JavaScriptを使って、文字や画像の描画
こんにちはあっくんです。AzuさんのJavascript Primerという実用書を寝る前に読んでいます。Javascript Primerは論理的に書かれていてすごいわかりやすいです。
今回はJavaScriptを使って、文字や画像の描画をやっていきましょう。
文字列の描画
2Dコンテクストで文字の描画をします。
文字列描画用の設定のプロパティ
.font
“bold 14px ‘MS 明朝'”のようにスタイル、サイズ、種類を調整します。
.textAlign
横方向の揃え位置を指定。start(初期値)、end、left、right、centerを指定可能。
.textBaseline
縦方向の揃え位置を指定。top、hanging、middle、alphabetic(初期値)、ideographic(漢字などの下端)、bottomを指定可能。
文字列描画のメソッド
.fillText(t, x, y[, m])
文字列tを、座標x,yに塗りつぶし描画。最大横幅mも指定可能。
.strokeText(t, x, y[,m])
文字列tを、座標x,yに線描画。最大横幅mも指定可能。
measureText(t).width
現在の設定で文字列tを描画した時の横幅を得ます。
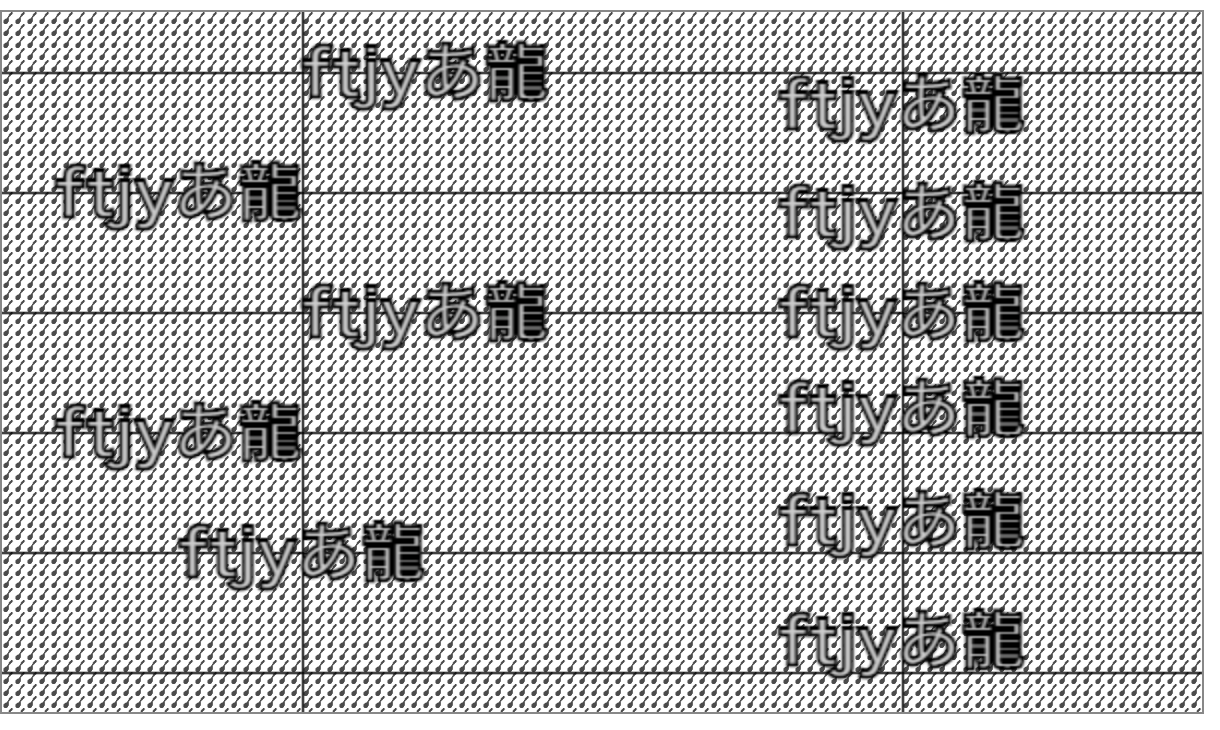
例、左側は横位置の設定違いを順に描画、右側は縦位置の設定違いを順に描画します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
canvas {
background: url(./img/スプーンアイコン.png);
background-size: 1%;
border: solid 1px #888;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="350"></canvas>
<script>
// Canvasを選択して、2次元コンテクストを取り出す
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d"); // 横幅、高さ行の高さ
const w = canvas.width;
const h = canvas.height;
const lnH = 60;
// 線描画で罫線を作る
context.fillRect(150, 0, 1, h); //縦線
context.fillRect(450, 0, 1, h); //縦線
for (let y = lnH / 2; y <= h; y += lnH) {
context.fillRect(0, y, w, 1); //横線
}
// 設定をおこなう
context.fillStyle = "#ccc";
context.strokeStyle = "#000";
context.lineWidth = 2;
context.font = "bold 32px sans-serif";
const t = "ftjyあ龍";
// 左側横位置変更
["start", "end", "left", "right", "center"].forEach((align, i) => {
// 設定を行う
context.textAlign = align;
context.textBaseline = "middle";
// 文字列描画
context.fillText(t, 150, lnH * (i + 0.5));
