Vue3のスロットを使いこなす
こんにちは、あっくんです。今年は、例年より早く残暑がないような感覚です。熱くても寒くても変わらず毎日トレーニングをしています。体力をつけるのと老化防止と勉強にも効果的なので続けたいです。バーピージャンプが手っ取り早く鍛えれるのでおすすめです。
スロットを使おう
スロットは、コンポーネント・タグの中に記述されたコンテンツを配置するための特殊なタグです。
<slot/>
このタグの部分にコンポーネントを配置した側に用意したコンテンツがはめ込まれます。サンプルを作って、スロットの動きを見ていきましょう。
Viteでslot.appプロジェクトを作成しましょう。
開発するディレクトリでターミナルに↓を打ち込みましょう
npm init vite-app slot_app
cd slot_app
npm install
<template>
<div id="app">
<HelloWorld title="slot">
<p>***this is default text***</p>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
};
</script>Code language: HTML, XML (xml)スロットを利用する
<template>
<div class="alert alert-primary">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
<hr />
<div class="alert alert-light">
<h3>Inner Slot</h3>
<slot />
</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data: function () {
return {
title: "Slot",
message: "This is message.",
};
},
};
</script>
Code language: HTML, XML (xml)
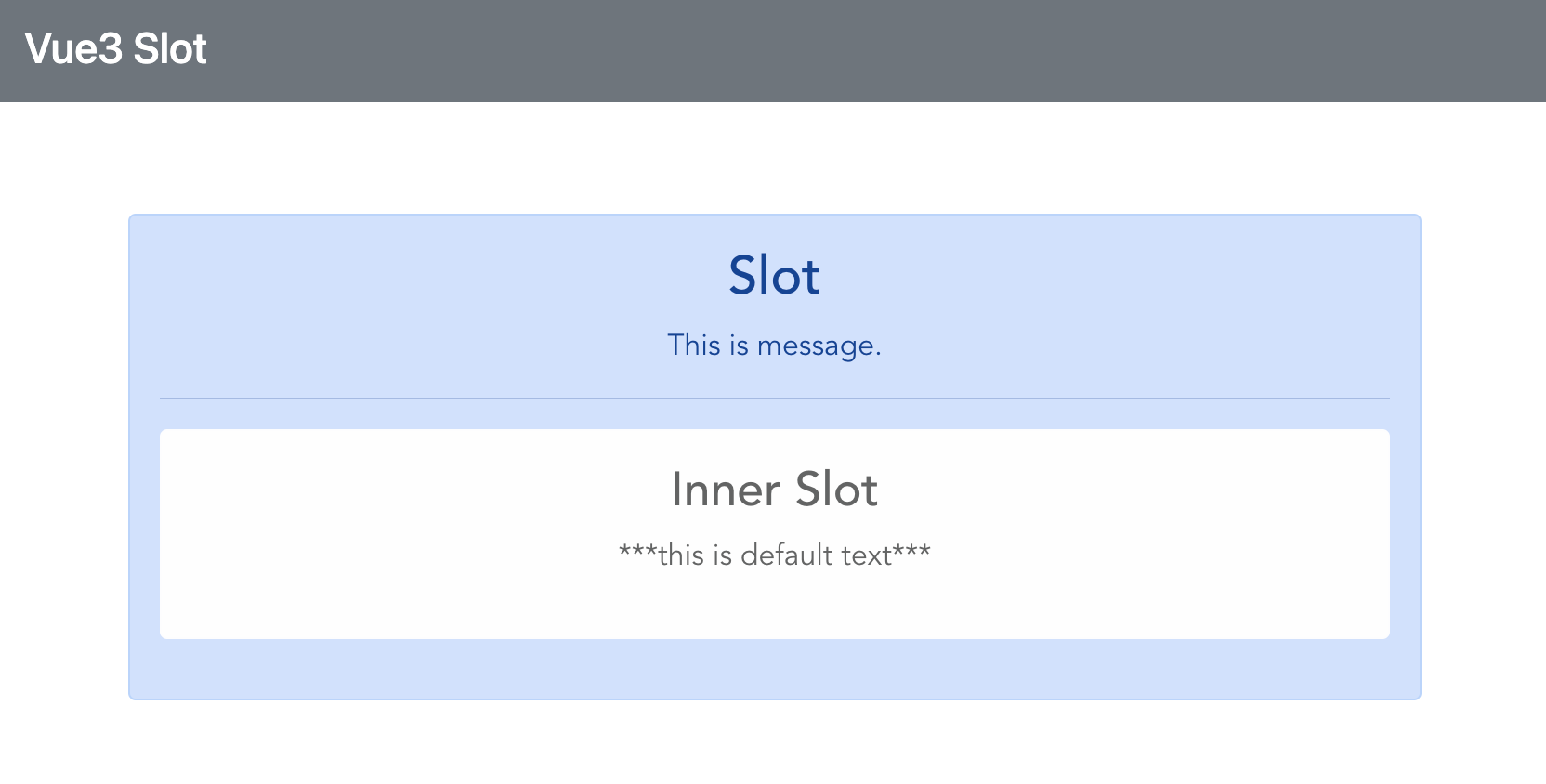
↑npm run dev を打ち込むとHelloWorldタグが組み込まれるところにあったpタグのテキストが表示されています。
テンプレート内にslot/>というタグが用意されています。ここに<HelloWorld>タグ内に記述してあったコンテンツの部分がはめ込まれています。
名前付きスロットを使う
スロットとして取り出す側の記述(App.vueに記述)<template v-slot:名前>
名前を指定してスロットの内容を書き出す(HelloWorld.vueに記述)slot name="名前"
名前付きスロットを使う
<template>
<div id="app">
<HelloWorld title="slot">
<p>Begin!..</p>
<template v-slot:first> ***First message*** </template>
<p>..Middle..</p>
<template v-slot:second> ***Second message*** </template>
<p>..End</p>
<template v-slot:third> ***third message*** </template>
</HelloWorld>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>Code language: HTML, XML (xml)<template>
<div class="alert alert-primary">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
<hr />
<div class="alert alert-light">
<h3>Inner Slot</h3>
<slot />
</div>
<ul class="list-group">
