WordPressの自作テーマはどうやって作るの?
こんにちはあっくんです。寒い日が続きますが、体調とか大丈夫でしょうか?僕は、日々のトレーニングのおかげで体調は良いかもしれません。心拍数を意識的に上げることで心臓がつよくなっているのかなと感じます。今回は、WordPressの自作テーマはどうやって作るのかをやっていきます。
WordPressで自作テーマを作る
自作テーマは最低2つのフィアルが必要です。
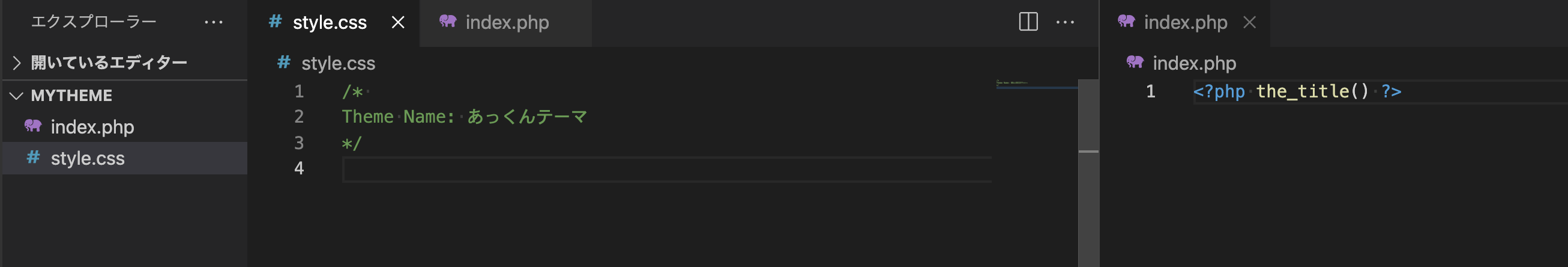
- style.css
- index.php
Localで開発をしている場合、例えば、Localのディレクトリのwp-contentのthemesの中にmythemeを作ります。

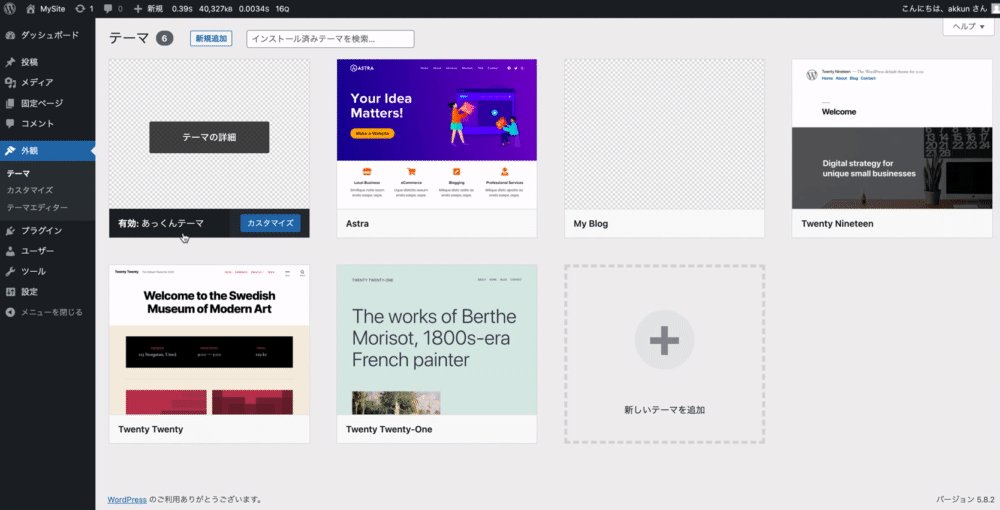
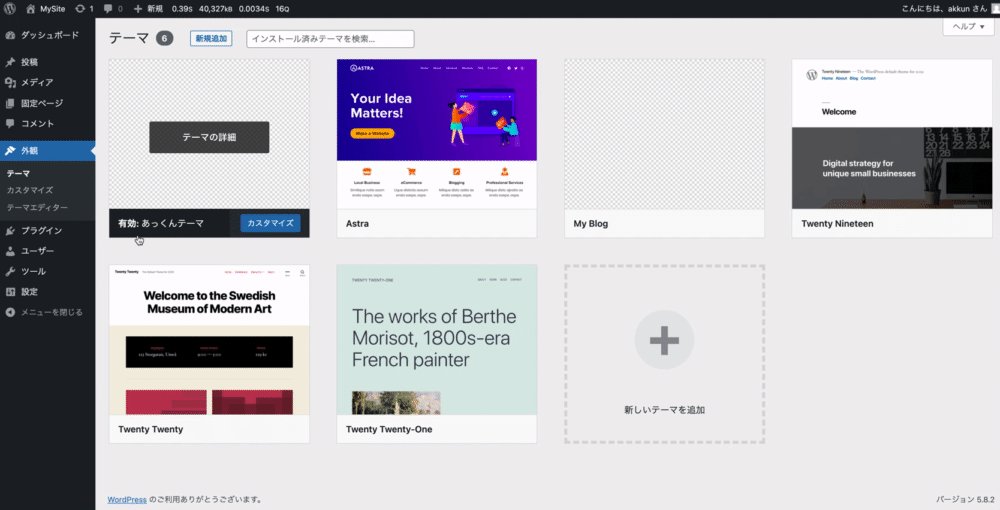
