Vue3でプロジェクトを作ろう
こんにちはあっくんです。最近、雨が毎日降っていてランニングに行く瞬間がなかなかないですが、小雨になったらすかさずランニングに行っています。ランニングすると、頭も体もスッキリします。雨にも負けず、これからも心身ともに鍛えていきます。
プロジェクトってなに?
Vue CLIを使ってで実行します。vue create プロジェクト名
プロジェクト=アプリケーション?
プロジェクトは、プログラムの作成に必要な様々なものをまとめて管理するためのものです。
アプリケーションはプロジェクトから、実際に公開して利用するものを生成する作業を行うことです。
したがって、プロジェクトに様々なファイルや処理を組み込んでいくことが、アプリケーションを作るということになります。
hello_appプロジェクトを作る
デスクトップでVue CLIを使ってvue create hello_app
を実行しましょう。

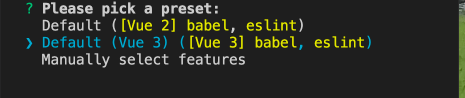
Default (Vue 3 Preview)を選択しましょう。
プロジェクト完成
プロジェクトの作成まで少し時間がかかります。「hello_app」のディレクトリができたら、cd hello_appで移動しましょう。
プロジェクトを実行しよう
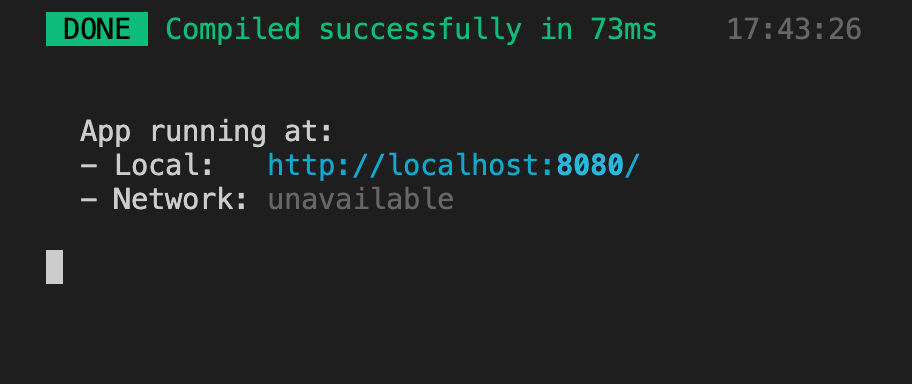
npm run serve で実行して、WebブラウザからWebアプリケーションとしてアクセスできるようになります。

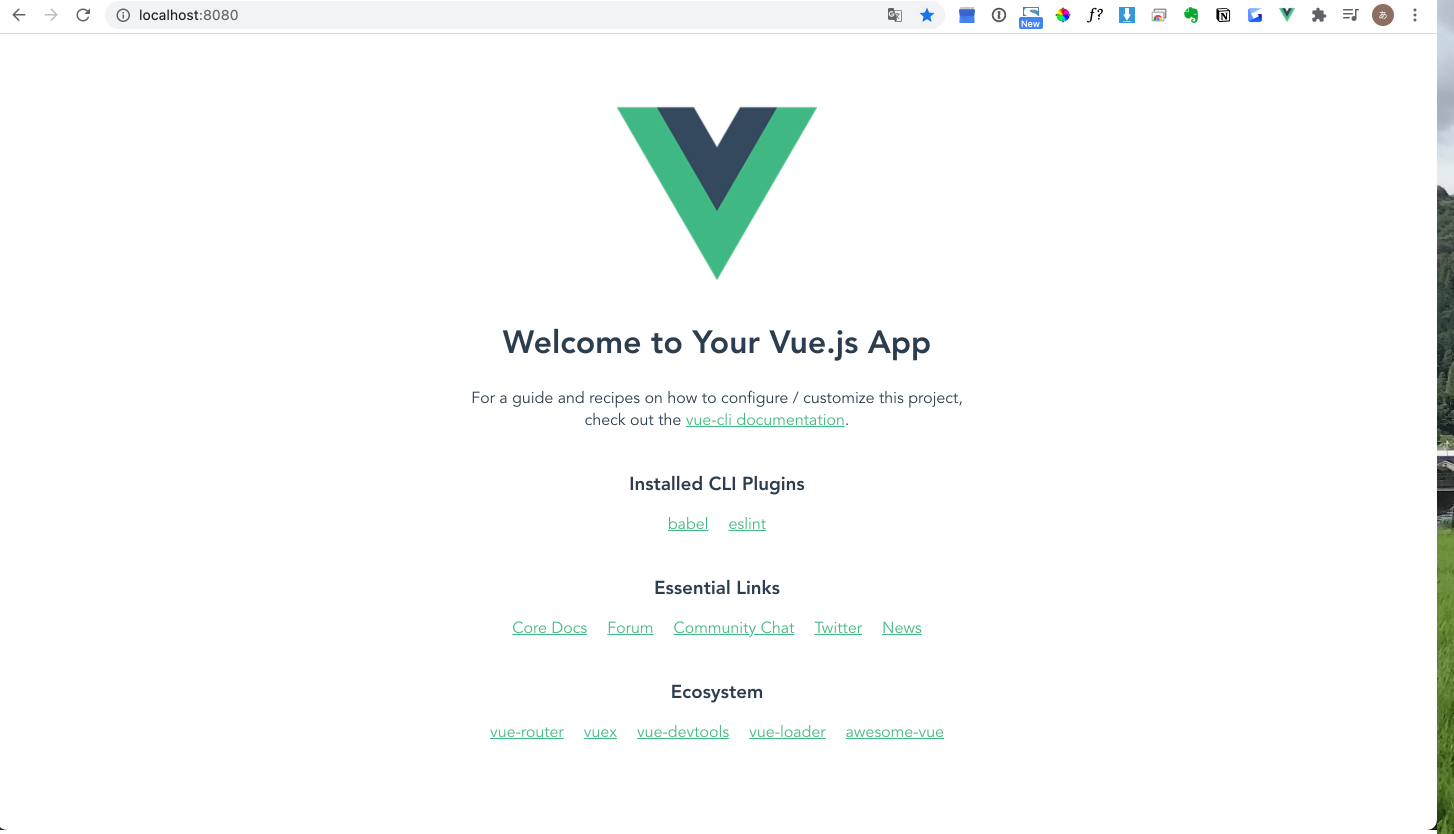
localhost:8080のアドレスにアクセスしてみましょう。

↑のような画面が表れます。
プロジェクトの中身をチェック
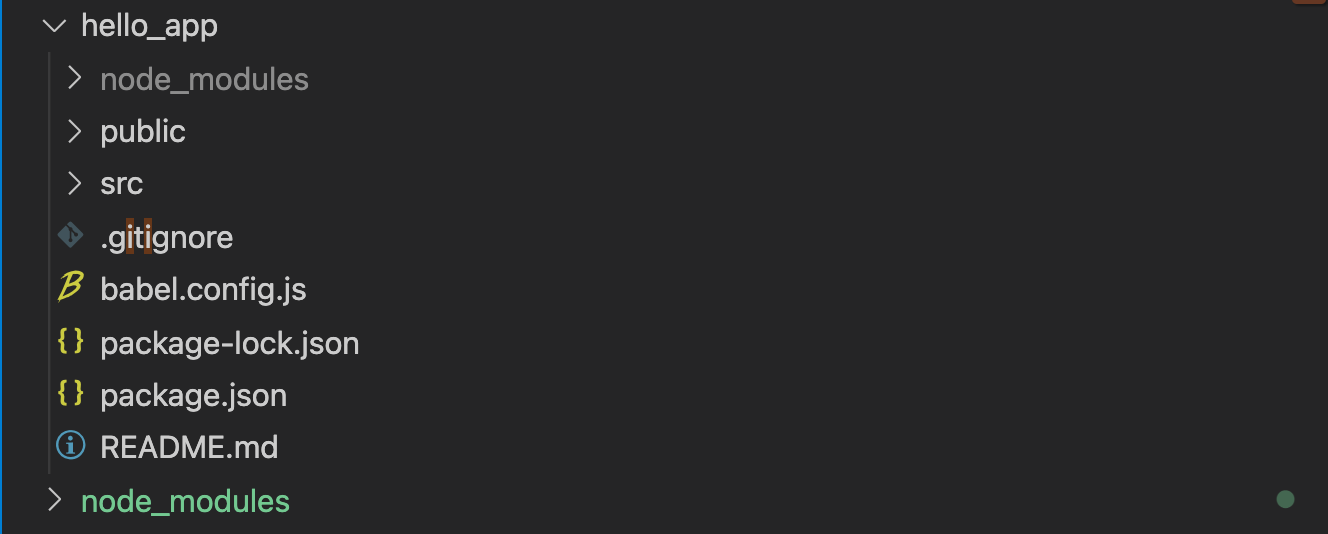
hello_appの中身
フォルダ関係
「git」
gitで使うもの
「node_modules」
npmで管理されるモジュール類がまとめられています。
「public」 公開フォルダです。HTML CSSなど公開されるファイル類が保管されています。
「src」
ここにVue3で作成したファイルなどがまとめられています。
ファイル関係
.gitignore
gitで使うものです。
babel.config.js
Babelというプログラムの設定ファイルです。
package.json
npmでパッケージ管理するための設定情報ファイルです。
package-lock.json
npmでパッケージ管理する際に必要なファイルです。
READEME.md
リードミーファイルです。
実際に開発する際に利用するのは「public」「src」と考えて良いでしょう。

