WordPressのアイキャッチ画像
こんにちはあっくんです。昨日、PCR検査を受けてきました。僕の兄がコロナに感染して、接触はないんですが兄の息子がよく家にくるので念のためにPCR検査を受けました。行くのがほんまにめんどくさかったです。なんばのPCR検査場での検査は大阪府民である身分証明書の提示で無料でした。去年は3000円くらいかかったのを思い出します。PCR検査場はすごい空いていて、びっくりしました。連日の報道で大阪はコロナ感染者が一日1万人以上なので、検査場では人があふれかえってるとかってに思ってましたがそうでもなかったです。人とあまり接触もなくてよかったです。結果は3日後らしいので、陰性であることを望みます。
今回はWordPressのアイキャッチ画像についてやっていきましょう。
WordPressのアイキャッチ画像
アイキャッチ画像とはWordPressの各記事に紐づく画像のことです。
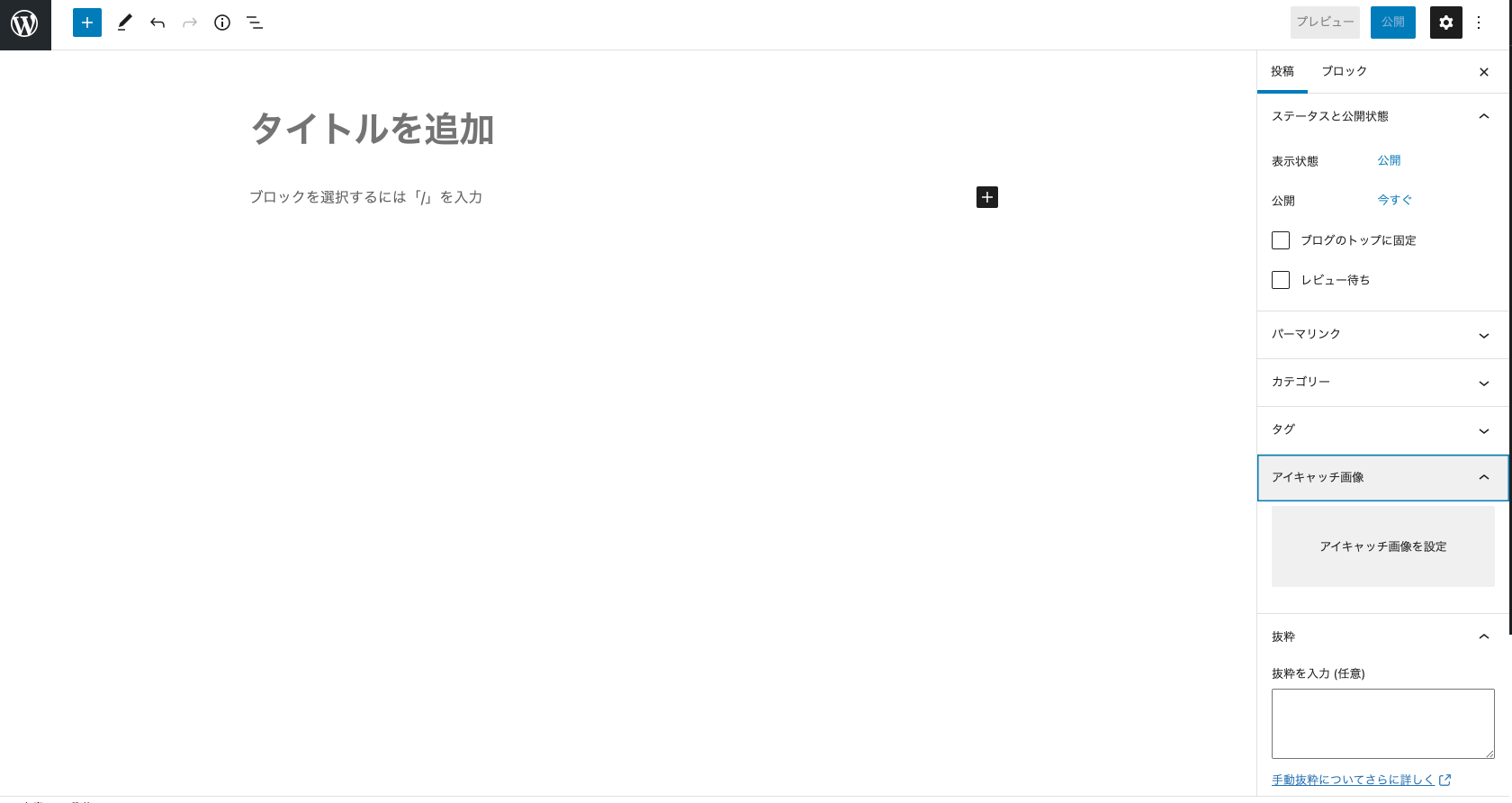
アイキャッチ画像の編集は投稿の編集のエリアで行います。アイキャッチ画像のサポートは自分でテーマの中で宣言する必要があります。
テーマの設定は特別なファイルが必要です。そのファイル名はfunctions.phpです。
決り文句があり、
functions.php
<?php
add_action('init', function () {
add_theme_support('post-thumbnails');
});Code language: HTML, XML (xml)
上のようにアイキャッチ画像が入力できるようになりました。
functions.phpはフックを記載するファイルです。
add_theme_supportはテーマに対するサポートを増やしたいですという意味です。
thumbnailsはアイキャッチ画像です。
アイキャッチ画像を表示する方法
アイキャッチ画像を表示するテンプレートタグは
the_post_thumbnail()です。
パラメータを指定してサイズを調整します。the_post_thumbnail($size, $attr)
バックグラウンドにアイキャッチ画像を挿入
パスを通じてアイキャッチ画像を選択します。
$img = wp_get_attachment_image_src();
wp_get_attachment_image_src()は添付された画像の”url”,”width”,”height”を配列としてかえします。
アイキャッチ画像にはidがあり、
メディアライブラリでアイキャッチ画像のidを調べることができます。
じゃあ、idをどうやって取得する?
