミリ秒後に、関数fを実行します。nを省略した時は0。timerIDを返します。
clearTime(id)
timerIDを引数にして、setTimeout()をキャンセルします。
setInterval(f, n)
nミリ秒待って、関数fを実行する処理を繰り返します。
clearInterval(id)
intervalIDを引数にして、setInterval()をキャンセルします。
アドレス情報を得る
Wevブラウザで表示されている現在のページのURLをみたり、履歴を操作するプロパティやメソッドがあります。現在のページの情報はlocationを使って得られます。
アドレス情報を得るlocationのプロパティ
.href
URL全体。値を代入すると、そのURLに移動します。
.protocol
URLのプロトコルスキーム。
.hostname
URLのホスト。
.pathname
URLのパス部分。
.search
URLの?以降の値。
.hash
URLの#以降の値。
locationnoのメソッド
.assign(s)
引数のURLを読み込みます。
.reload()
現在のURLを再読み込みをします。引数にtrueを指定すると、常にサーバから読み込みます。
.replacea()
現在のページを引数のURLで置き換える。履歴に保存されません。
履歴を利用した操作は、historyを使います。
historyメソッド
.back()
1つ前のページへ移動。[戻る]ボタンをクリックしたのと同じ。
.forward()
1つ次のページへ移動。[次へ]ボタンをクリックした時と同じ。
.go(n)
相対位置nのページへ移動。-1は前のページ、1は次のページ。
.pushState(o, t, url)
履歴スタックに状態を追加。見かけ上、urlに移動して、関連付けたオブジェクトoを登録。tはタイトルだが、多くのブラウザで未実装。
.replaceState(o, t, url)
現在の履歴を置き換えます。見かけ上、urlに移動して、関連付けたoを登録。tはタイトルだが、多くのブラウザで未実装。
.pushState(),replaceState()はWebページでは読み込みしていないのにURLが変わっていくを実現できます。
Webブラウザ上の情報を得る
windowには、Webブラウザ上についての情報を得るnavigatorプロパティがあります。
例、UAParser.js platform.js
ウィンドウサイズとスクロール
コンテンツの表示をスクロールと連動させるために、ウィンドウのサイズや、スクロール位置を得たい時に使用するプロパティやメソッドがあります。
コンテンツ領域のサイズやスクロール位置を得るプロパティ
innerWidth
Webページのコンテンツ領域の幅。垂直スクロールバーも含みます。
innerHeight
Webページのコンテツ領域の高さ。水平スクロールバーの高さも含みます。
scrollX
水平にスクロールされているピクセル数。
scrollY
垂直にスクロールされているピクセル数。
スクロールを行うメソッド
scrollTo(x, y)
絶対位置スクロール。x位置、y位置までスクロール。
scrollBy(x, y)
相対位置スクロール。x量、y量だけスクロール。
例、0.1秒ごとに、右に50ピクセル、下に100ピクセルずつ移動します。

コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
width: 5000px;
height: 10000px;
}
#inf {
position: fixed;
top: 0;
background: #fcc;
padding: 0.5em 1em;
}
</style>
</head>
<body>
<pre id="inf"></pre>
<script>
// 繰り返し処理
const intervalID = setInterval(() => {
// 相対位置スクロール
scrollBy(50, 100);
// #infに情報を表示
viewInf();
}, 100);
// 一定時間に停止
setTimeout(() => {
// 絶対位置スクロール
scrollTo(0, 0);
// #infに情報を表示
viewInf();
// 繰り返し処理を停止
clearInterval(intervalID);
}, 5000);
// #infに情報を表示
function viewInf() {
// 表示用の文字列を作成
const t = `
scrollX : ${screenX}
scrollY : ${screenY}
innerWidth : ${innerWidth}
innerHeight :${innerHeight}
`;
// idがinfの要素に文字列を設定
document.querySelector("#inf").innerText = t.trim();
}
</script>
</body>
</html>Code language: HTML, XML (xml)JavaScript完全入門、すごいおすすめです!!
ありがとうございました!!