プロジェクトをビルドする
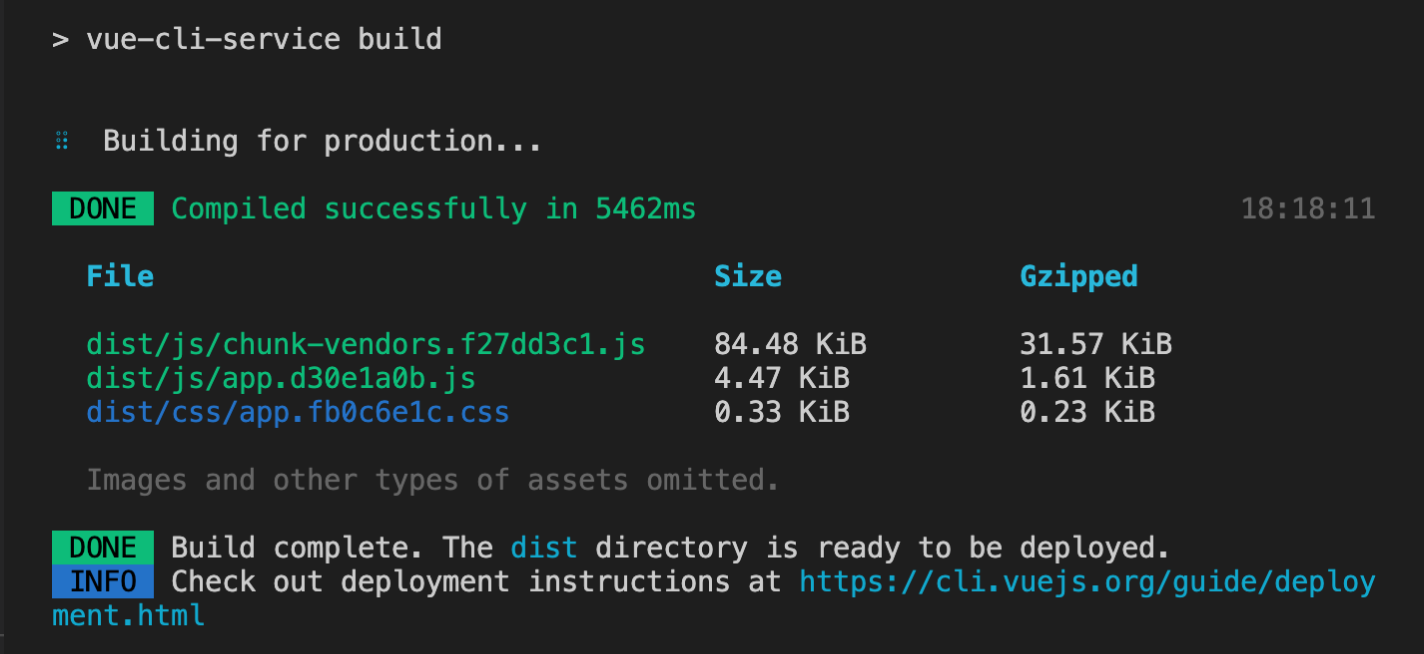
↓のターミナルコマンドでを実行します。npm run build
すると、「dist」というフォルダが生成されます。

「dist」フォルダの中身
css
スタイルシートファイルがまとめてあります。
js
JavaScriptのファイルがまとめてあります。
img
イメージファイルがまとめてあります。
favicon.ico
サイトのアイコンイメージです。
index.html
デフォルトで表示されるHTMLファイルです。
このdistにあるファイルをまとめてアップロードすれば、アプリケーションを公開できます。
もう一つのプロジェクト生成ツール「Vite」
Vue3では、Vue CLIの他にもう1つ、新しいプロジェクト管理ツールを用意しました。「Vite」というものです。Viteはインストールなどをせずにすぐに使えます。
↓のターミナルコマンドで実行できます。npm init vite-app プロジェクト名
プロジェクトを作成する
プロジェクトを作成する場所に移動しましょう。cd ..でhello_appの外側に出れます。
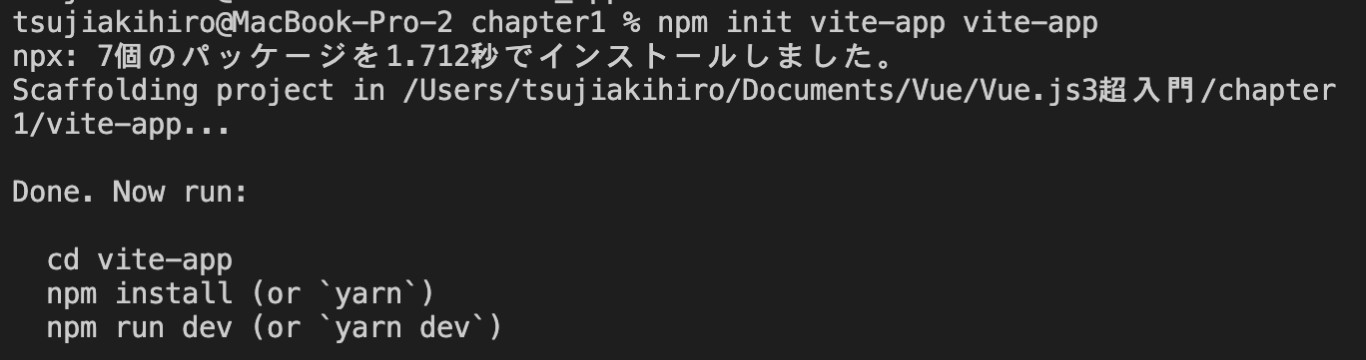
そして、↓のコマンドで実行しましょうnpm init vite-app vite-app

ターミナルコマンドで移動して必要なパッケージのインストールをしましょう。
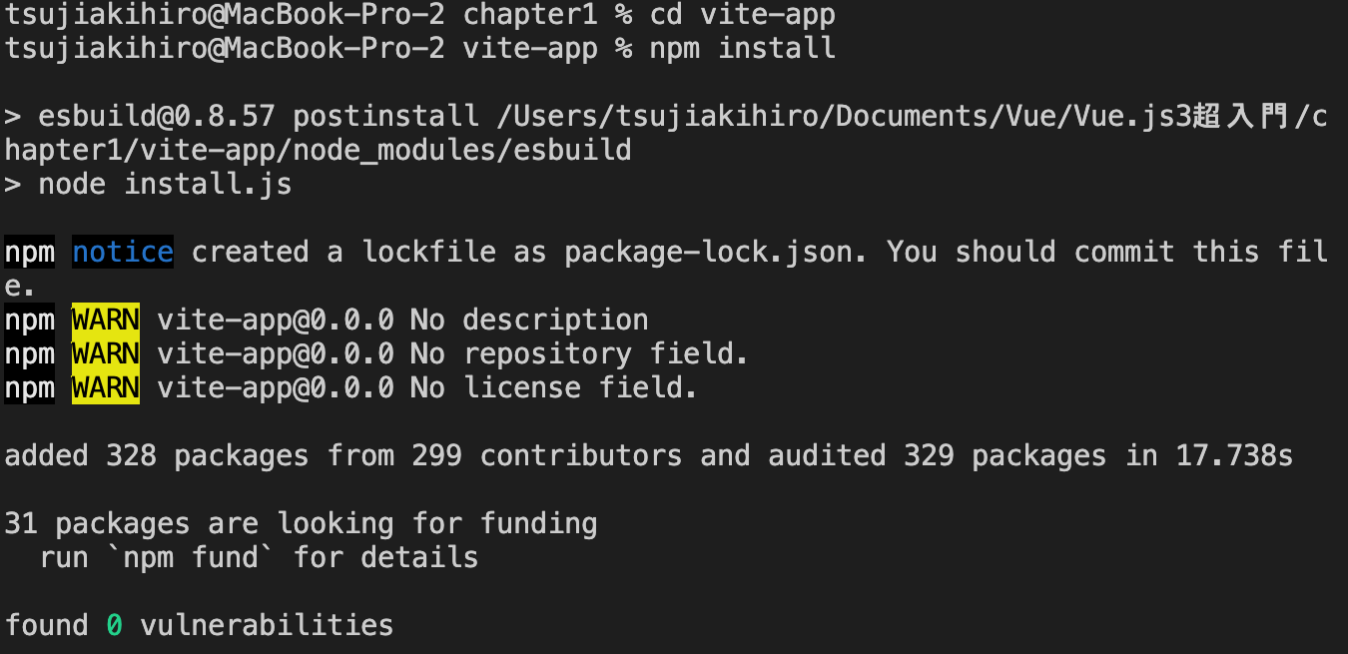
cd vite-appnpm install