<li class="list-group-item">
<slot name="first" />
</li>
<li class="list-group-item">
<slot name="second" />
</li>
<li class="list-group-item">
<slot name="third" />
</li>
</ul>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data: function () {
return {
title: "Slot",
message: "This is message.",
};
},
};
</script>
Code language: HTML, XML (xml)
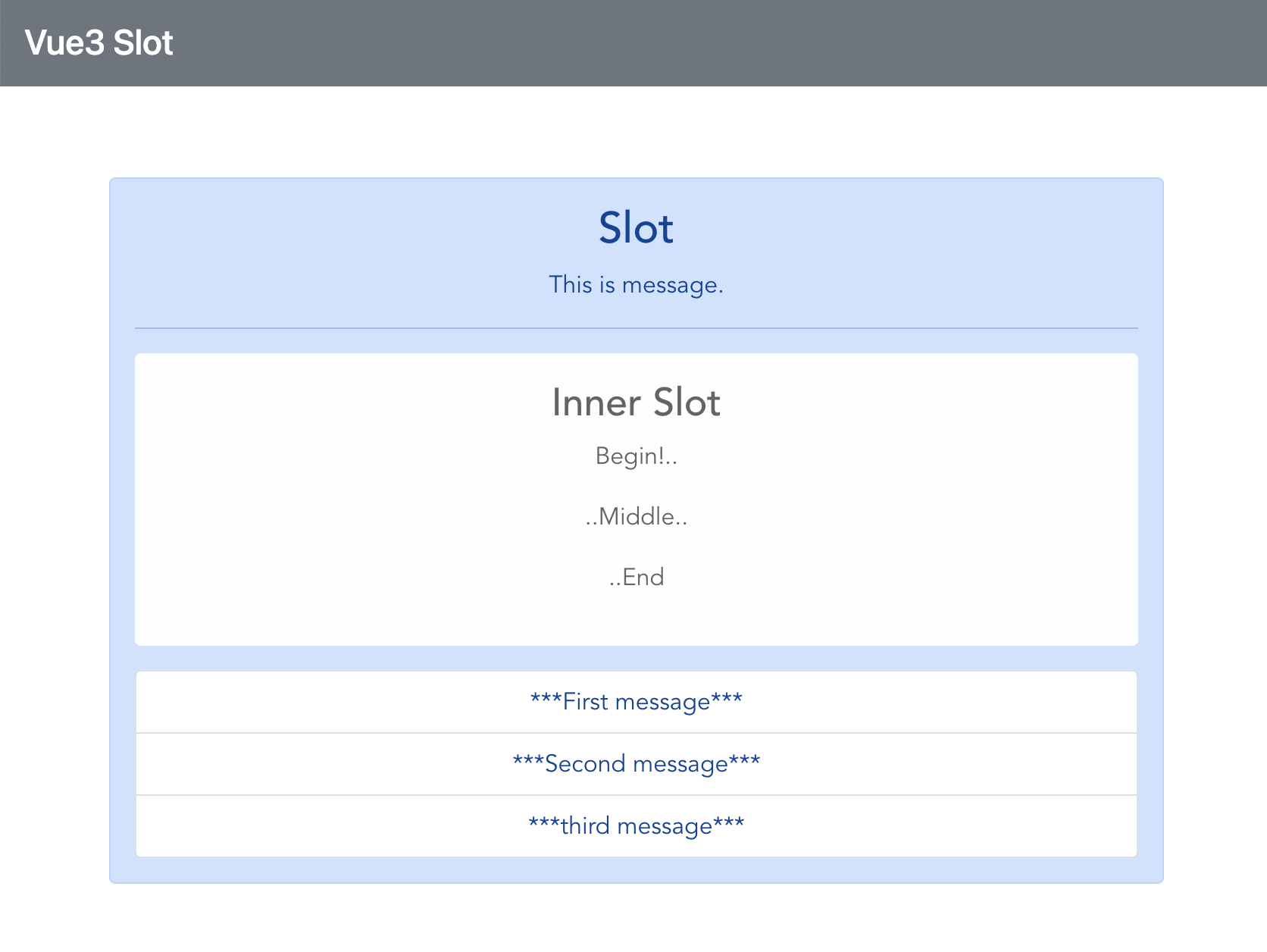
↑npm run devを打ち込み名前付きのスロット3つはリストにまとめて表示され、その上にスロットのその他の部分がまとめて表示されます。
名前付きのスロット
<li class="list-group-item">
<slot name="first" />
</li>
<li class="list-group-item">
<slot name="second" />
</li>
<li class="list-group-item">
<slot name="third" />
</li>Code language: HTML, XML (xml)その他のスロット<slot/>
スロットに値を設定する
スロットに親コンポーネント側の値を表示する場合、親側で処理を行って表示させます。
<template>
<div id="app">
<HelloWorld title="slot">
<li class="list-group-item" v-for="obj in slotobjs" v-bind:key="obj.name">
{{ obj.name }} ({{ obj.mail }})
