JavaScriptを使って、Canvasを利用したアニメーション
こんにちはあっくんです。5月も中盤になってきましたね。そして、早くも30度を超える暑さに、体が対応できていません><
今回はJavaScriptを使って、 Canvasを利用したアニメーションをやっていきましょー。
Canvasを利用してアニメーションをおこないます。requetAnimationFrame()で描画処理を呼び出して、.clearRect()使って全領域を消去したあと、描画します。
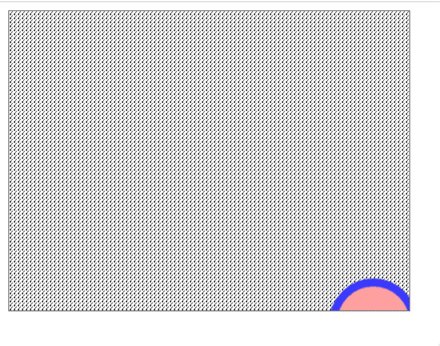
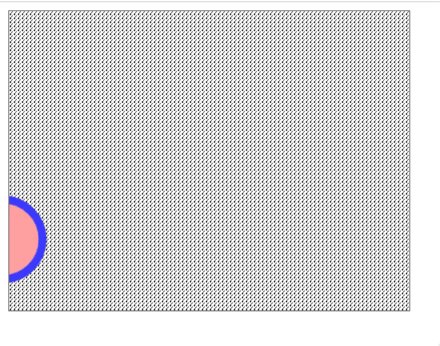
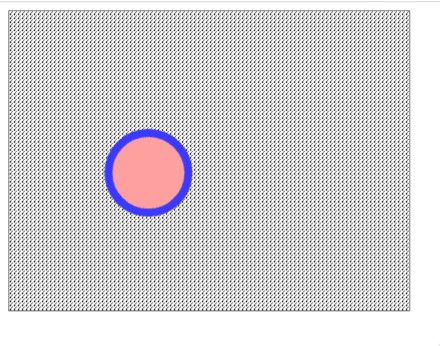
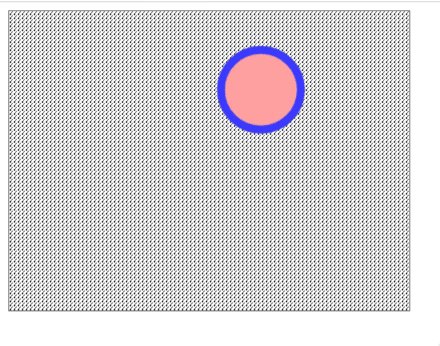
例、丸い玉が、画面上を斜め下へと移動し続けます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<style>
canvas {
background: url(./img/スプーンアイコン.png);
background-size: 1%;
border: solid 1px #888;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="300"></canvas>
<script>
// Canvasを選択して、2次元コンテクストを取り出す
const canvas = document.querySelector("#canvas");
const context = canvas.getContext("2d");
const w = canvas.width;
const h = canvas.height;
const size = 40;
let x = 0;
let y = 0;
// 設定を行なう
context.fillStyle = "#faa";
context.strokeStyle = "#44f";
context.lineWidth = 8;
// タイムスタンプ記録用変数
let tmOld = 0;
// アニメーション陽関数
const step = function(tm) {
// タイムスタンプの差分を求めて、過去値を更新
let tmDif = tm - tmOld;
if (tmDif > 1000) {
tmDif = 0;
}
tmOld = tm;
// タイムスタンプの時間から移動位置を計算
x += tmDif / 4;
y += tmDif / 8;
if (x >= w + size) {
x = -size;
}
if (y >= h + size) {
y = -size;
}
// まず前回の描画内容を全部消す。
context.clearRect(0, 0, w, h);
// 円形のパスを作成して塗りつぶしと線描画
context.beginPath();
context.arc(x, y, size, 0, 2 * Math.PI);
context.fill();
context.stroke();
// アニメーションの再実行
requestAnimationFrame(step);
};
requestAnimationFrame(step);
</script>
</body>
</html>Code language: HTML, XML (xml)読んでいただいてありがとうございました!
JavaScript完全入門は体系的にまなびやすいです。