プロジェクトを実行する
npm run dev

これで、プロジェクトが実行されます。localhost:3000のアドレスにアクセスすると作成されたプロジェクトの表示が現れます。

Vue CLIのものとは若干違いますが、プロジェクトの基本的な構成はほぼ同じです。
プロジェクトのビルドは?
↓のターミナルコマンドで実行します。npm run build
これで「dist」フォルダに公開されるファイル類が書き出されます。
Vue CLI かVite?
結論、基本Vue3でプロジェクトの生成や実行、はViteを使っていきましょう。なぜなら、Vue CLIより、動作がきびきびしているからです。
GUIツールを使おう!
Vue CLIはGUIによるツールも提供してくれます。
↓のターミナルコマンドで実行します。vue ui

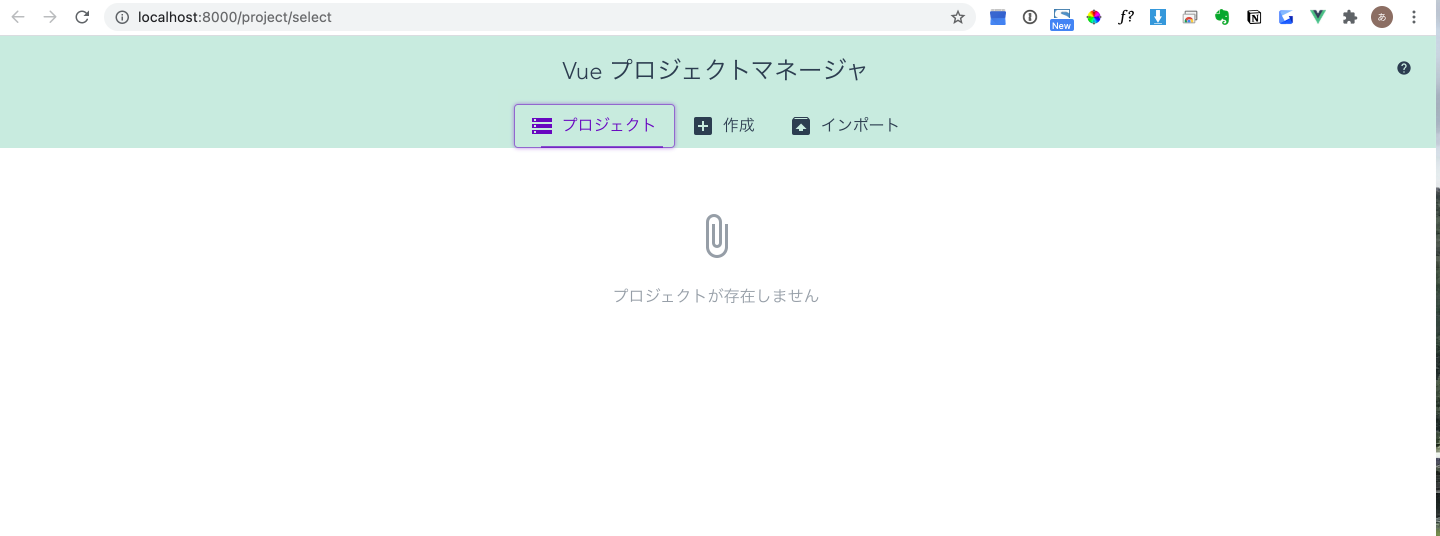
Vueプロジェクトマネージャーの使い方
Vueプロジェクトマネージャーには3つのリンクがあります。これらを使ってプロジェクトを管理します。
プロジェクト
作成されたプロジェクトが一覧表示されます。
作成
新たにプロジェクトを作成します。
インポート
すでにあるプロジェクトを読み込んで登録します。
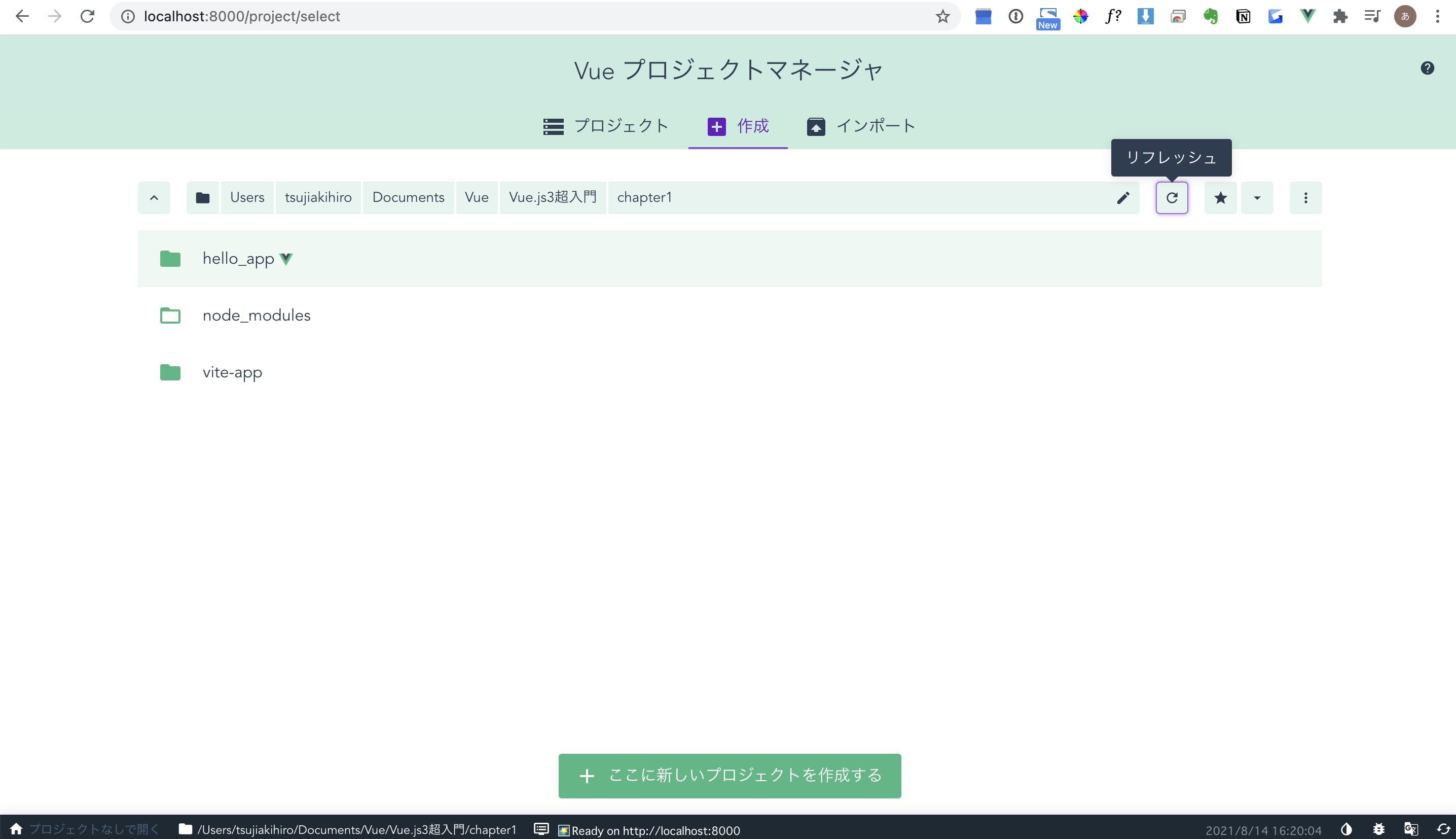
プロジェクトを作成してみる
作成のリンクをクリックして表示を切り替えます。現在開いているフォルダとそこにあるファイルが表示されます。