context.strokeText(t, 150, lnH * (i + 0.5));
});
// 右側縦位置変更
[
"top",
"hanging",
"middle",
"alphabetic",
"ideographic",
"bottom",
].forEach((baseline, i) => {
// 設定を行う
context.textAlgin = "center";
context.textBaseline = baseline;
// 文字列描画
context.fillText(t, 450, lnH * (i + 0.5));
context.strokeText(t, 450, lnH * (i + 0.5));
});
</script>
</body>
</html>Code language: HTML, XML (xml)画像の描画
2dコンテクストで画像の描画で主に使うのは次の3種類あります。
- imgタグで読み込んだ画像。
- imgオブジェクトで読み込んだ画像。
- 他のCanvas。
画像描画のメソッド
.drawImage(i, dx, dy)
画像iを、座標dx,dyに描画。
.drawImage(i, dx, dy, dw, dh)
画像iを、座標dx, dyに、横幅dw,高さdhで描画。
.drawImage(i, sx, sy, sw, sh, dx, dy, dw, dh)
画像iを、座標sx, sy,横幅sw,高さshの領域を、座標dx,dyに、横幅dw、高さdhで描画。
画像の読み込みは非同期処理です。JavaScriptのImageオブジェクトを使います。
構文
変数= new Image()
変数.onload = 関数
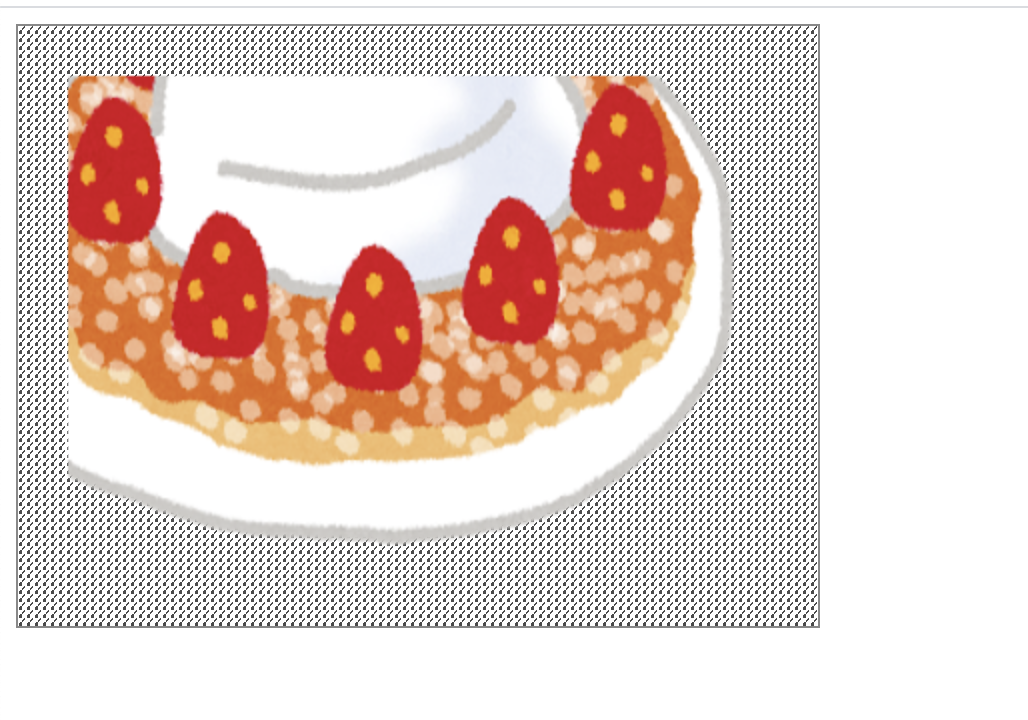
変数.src = URLの文字列Code language: JavaScript (javascript)例、画像の一部を描画します。
画像

画像の一部の描画。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<style>
canvas {
/* 背景にスプーンのアイコンを使用 */
background: url(./img/スプーンアイコン.png);
background-size: 1%;
border: solid 1px #888;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="300"></canvas>
<script>
// Canvasを選択して、2次元コンテクストを取り出す
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
// Imageオブジェクト
const img = new Image();
// 読み込み完了時の処理を登録
img.onload = function () {
// 画像を描画
context.drawImage(img, 60, 150, 750, 500, 25, 25, 750, 600);
};
// 画像を読み込む
img.src = "./img/pancake.png";
</script>
</body>
</html>
Code language: HTML, XML (xml)読んでいただいてありがとうございました! JavaScript完全入門、体系的に学べます。おすすめです。