</li> </HelloWorld
>,
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
data() {
return {
slotobjs: [
{ name: "Taro", mail: "taro@yamada" },
{ name: "Hanako", mail: "hanako@flower" },
{ name: "Sachiko", mail: "sachiko@happy" },
],
};
},
};
</script>
Code language: HTML, XML (xml)<template>
<div class="alert alert-primary">
<h2>{{ title }}</h2>
<p>{{ message }}</p>
<hr />
<div class="alert alert-light">
<h3>Inner Slot</h3>
<ol class="list-group text-start">
<slot />
</ol>
</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data: function () {
return {
title: "Slot",
message: "This is message.",
};
},
};
</script>
Code language: HTML, XML (xml)
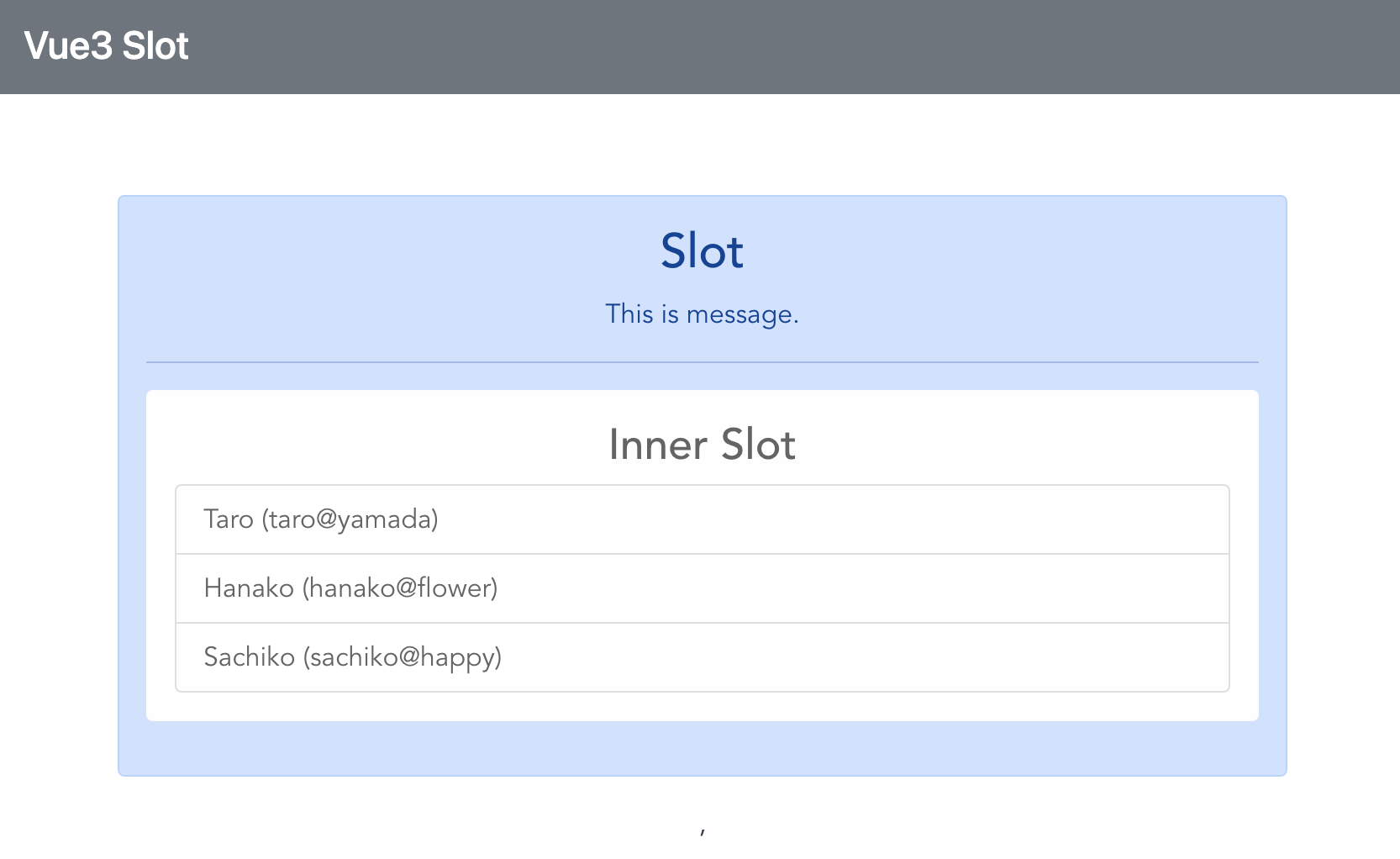
↑npm run devを打ち込むとApp.vue側に用意したデータを元に,リストをスロットとして表示します。
ここまで読んでいただいてありがとうございます。
今回はスロットをつかうことでコンポーネントタグの中の内容も表示できることがわかりました。
掌田津耶乃さんのVue.js3超入門で勉強をしています。語りかけるような文章ですごいわかりやすいです。本当におすすめです。