プロジェクトを作る
「ここに新しいプロジェクトを作成する」ボタンをクリックします。画面に作成するプロジェクトの設定が表れます。
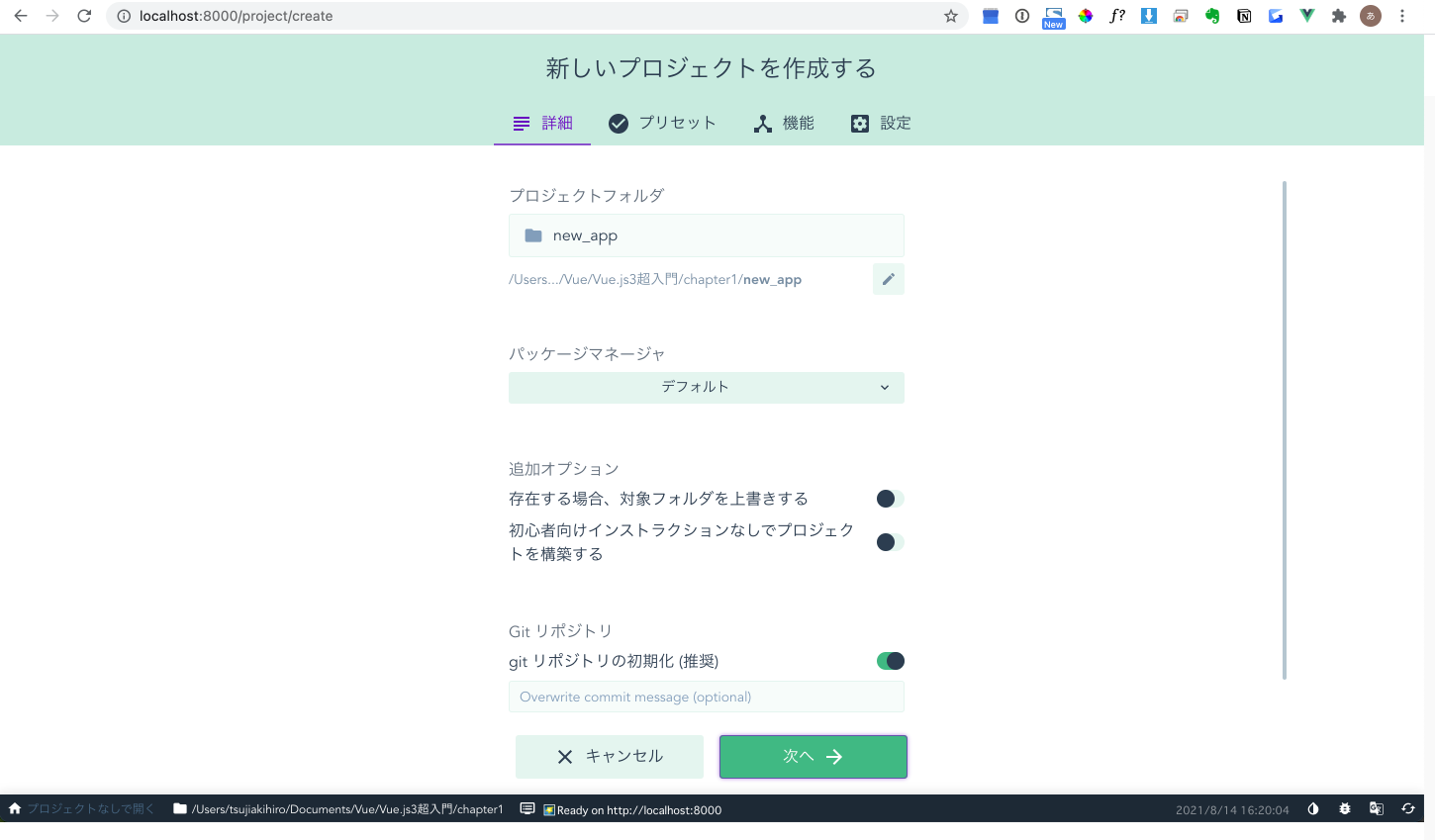
↓のように設定します。
プロジェクトフォルダ
プロジェクトのフォルダ名です。ここでは、「new_app」としておきます。
パッケージマネージャ
パッケージを管理するツールです。これはデフォルトのママで大丈夫です。
追加オプション
フォルダの上書きや、Gitというツールの設定などがありますが、すべてデフォルトのままでOKです。
これらを設定して、「次へ」ボタンをクリックします。

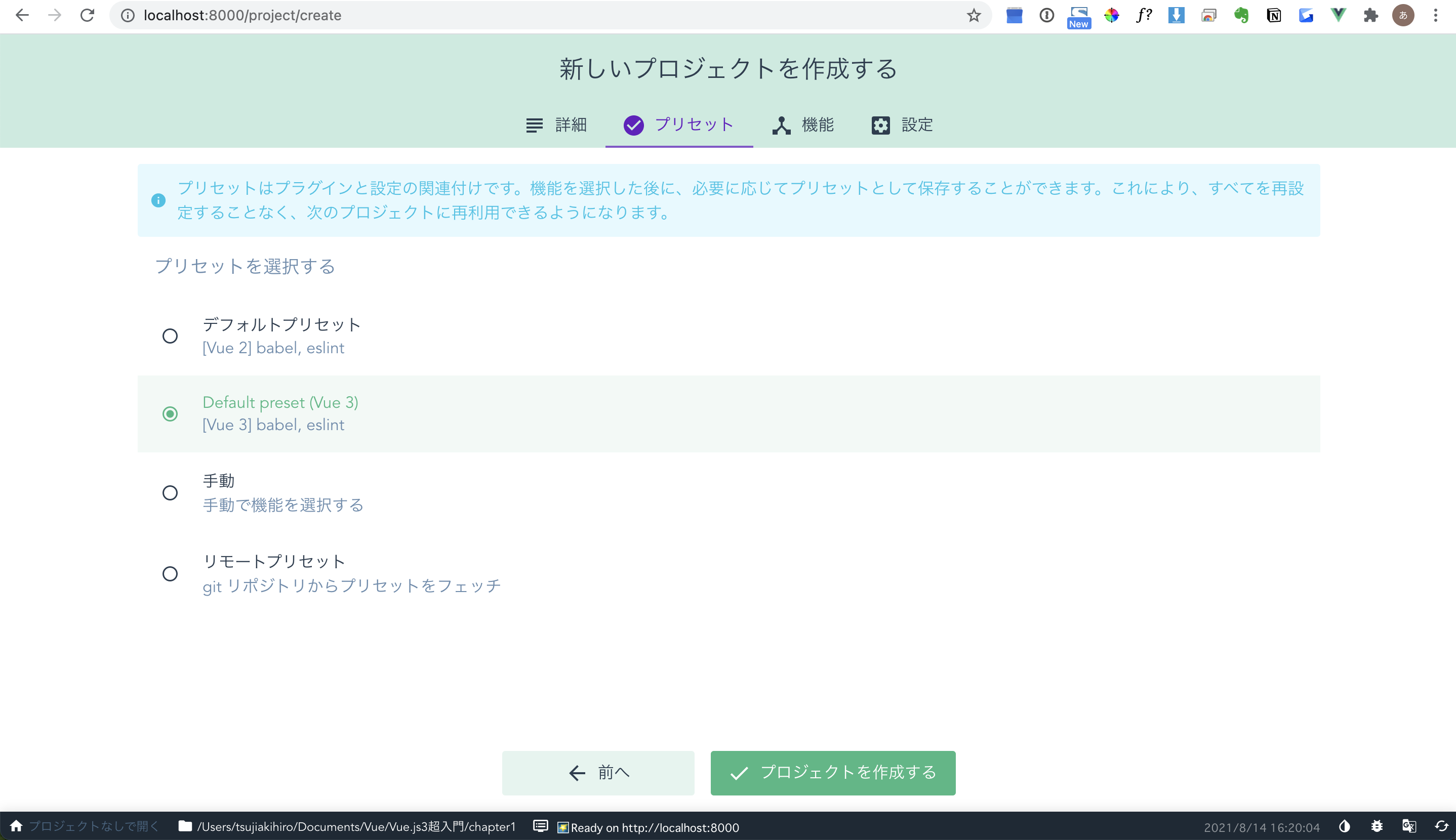
プリセットの設定
プリセットを選択する画面が表れます。Default preset (Vue3 preview)を選択し、そのまま「プロジェクトを作成する」ボタンをクリックすれば、プロジェクトが作られます。