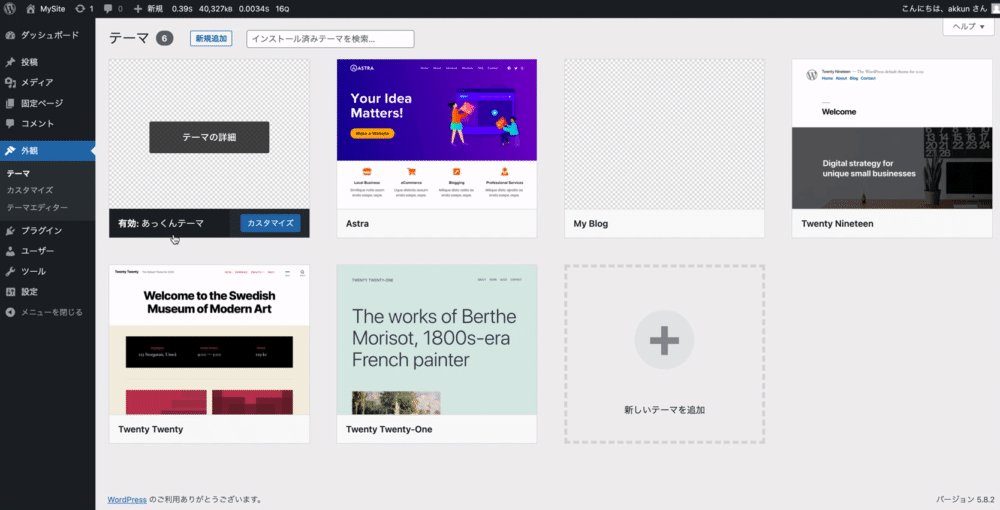
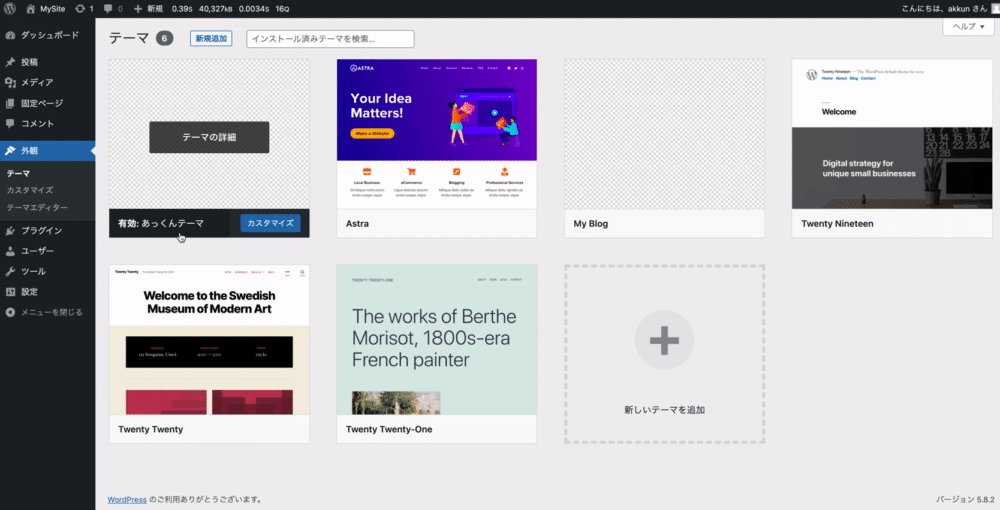
このmythemeの中に、style.cssとindex.phpがあると、ダッシュボードの外観のテーマの中に反映されます。これで超簡単な自作テーマの完成です。

自作テーマはテンプレートタグでWordPressで入力したものを反映することができます。
子テーマを作成
既存のテーマを編集する時は子テーマを作成します。なぜなら、既存のテーマはバージョンアップがあるため、編集時にバージョンアップがあると記述が壊れることがあります。
style.cssに
/*
Template: twenteytwenty
*/Code language: JSON / JSON with Comments (json)と記述すると子テーマとして使えます。
子テーマは親テーマに上書きしたい部分だけ引き継ぎができます。
読んでいただいてありがとうございます。