Vue3のセットアップ
こんにちはあっくんです。Vue.jsの勉強をはじめました。
とりあえずVueって何って言うところから始めています。
フロントエンドの開発って?
フロントエンドは「Webブラウザ」の技術。
リアルタイムに表示が変化する、まるでWebアプリケーションのようなサイトでフロントエンドの技術が使われています。
フロントエンド
Webブラウザの中で動いている部分、JavaScriptで処理を作成している。
バックエンド
サーバーの中で動いている部分。さまざまなプログラミング言語を使っている。
フレームワークってなに?
フレームワークというのは、ライブラリを強化したようなものです。ライブラリというのは、単にさまざまな機能を「必要に応じて使ってください」と用意したものです。しかし、フレームワークは機能だけでなく、「仕組み」まで提供しくれます。
したがって、プログラマは、フレームワークで決められた仕様にしたがってプログラムを用意していくだけです。
Vue.js3ってどんなもの?
Vue.jsは、Evan You氏によって開発されたオープンソースのフレームワークです。
できたてほやほや
Vue3は2020年9月に正式にリリースされました。
リアクティブ・プログラミング
Vue3の最大の特徴で様々なデータが更新されると、自動的にそのデータを利用している画面の表示も更新されます。
コンポーネント・システム
コンポーネントは再利用可能な部品で、簡単に作成でき、それを配置すれば自動的に必要な表示や処理が行われます。
テンプレート
Vue3ではHTMLをベースとするテンプレート構文が用意されており、それを利用することで、様々な表示をHTMLの中に組み込むことができます。
Vue ver2とVue3は別のもの!