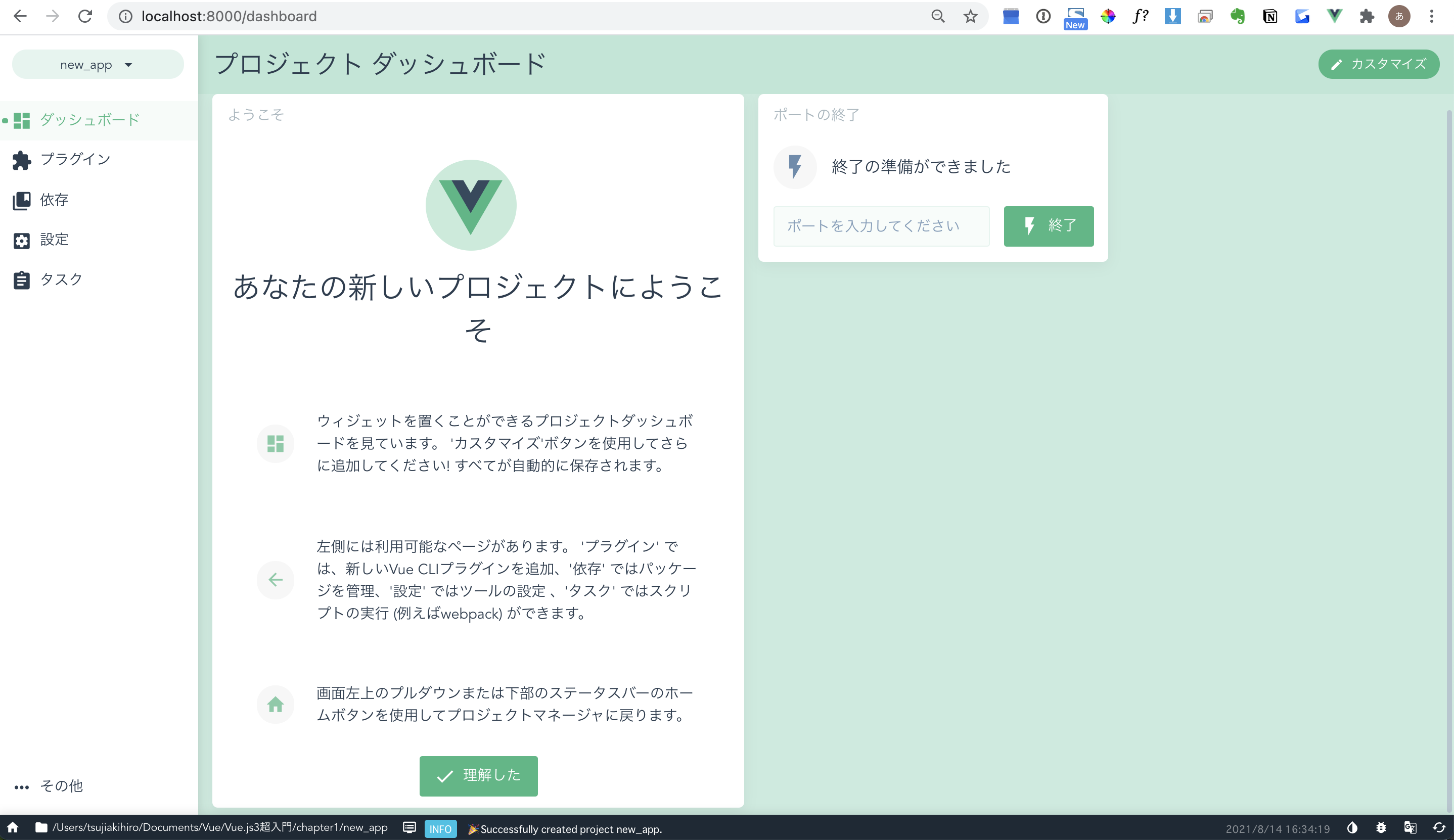
プロジェクトの内容
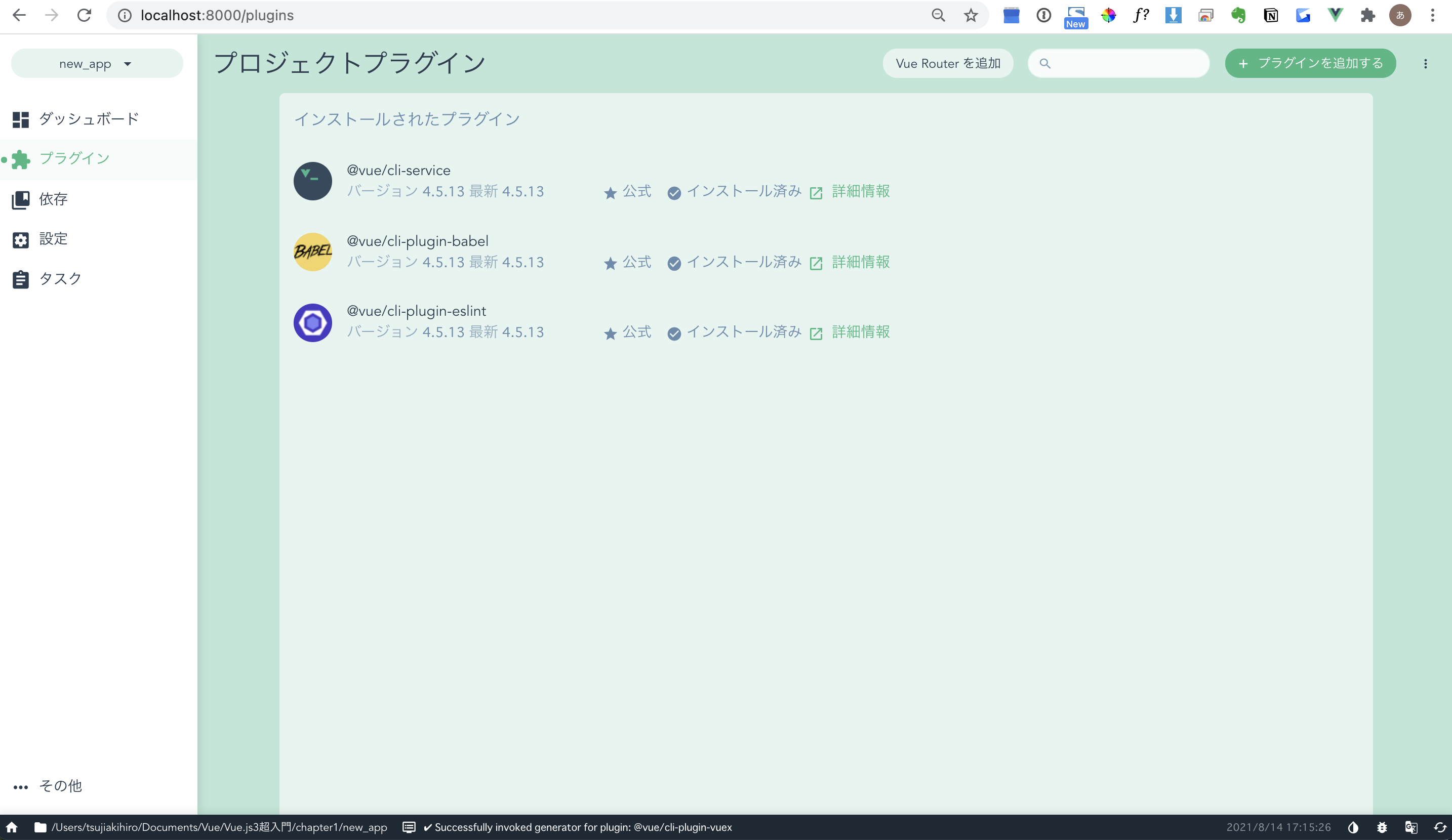
プロジェクトが作成されて、「Project Dashbord」と表示された画面に変わります。ここでプラグインのアイコンをクリックします。デフォルトで3種類のプラグインが追加されています。