テンプレートタグのget_post_thumbnail_id()でアイキャッチ画像のidを取得します。
functions.php
function get_eyecatch_with_default()
{
if (has_post_thumbnail()) :
$id = get_post_thumbnail_id();
$img = wp_get_attachment_image_src($id, 'large');
else :
$img = array(get_template_directory_uri() . '/img/post-bg.jpg');
endif;
return $img;
}Code language: PHP (php)single.php
<?php
$eyecatch = get_eyecatch_with_default();
?>
<header class="masthead" style="background-image: url('<?php echo $eyecatch[0]; ?>')">Code language: HTML, XML (xml)
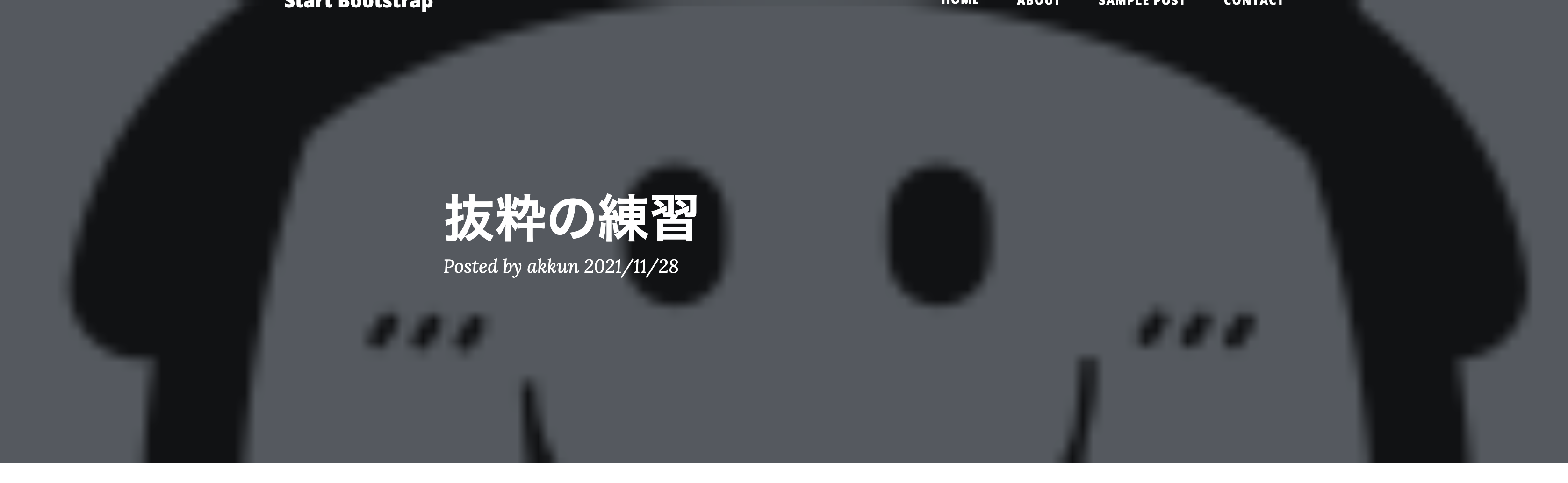
上のようにバックグラウンドにアイキャッチ画像が挿入できます。
アイキャッチ画像のURLはidの配列から0番目の物を取り出す。
the_post_thumbnail($size, $attr)
$sizeはデフォルトでthumbnailという値があり、設定のメディアのところで設定ができます。
$sizeはlargeという値が劣化も気にせずに済むと思います。
アイキャッチがない場合
has_post_thumbnail()というテンプレートタグでアイキャッチがある場合とない場合で表示を変えることができます。
ここまで読んでいただいてありがとうございます。