Vue3はVue2のプログラムがほぼすべて動かなくなっています。Vue3とVue2は全く別物です。
Vue3を利用するために必要なもの。
結論「まったく、必要ないです。」テキストエディタにHTMLのWebページを書けばよいのです。
それより必要なのは、JavaScriptの知識です。
<script>タグ1つで使えるように!
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Vue app</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vue3</h1>
</body>
</html>Code language: HTML, XML (xml)
CDNを利用すれば簡単
<head>タグ内に<script>タグのsrcに以下を記述します。
src=”https://unpkg.com/vue@next”
”https://unpkg.com/vue@next”というアドレスは 「CDN」と呼ばれるサイトのものです。CDNは「Content Delivery Network」の略で、 Javascriptのライブラリのように、多くのWebサイトで利用されているコンテンツの配信を行う専門サイトです。この記述によって、CDNのサイトからVue3のスクリプトファイルが読み込まれ使えるようになりました。
Vue3でメッセージを表示しよう
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Vue app</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<h1>Vue3</h1>
<div id="app">{{ message}}</div>
<script>
const appdata = {
data() {
return {
message: "Hello Vue!",
};
},
};
Vue.createApp(appdata).mount("#app");
</script>
</body>
</html>
Code language: HTML, XML (xml)
Vueは何をしたの?
JavaScriptで表示しているデータを書き換えるとその場で表示も更新されるのです。
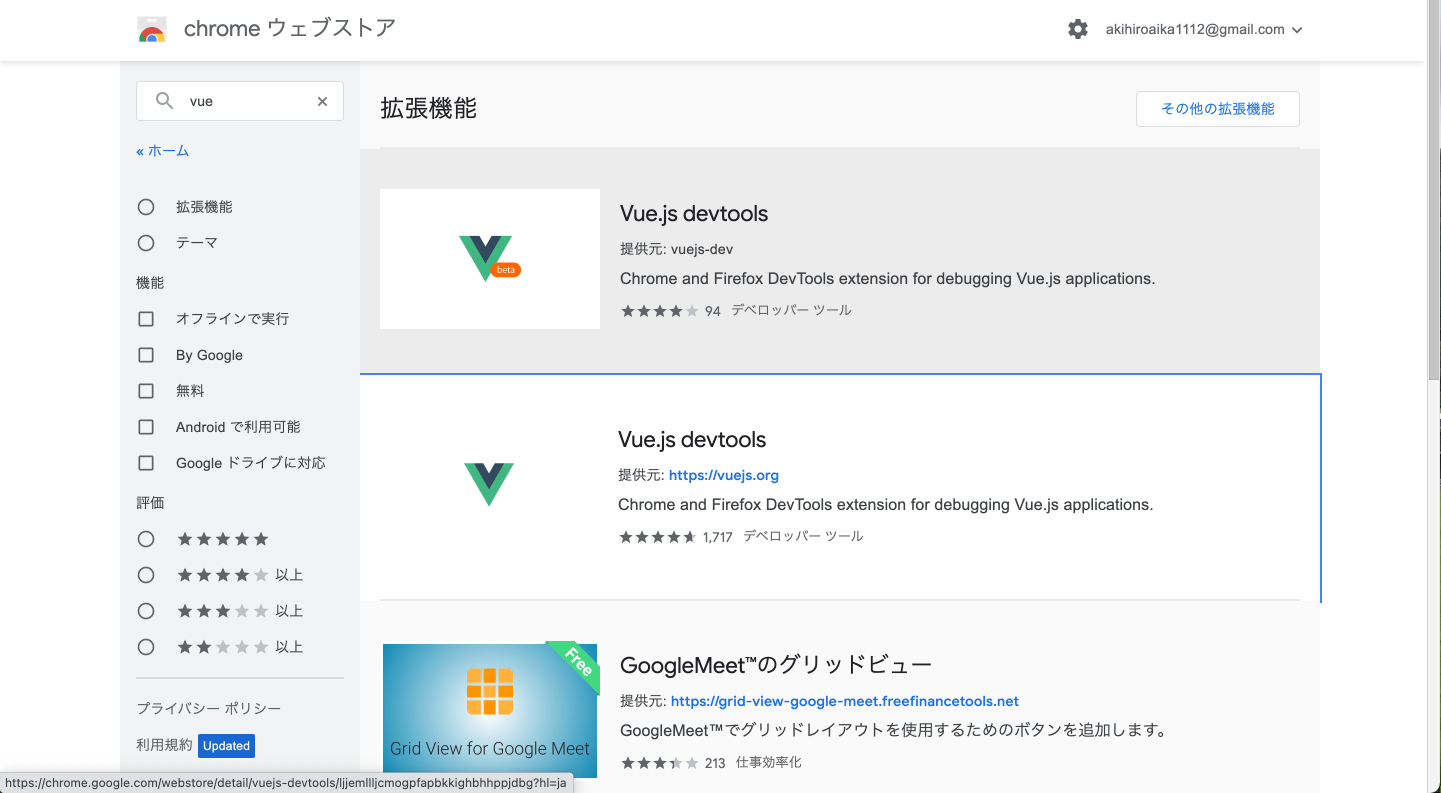
Vue.js devtoolsを用意しよう
vue3開発支援ツールVue.js devtoolsをChromeのプラグインで用意します。

↑でVue3が対応しているか確認します。
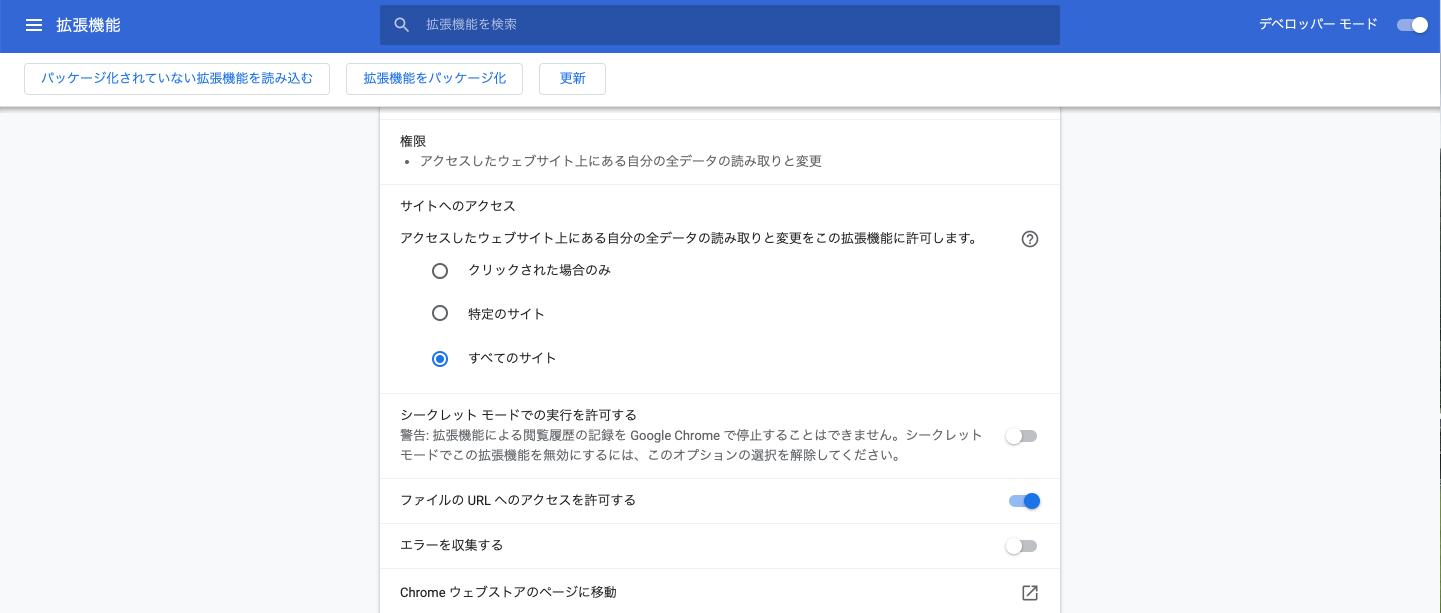
機能拡張の設定をする
Vue.js devetoolsはローカルファイルで機能しません。したがって、設定を変更しローカルファイルで動くようにします。
Vue.js devetoolsのアイコンを右クリックをして、拡張機能を管理をクリックして、ファイルのURLへのアクセスを許可するをONに変更します。

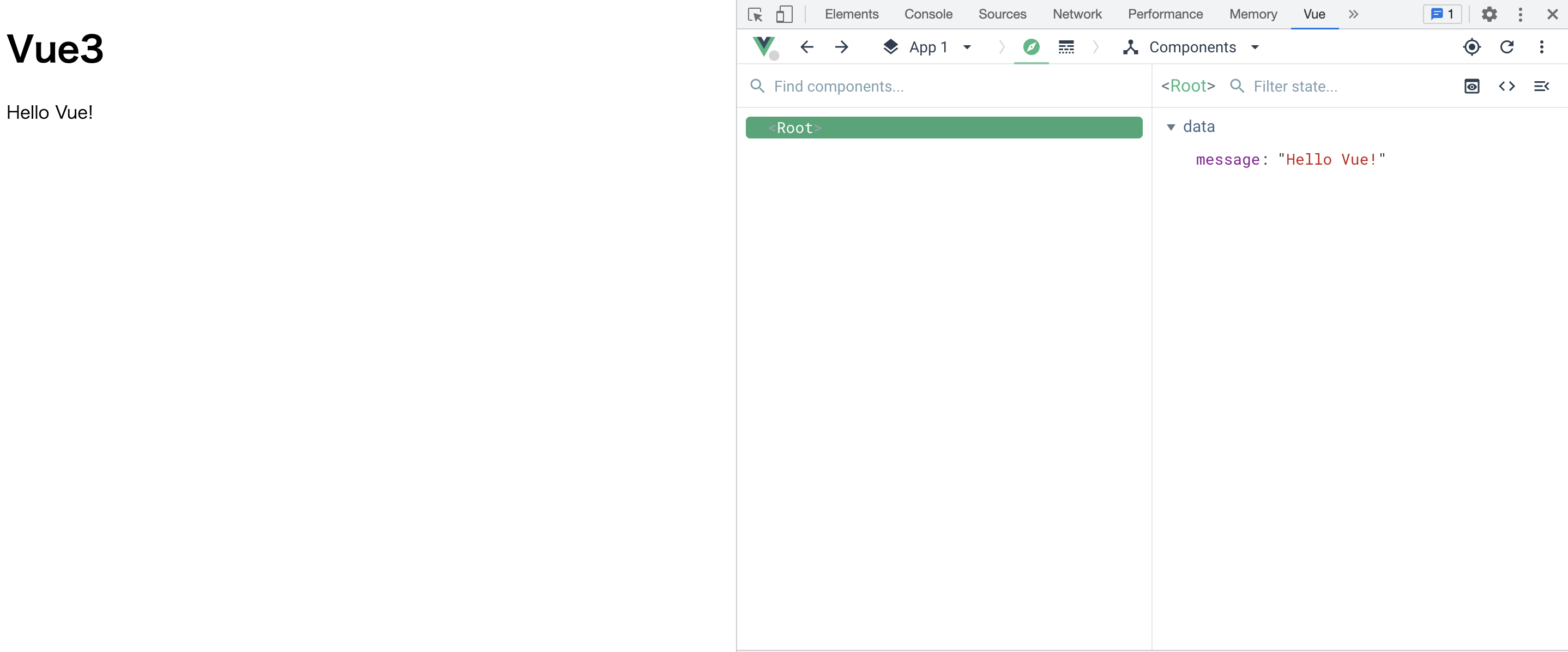
デベロッパーツールを開こう
デベロッパーツールを開き、上部に表示されているVueをクリックします。Vue.js devetoolsに切り替わります。

読んでいただいて、ありがとうございました。
掌田津耶乃先生のVue.js 3 超入門で勉強しています。すごいわかりやすいです。