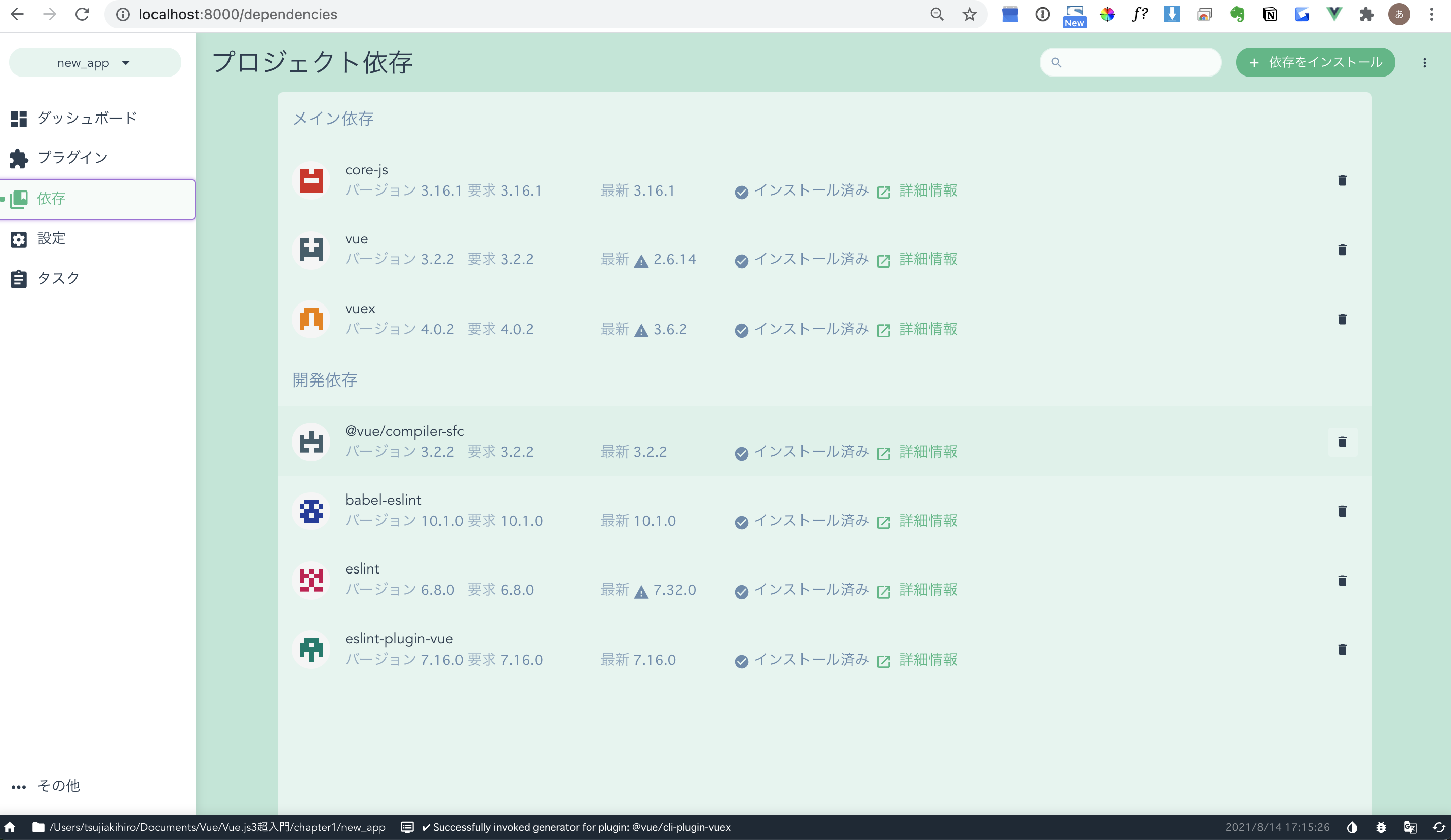
プロジェクトの依存
左端のアイコンの上から3番目の依存のアイコンをクリックすると、プロジェクト依存と表示が変わります。この場所で色々インストールができます。

設定
左端のアイコン上から4番目の設定のアイコンをクリックすると、「Vue CLI」「ESLint Configuration」と言った項目が表れます。ここで、プロジェクトやプラグインに関する設定を変更できます。Vue CLIをクリックすると、右側にプロジェクト関連の設定が表示されます。
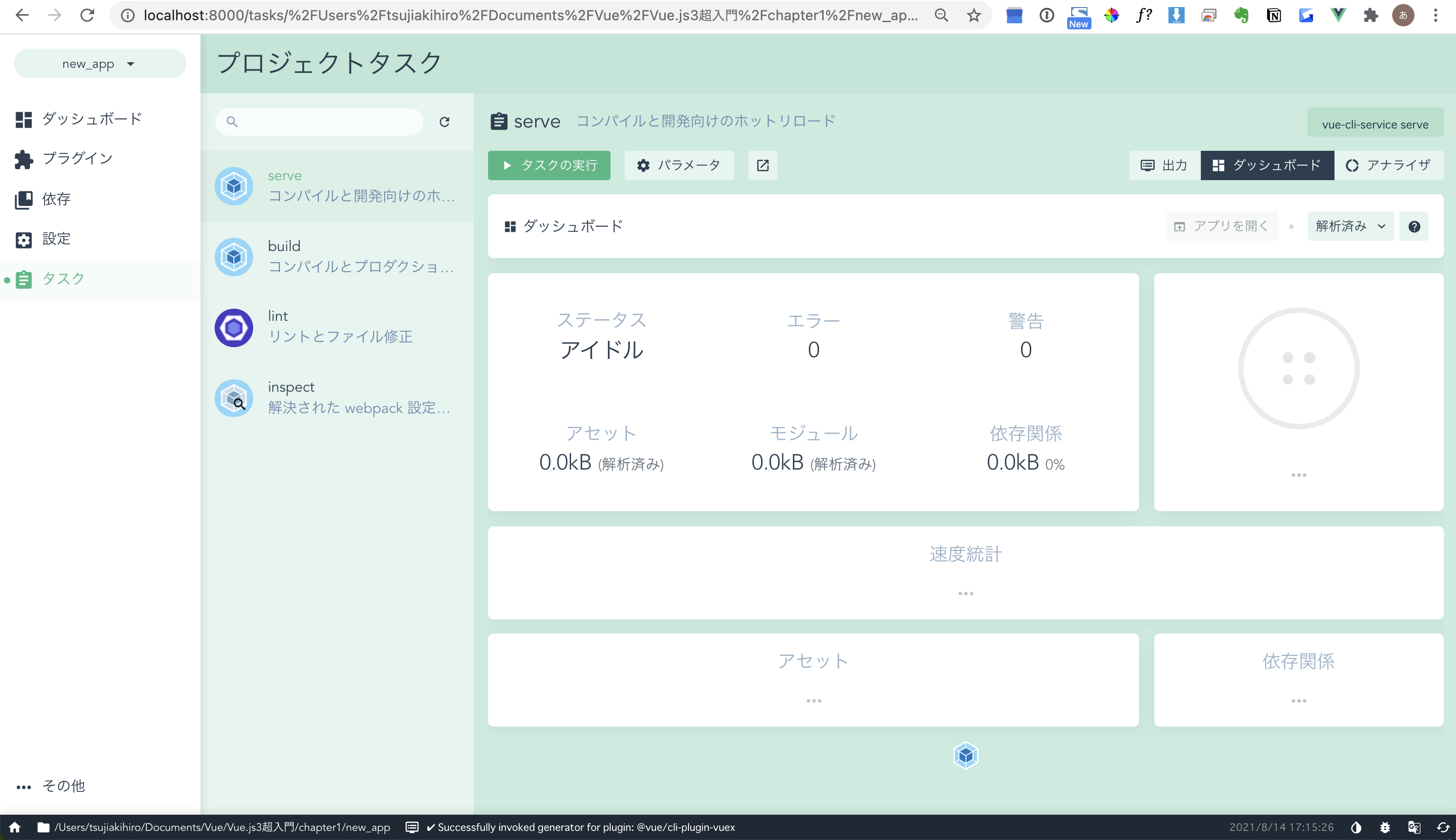
タスク

左端のアイコンの一番下のタスクのアイコンをクリックすると、右側にいくつかの項目が表れます。Vue CLIで実行する様々な処理を表します。
serve
プロジェクトを実行し、Webブラウザでアクセスできるようになります。
build
プロジェクトをビルドします。
lint
記述されたソースコードの内容をチェックします。
inspect
webpackというアプリケーションをパッケージ化するツールの内容などを調査するものです。
これらを使って、プロジェクトの実行やビルドが行えるのです。

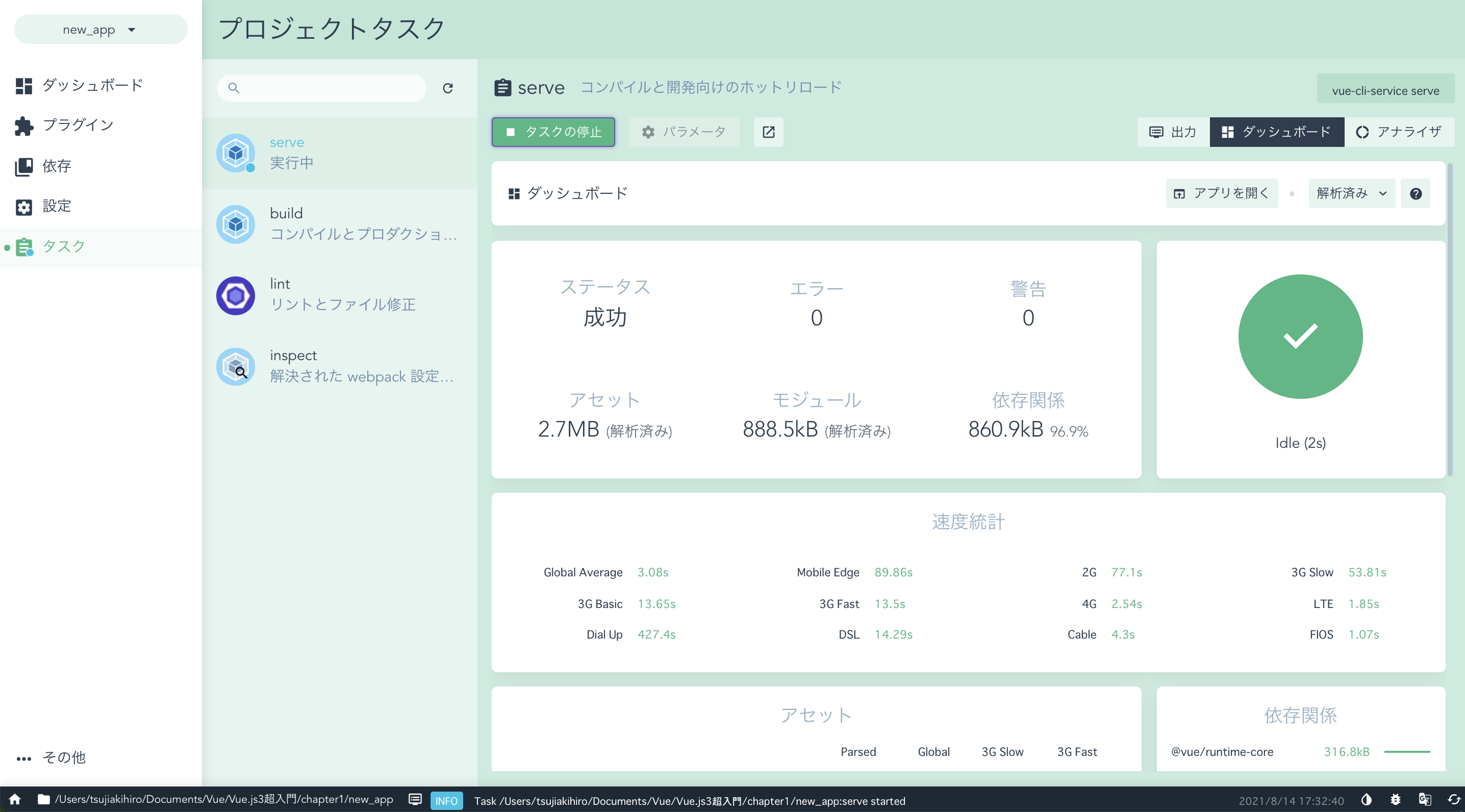
プロジェクトを操作しよう
タスクアイコンが選択された状態で、「serve」をクリックし、右革に現れる「タスクを実行」ボタンをクリックすると、プロジェクトが実行されて、ブラウザからアクセスできるようになります。「タスクの停止」ボタンをクリックしてプロジェクトを終了します。

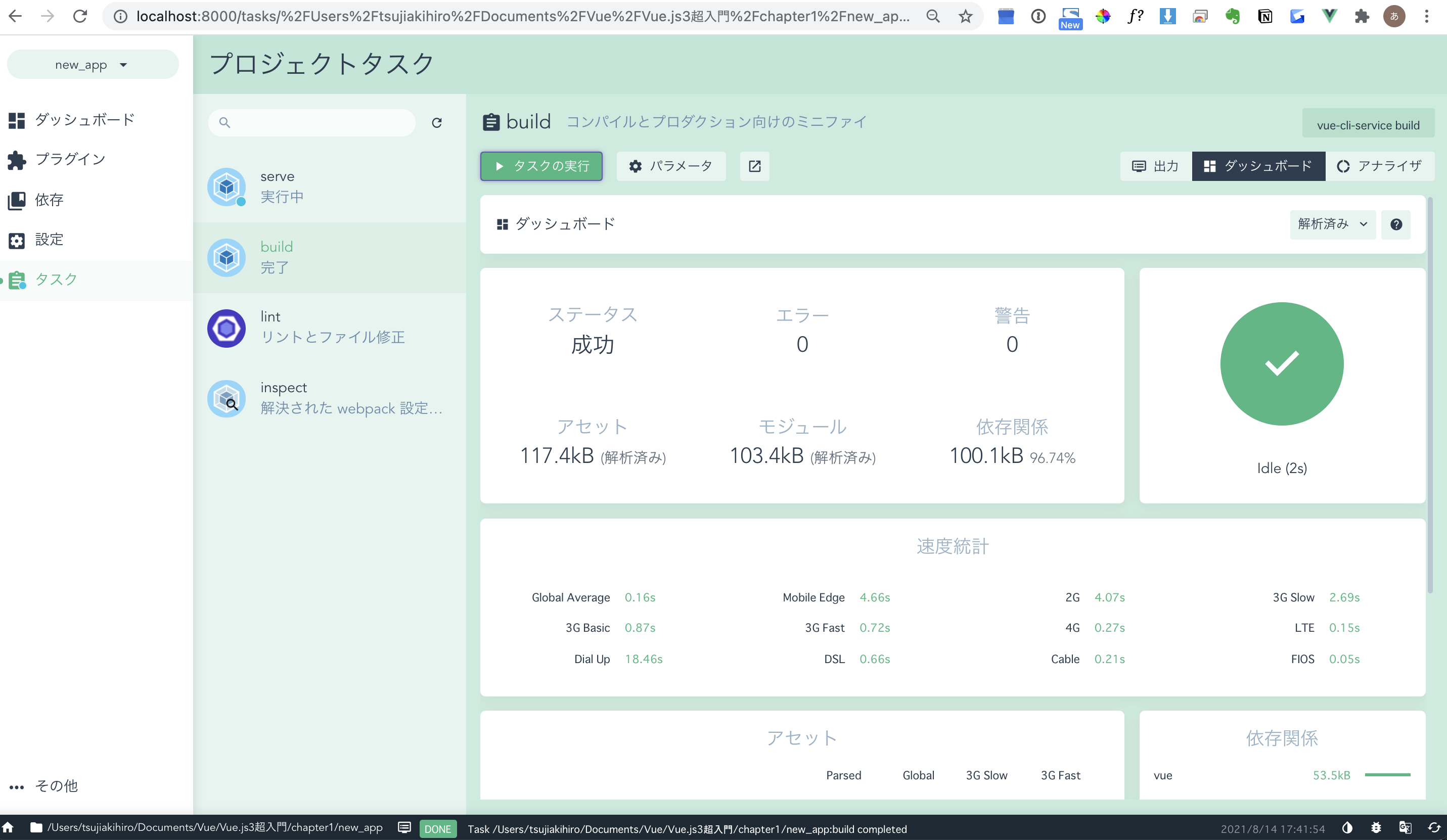
プロジェクトをビルドする。
「build」をクリックして、プロジェクトをビルドを行うタスクに表示が切り替えれます。「タスク実行」ボタンをクリックするとプロジェクトがビルドします。

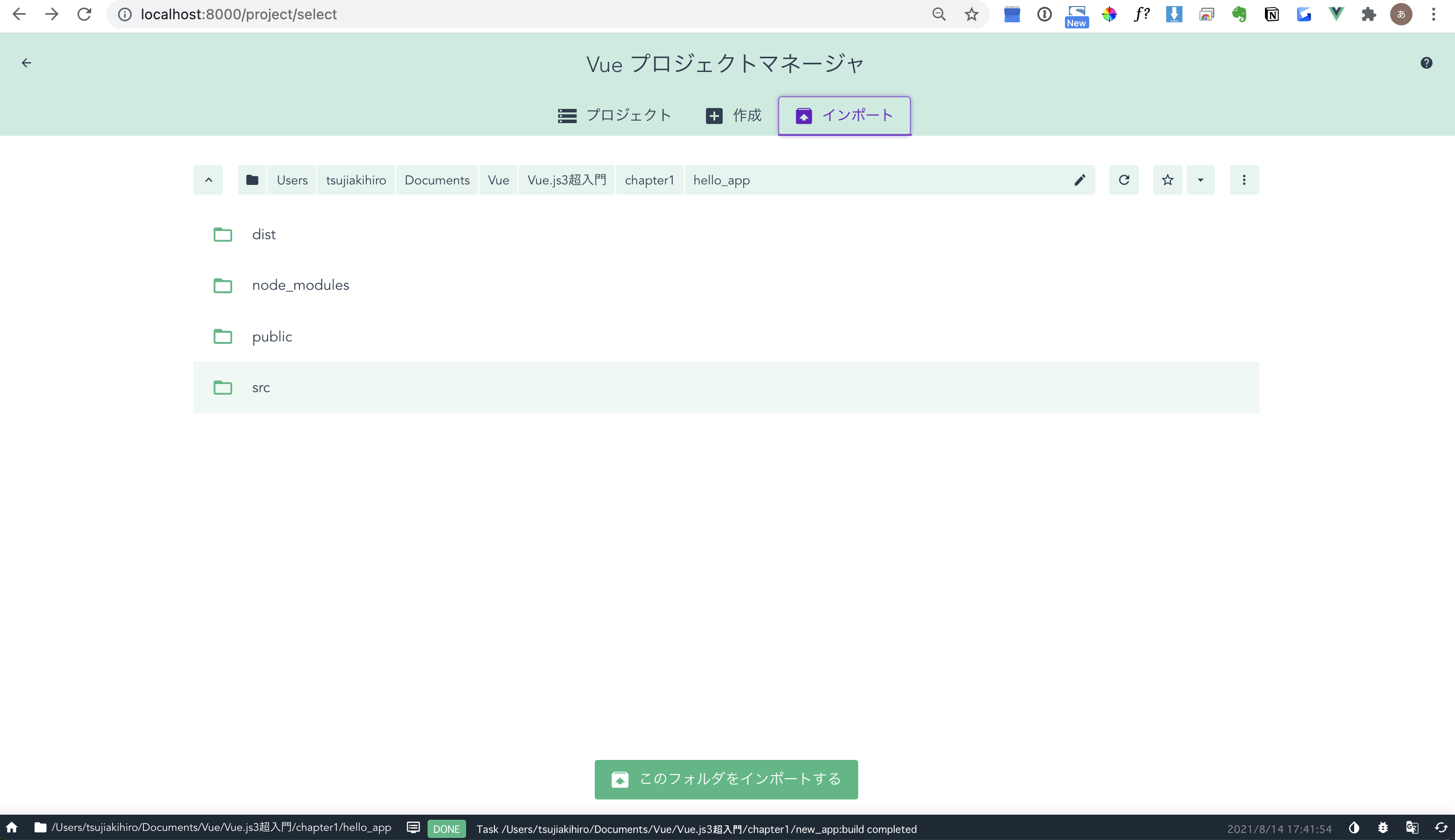
プロジェクトをインポートする
画面左下の家の形のアイコンをクリックするとVueプロジェクトマネージャの起動時の表示に戻ります。ここで、「インポート」をクリックして、表示を切り替えます。先程の「hello_app」のプロジェクトを開いてこのフォルダを「インポートする」ボタンをクリックすると、hello_appプロジェクトがインポートされます。インポートしたプロジェクトはVue プロジェクトマネージャで作成したものとまったく同じように使うことができます。

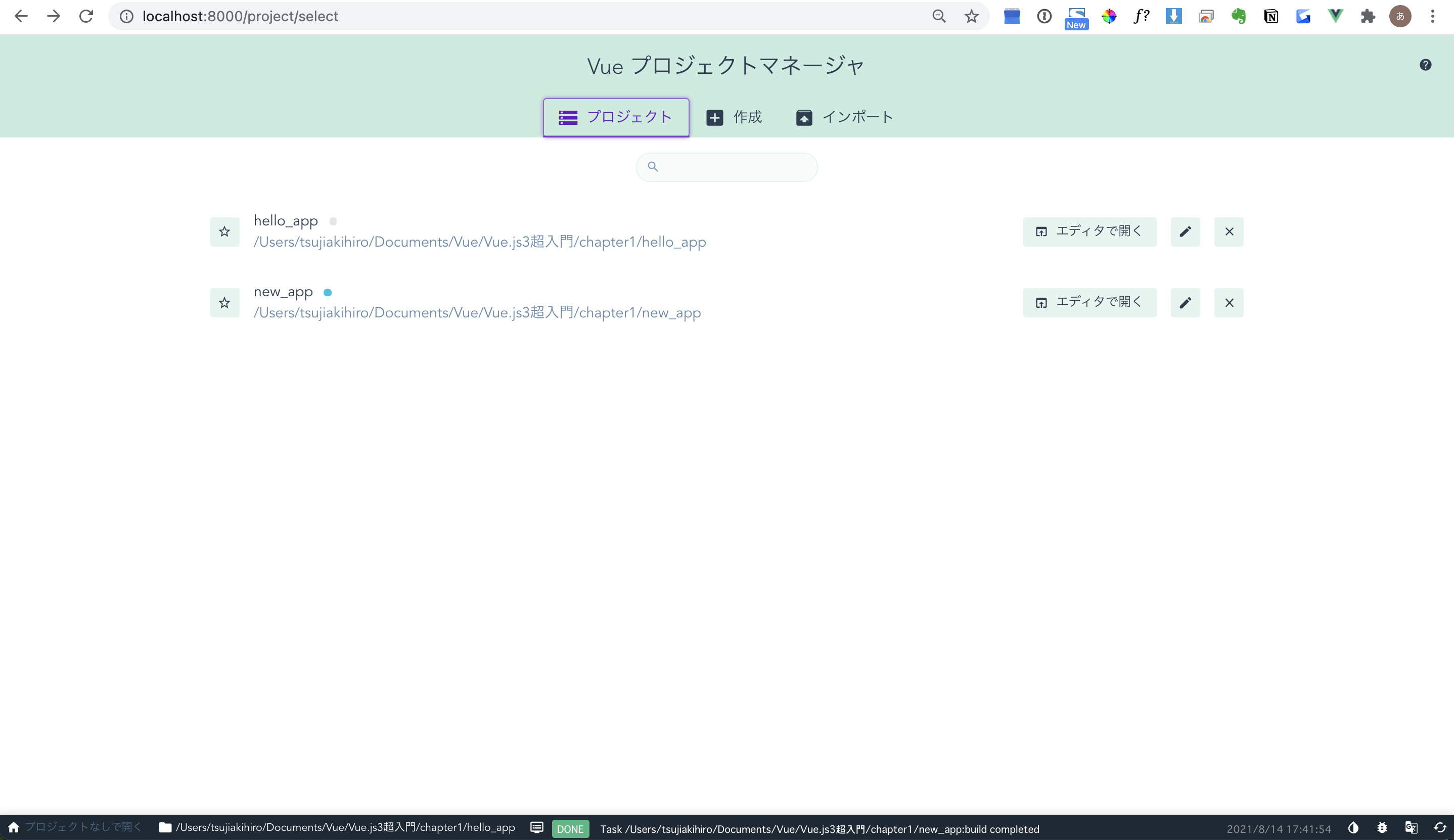
プロジェクトはいつでも利用できる
作成したプロジェクトは、Vueプロジェクトマネージャに記憶されます。画面左下の家のアイコンをクリックすると最初の画面に戻りいつでもプロジェクトの管理ができます。
プロジェクトを作って、いつでも実行やビルドができるツールという風にVueプロジェクトマネージャを利用していきましょう。

ここまで読んでいただいてありがとうございます。
掌田津耶乃さんのVue.js3超入門で勉強をしています。語りかけるような文章ですごいわかりやすいです。